====================
快速跳转:
我的个人博客主页👉:Reuuse博客
新开专栏👉:Vue3专栏
参考文献👉:uniapp官网
免费图标👉:阿里巴巴矢量图标库
❀ 感谢支持!☀
==================
前情提要
🔺从现在开始呢,我们就要开始真正的实现一个完整的项目了!❀❀❀
⭐在实现项目的过程中,会将一些比较重要的点进行讲解,确保基础薄弱的宝子们都能够理解!本次博客的开始也算是为了一边学一边做项目❗
那么话不多说我们开始吧
一、组件化开发
- 组件化:将界面分解为可重用的组件,如
<theme-item>。 - 动态组件:使用
v-for指令动态生成组件实例。
示例:
<theme-item v-for="item in 5"></theme-item>
二、条件渲染
- 条件渲染:使用
v-if指令根据条件渲染元素。 - 布尔值判断:通过变量
isMore控制元素的显示。
示例:
<navigator url="" class="box more" v-if="isMore">
三、导航与链接
- 页面导航:使用
<navigator>组件实现页面间的跳转。 - URL绑定:通过
url属性指定跳转目标。
示例:
<navigator url="" class="more">
四、图标与文本
- 图标组件:使用
<uni-icons>展示图标。 - 图标属性:通过
type,size,color等属性控制图标样式。
示例:
<uni-icons type="more-filled" size="34" color="#fff"></uni-icons>
五、样式与布局
- Flex布局:使用
flex-direction: column;实现垂直布局。 - 文本样式:通过
font-size设置文本大小。
示例:
.text {
font-size: 28rpx;
}
六、响应式设计
- 响应式单位:使用
rpx单位实现响应式布局。 - 布局适应性:确保布局在不同设备上的良好显示。
七、用户交互
- 交互设计:通过按钮和导航链接提升用户交互体验。
- 视觉反馈:使用图标和文本提供清晰的操作指引。
八、性能优化
- 条件渲染优化:合理使用
v-if避免不必要的DOM元素渲染。 - 组件复用:通过组件化减少代码重复,提高性能。
总结
了解包括组件化开发、条件渲染、导航与链接、图标与文本、样式与布局、响应式设计、用户交互和性能优化等多个方面。
附录:代码注释
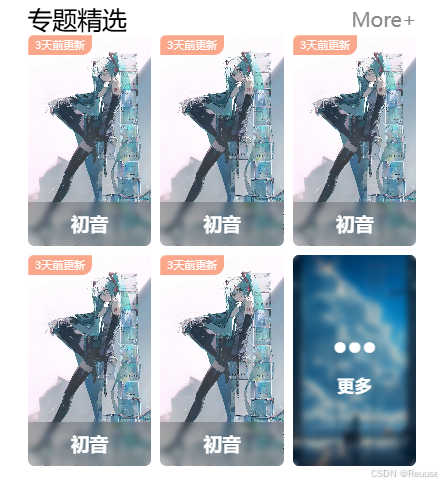
<!-- 每日专题 -->
<view class="theme">
<common-title>
<template #name>专题精选</template>
<template #custom>
<navigator url="" class="more">More+</navigator>
</template>
</common-title>
<view class="content">
<!-- 动态生成主题项 -->
<theme-item v-for="item in 5"></theme-item>
<!-- 更多链接 -->
<theme-item :isMore="true"></theme-item>
</view>
</view>
<!-- 跳转分页 -->
<navigator url="" class="box more" v-if="isMore">
<image class="pic" src="../../common/image/6.jpg" mode="aspectFill"></image>
<view class="mask">
<uni-icons type="more-filled" size="34" color="#fff"></uni-icons>
<view class="text">更多</view>
</view>
</navigator>
.box.more .mask {
width: 100%;
height: 100%;
flex-direction: column;
}
.text {
font-size: 28rpx;
}
请注意,代码中的<navigator url="" class="more">中的url属性应该绑定到具体的跳转地址,以实现正确的页面跳转。
🌼那么今天就到这里吧!
▲后续会陆续跟新vue系列。再后来会逐渐成熟,向大家展现更简洁明了的知识汇总!
一个小小的赞是对我最大的鼓励!
感谢你们看到这里,下次见~