最近项目需要做像百度云一样的帮助中心一样的效果。
要实现的功能是在后台管理系统编辑帮助文档,展示在官网给用户看。项目是用vue做的,最终选择了mavon-editor做富文本编辑器。
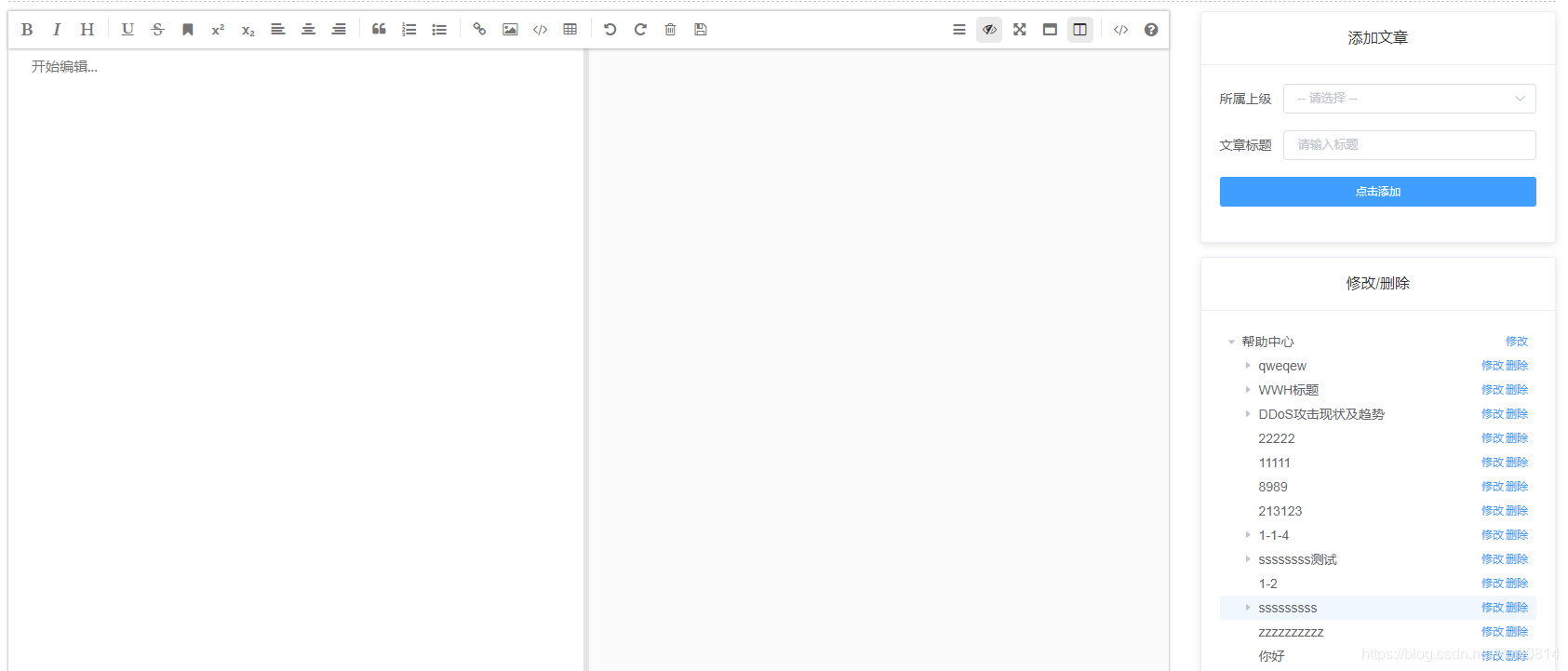
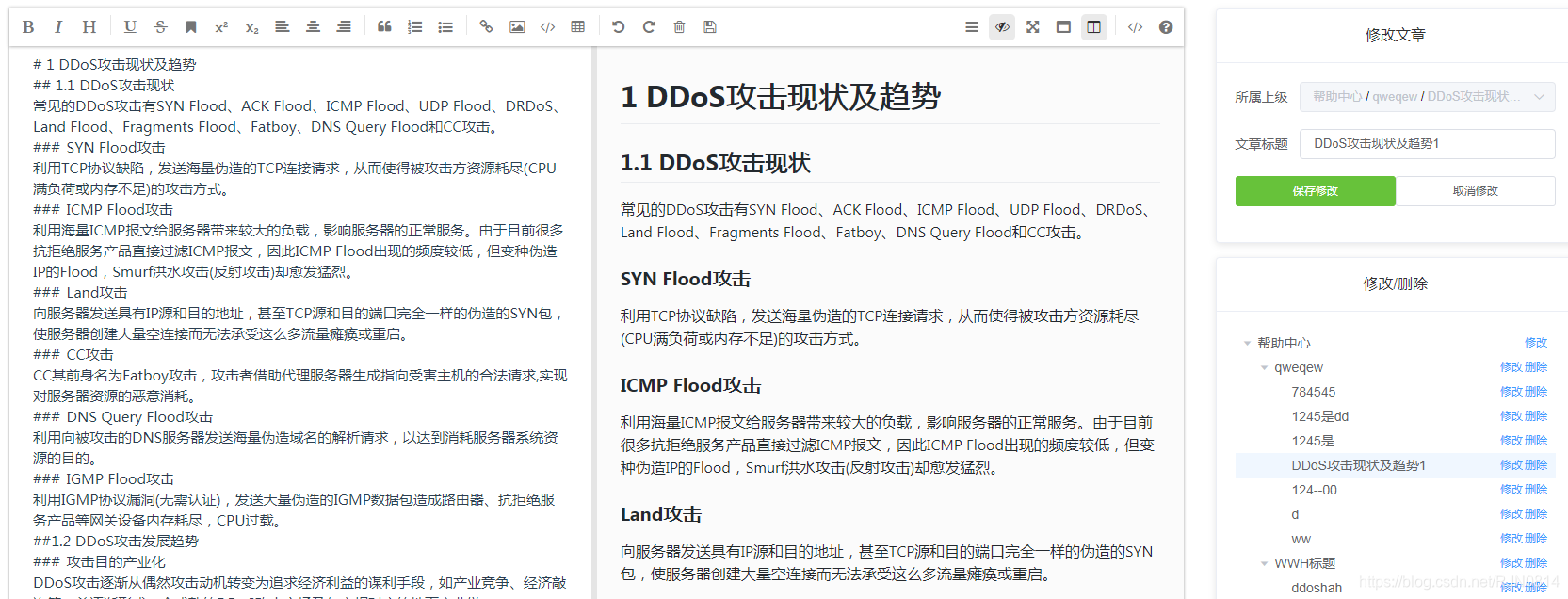
富文本编辑器集成到项目中效果如下:
集成的编辑器分为左右两部分,左边是markdown语法书写的文本内容,右侧是生成的html内容。编辑器右侧上方是添加文章的标题和所属上级,右侧下方是将添加的文章以树形菜单的结构展示出来
首先要想使用mavon-editor,需要先下载:npm install mavon-editor --save
下载完毕查看package.json中是否显示"mavon-editor": "^2.7.1",确保下载成功就好
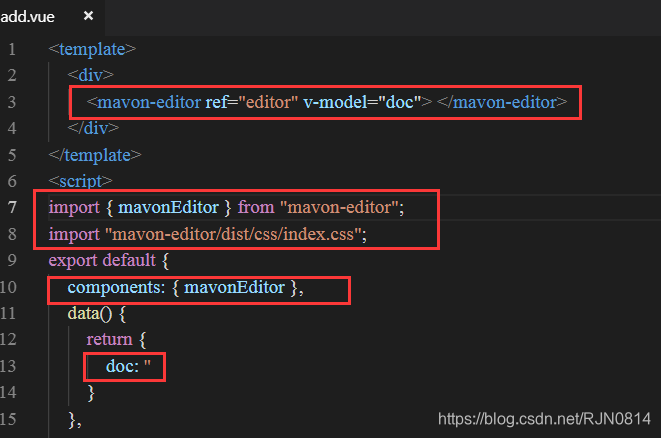
接下来就是在项目中使用了,在页面中如下引用,按照红色标记部分进行引用即可
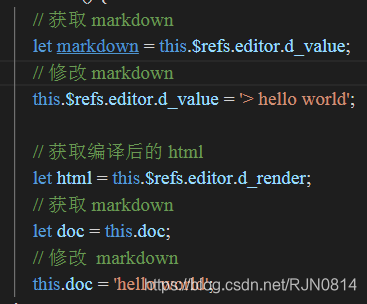
如若要改变获取其中显示的值,可以参照以下代码进行设置和获取
此时就可以进行文章编辑了,只需要将左边和右边的内容按照对应的字段传给后端就好。这个编辑器右边的内容会以HTML的代码传给后端,需要将文章回显时只用去获取后台接口直接读取后台返回的HTML内容再将其进行填充即可。