Unable to preventDefault inside passive event listener
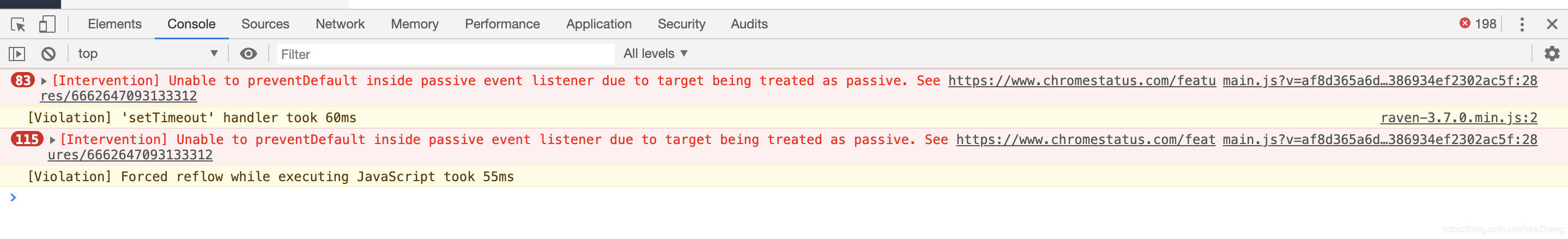
浏览器报错:
即
Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/features/5093566007214080
根据浏览器报错给的链接,找到这篇文章,有了详细解释。Making touch scrolling fast by default
简而言之:
由于浏览器必须要在执行事件处理函数之后,才能知道有没有调用过 preventDefault() ,这就导致了浏览器不能及时响应滚动,略有延迟。
所以为了让页面滚动的效果如丝般顺滑,从 chrome56 开始,在 window、document 和 body 上注册的 touchstart和touchmove事件处理函数,会默认为是 passive: true。浏览器忽略 preventDefault() 就可以第一时间滚动了。
举例:
wnidow.addEventListener('touchmove', func) //效果和下面一句一样
wnidow.addEventListener