所有的身份都是一种自我绑架,唯有失去,才是通往自由之路。
前言
关于如何搭建SpringBoot工程以及开启Web功能,
可以查看我的这篇博客:用Spring Initializr快速构建SpringBoot及整合MVC
实现页面跳转
请注意:这里的视图技术用的是SpringBoot官方推荐的Thymeleaf而不是JSP
点击进入 SpringBoot三步整合Thymeleaf模板技术
首先,我们先来确保一下环境配置没有问题。在依赖管理文件pom.xml中要有热部署的依赖spring-boot-devtools(点击进入热部署配置),MVC的起步依赖spring-boot-starter-web,Thymeleaf的起步依赖spring-boot-starter-thymeleaf:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
其次,在配置文件application.yml中关闭Thymeleaf的页面缓存:
spring:
thymeleaf:
cache: false
接下来,我们在工程目录src/main/resources/templates下,新建一个首页index.hmtl和登录页面login.html:
首页index.html代码为:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>你好, 古阙月! 这是首页</h1>
<a href="/login">去登录页面</a>
</body>
</html>
登陆页面login.html代码为:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hi, 古阙月, 欢迎登录!</h1>
</body>
</html>
那么,如何通过index.hmtl首页的<a href="/login">去登录页面</a>也就是/login去到登录页面login.html呢?
方式一
其实在之前我用SpringBoot整合Thymeleaf的博客中点击进入就已经使用过了第一种方式:通过controller直接返回页面名字。
如,我们新建一个controller,代码如下:
package com.guqueyue.controller;
/**
* @author guqueyue
* @Date 2020/4/17
**/
@Controller
public class LoginController {
/**
* 去到登录页面
* @return
*/
@RequestMapping("/login")
public String toLogin() {
return "login";
}
}
另外请注意:如果要访问一个页面,Controller上千万不能用@RestController注解,一定要用@Controller注解!
启动程序,打开浏览器输入"http://localhost:8080/",显示:
点击 去登录页面,浏览器显示:
则说明成功访问!
方式二
方式二可以说是方式一的升级版了。若是每个页面都写一个方法跳转,那未免也太麻烦了,我们可以在Controller中写一个统一的方法来实现页面跳转。
首先,删除掉之前的LoginController了,刷新浏览器:
这个时候已经无法访问了,我们再来新建一个PageController,来专门实现页面的跳转。同时,为了和其他业务以示区分,在访问页面前必须加一个前缀toPage/,也就是说可以采用toPage/page的形式访问页面,其中page为页面的名字。
/**
* @author guqueyue
* @Date 2020/4/27
**/
@Controller
@RequestMapping("/toPage")
public class PageController {
/**
* 去到page.html页面
* @return
*/
@RequestMapping("/{page}")
public String toPage(@PathVariable String page) {
return page;
}
}
配置完成,刷新浏览器,又可以访问了:
多级目录
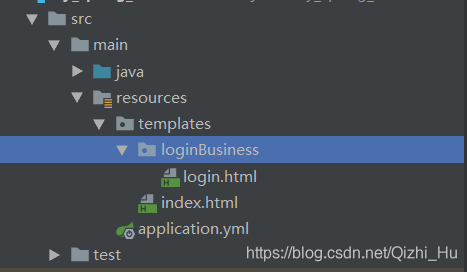
当然,这样只能解决直接放在src/main/resources/templates目录下的页面跳转问题。有时候为了以示区分不同的业务,需要将页面放在templates的不同下级目录中,这时可能就无法实现跳转了。如把login.html放置在目录templates/loginBusiness下:
当然,这个时候访问路径一般也得带有业务路径,如loginBusiness/,访问路径简单,但如何返回页面就可能稍显麻烦一点。若是之前提到的第一种和待会将要提到的第三种方式,直接返回或设置带有目录名的页面名字即可,如
package com.guqueyue.controller;
/**
* @author guqueyue
* @Date 2020/4/17
**/
@Controller
@RequestMapping("/loginBusiness")
public class LoginController {
/**
* 去到登录页面
* @return
*/
@RequestMapping("/login")
public String toLogin() {
return "loginBusiness/login";
}
}
或者
registry.addViewController("/loginBusiness/login").setViewName("loginBusiness/login");
当然第二种方式也不难,直接这样配置即可:
package com.guqueyue.controller;
/**
* @author guqueyue
* @Date 2020/4/27
* 实现页面跳转
**/
@Controller
@RequestMapping("/toPage")
public class PageController {
/**
* 去到登录页面 login/page.html
* @return
*/
@RequestMapping("/loginBusiness/{page}")
public String toPage(@PathVariable String page) {
String url = "loginBusiness/" + page;
return url;
}
}
为了防止loginBusiness目录没有被编译到target中,重新启动程序,打开浏览器,输入"http://localhost:8080/toPage/loginBusiness/login",成功访问:
方式三
第三种方式不用在Web层新建Controller,那可能之前看过我SpringBoot整合thymeleaf博客的朋友可能就要问了:不用Controller?那博主你之前这句话是怎么肥事?
其实第三种方式可能本质上和前面两种没有什么区别,但是实现要更为简单。毕竟有一些路径没有啥安全问题,如访问登录页面。若是还要写一个controller我也嫌太麻烦!毕竟SpringBoot的理念是配置>编码。好了,我们可以删除掉之前的PageController了,刷新浏览器:
这个时候已经无法访问了,然后新建一个配置类实现WebMvcConfigurer接口,再按住快捷键Ctrl + O(不是零是欧),重写其中的addViewControllers()方法,如:
/**
* @author guqueyue
* @Date 2020/4/15
**/
@Configuration //表示当前类是配置相关的
public class WebConfig implements WebMvcConfigurer {
/**
* 用页面和地址做一个映射关系来实现页面跳转
* @param registry
*/
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// 跳转方式为:转发; 第一个参数为路径, 第二个参数为视图路径名称
registry.addViewController("/loginBusiness/login").setViewName("loginBusiness/login");
}
}
因为配置了热部署所以无需重启程序,直接在浏览器输入"http://localhost:8080/loginBusiness/login":
访问成功。虽然说这个方式看起来似乎也不是特别方便,但是不需要经过业务处理就直接访问的页面毕竟不多,所以也够用了。