VUE项目环境搭建教程
针对开发工具:VSCode、Hbuilder、IDEA等
一、下载Node.js和Git
Node.js下载链接:中文官网
- 下载好之后使用命令行再次确认查看:
node -v
顺便看看node内置的npm版本:
如果是非安装包形式,安装的node(直接解压的,不是程序安装的形式),需要配置环境变量,必要时还需要配置要使用的npm版本
npm -v
出现对应版本号,则安装成功;
- 下载Git,并且安装,完成安装之后提前配置好账户名和邮箱
- 下载地址:Git官网
配置命令:
$ git config --global user.name "用户名(一般使用姓名全拼)"
$ git config --global user.email "邮箱"
二、安装Vue脚手架 Vue Cli
安装脚手架之前,先配置国内的下载镜像,不配置就默认去外网下,太慢了容易失败
全局镜像配置命令:下面两种都行
npm config set registry https://registry.npm.taobao.org
npm config set registry=http://registry.npm.taobao.org
直接打开命令行:win+r 输入cmd
输入脚手架的安装命令:
cnpm install --global vue-cli
检查脚手架安装是否成功:有版本号则成功
注意是大写的V
vue -V
三、初始化vue项目(下载模板)
此时已经可以初始化项目了,不需要单独安装webpack
初始化命令:
在你想要放置vue项目的目录下进行初始化即可,然后就会自动生成一个vue项目在此目录下
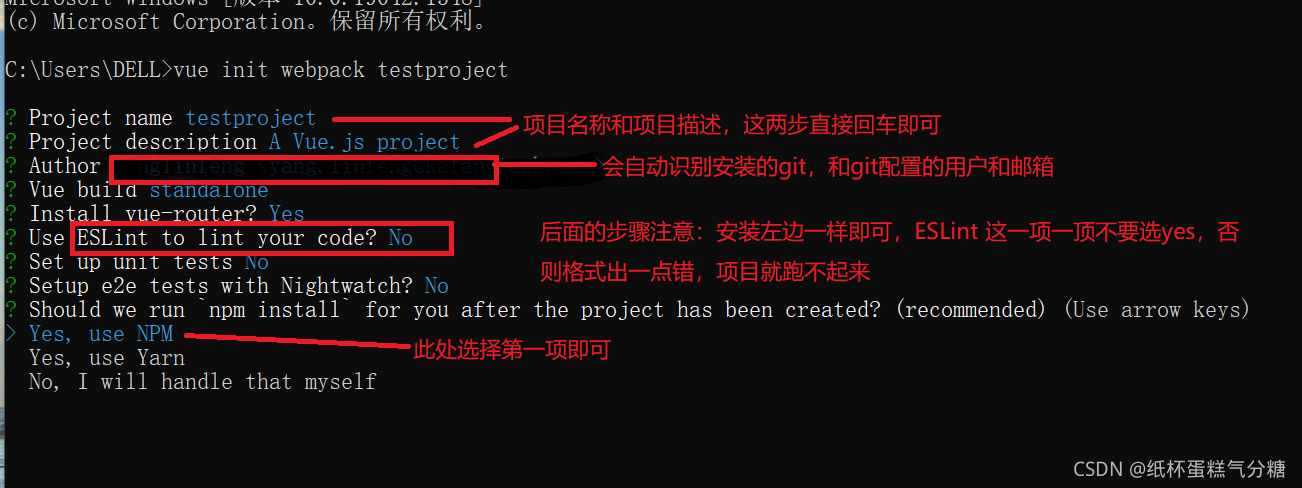
vue init webpack 项目名字
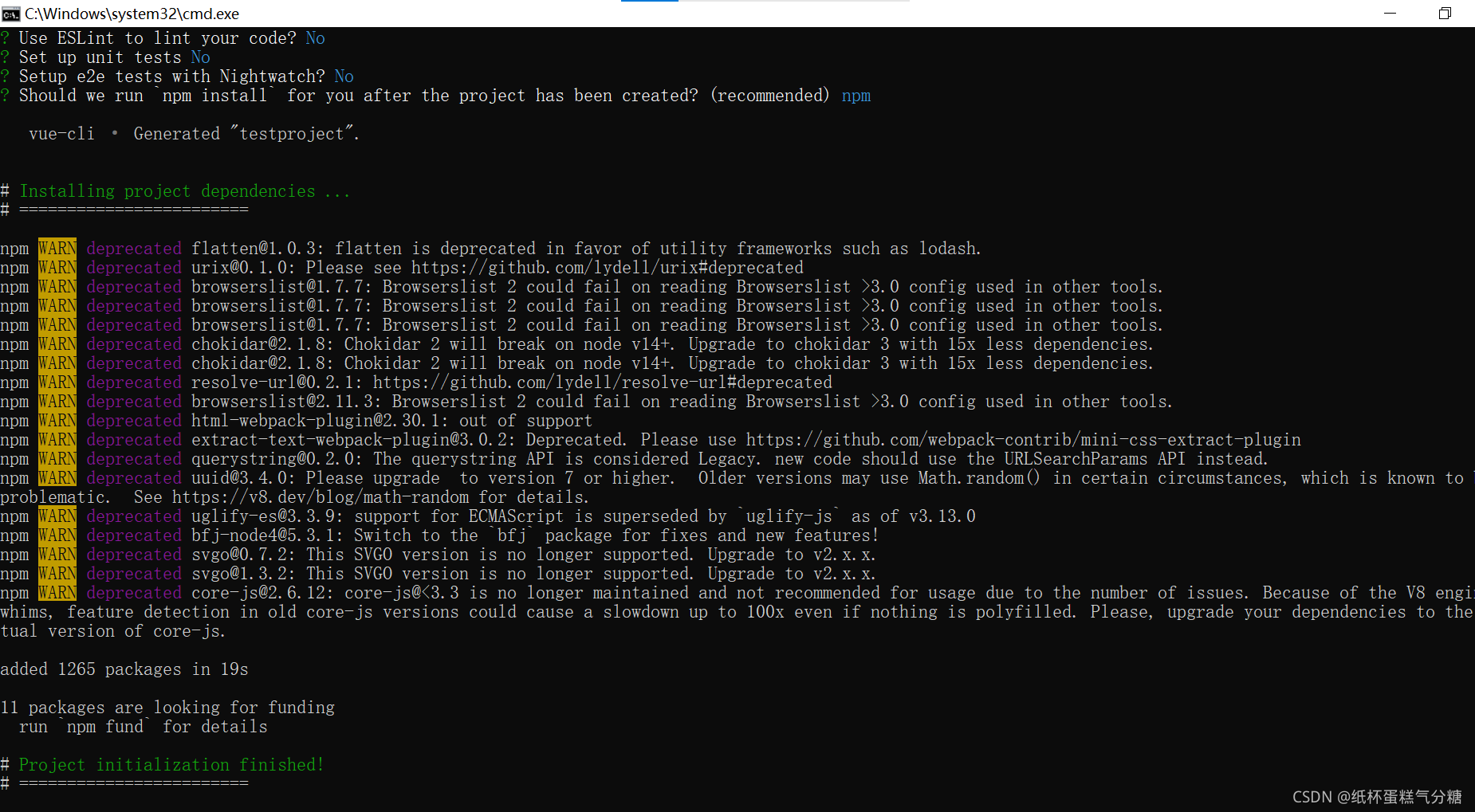
等待读条下载模板,完成之后,安装下图进行项目配置
项目构建成功画面:
最后,使用开发工具打开这个生成的项目目录即可