【问题】
设方程e^x+x+e=0和lnx+x+e=0的根分别是p和q,函数f(x)=e^x+(p+q)x,则以下四项正确的是()?
A.f(4/3)<f(2/3)<f(0)
B.f(2/3)<f(4/3)<f(0)
C.f(2/3)<f(0)<f(4/3)
D.f(0)<f(2/3)<f(4/3)
【解答】
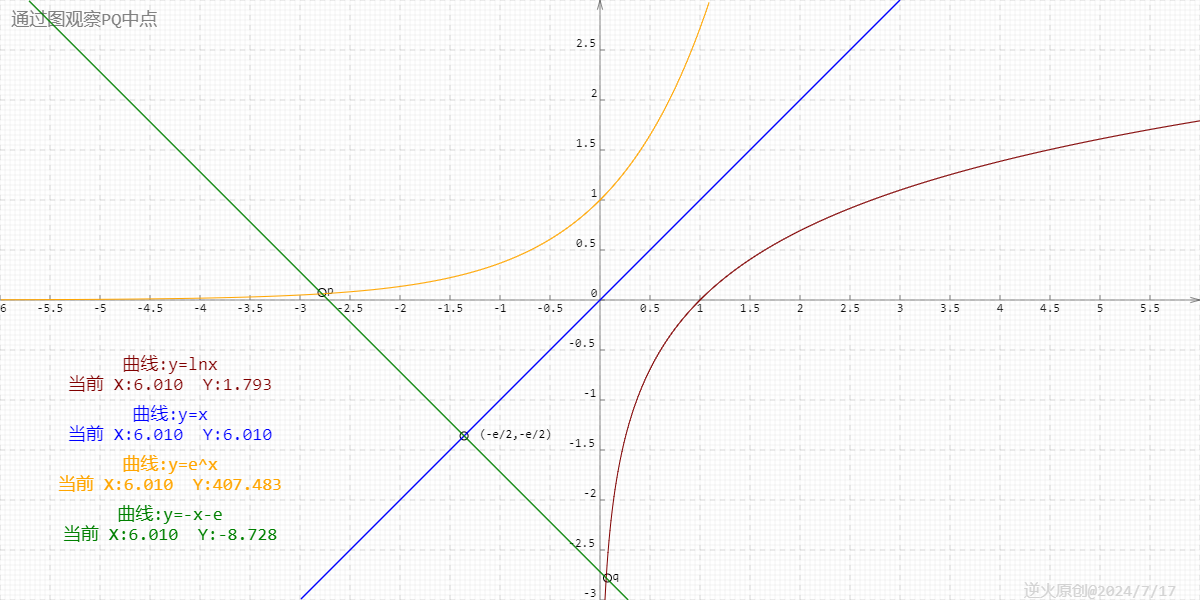
这个问题的关键是p+q的中点就是y=x与y=-x-e的交点(-e/2,-e/2),即p+q=-e.
方程e^x+x+e=0可看做是y=e^x与y=-x-e的交点,方程lnx+x+e=0可看做是y=lnx与y=-x-e的交点,
而y=e^x与y=lnx是关于y=对称的,而y=-x-e垂直于y=x,绘出图一就明白垂点即pq中点。
【制作图一相关代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>UNASSIGNED</title>
<style type="text/css">
.centerlize{
margin:0 auto;
border:0px solid red;
width:1200px;height:600px;
}
</style>
</head>
<body οnlοad="draw();">
<div class="centerlize">
<canvas id="myCanvas" width="10px" height="10px" style="border:1px dashed black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码拷贝下来,粘贴到文本编辑器中,另存为.html文件,
* 再用chrome浏览器打开,就能看到动画效果。
******************************************************************/
// 系统常量定义处
const TITLE="通过图观察PQ中点"; // 图像标题
const WIDTH=1200; // 画布宽度
const HEIGHT=600; // 画布高度
const SCALE_UNIT=100; // 缩放比例
// 系统变量定义处
var context=0; // 画布环境
var stage; // 舞台对象
var timeElapsed=0; // 动画运作的的时间
const TIME_END=100000; // 动画运作的期限
//-------------------------------
// Canvas开始运作,由body_onload调用
//-------------------------------
function draw(){
document.title=TITLE;
// 画图前初始化
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
context=canvas.getContext('2d');
// 进行屏幕坐标系到笛卡尔坐标系的变换
// 处置完成前,原点在左上角,向右为X正向,向下为Y的正向
// 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向
context.translate(WIDTH/2,HEIGHT/2);
context.rotate(Math.PI);
context.scale(-1,1);
// 初始化舞台
stage=new Stage();
// 开始动画
animate();
};
//-------------------------------
// 画图
//-------------------------------
function animate(){
timeElapsed+=1;// 时间每轮增加1
stage.update(timeElapsed);
stage.paintBg(context);
stage.paint(context);
if(timeElapsed<TIME_END){
window.requestAnimationFrame(animate);
}
}
//-------------------------------
// 舞台对象定义处
//-------------------------------
function Stage(){
// 内置对象(非必要勿更改)
var obj=new Object;
// 对象下的曲线数组(非必要勿更改)
obj.curves=[];
// 塞入曲线1(按需修改设定项)
obj.curves.push({
name:"曲线:y=lnx",
xEnd:6,
x:0,
y:0,
color:"maroon",
setY:function(x){
this.y=Math.log(x);// 解析式
let coord={"x":x,"y":this.y};
this.pts0.push(coord);
},
"pts0":[],
});
// 塞入曲线2(按需修改设定项)
obj.curves.push({
name:"曲线:y=x",
xEnd:6,
x:-6,
y:0,
color:"blue",
setY:function(x){
this.y=x;// 解析式
let coord={"x":x,"y":this.y};
this.pts0.push(coord);
},
"pts0":[],
});
// 塞入曲线3(按需修改设定项)
obj.curves.push({
name:"曲线:y=e^x",
xEnd:6,
x:-6,
y:0,
color:"orange",
setY:function(x){
this.y=Math.pow(Math.E,x);// 解析式
let coord={"x":x,"y":this.y};
this.pts0.push(coord);
},
"pts0":[],
});
// 塞入曲线2(按需修改设定项)
obj.curves.push({
name:"曲线:y=-x-e",
xEnd:6,
x:-6,
y:0,
color:"green",
setY:function(x){
this.y=-x-Math.E;// 解析式
let coord={"x":x,"y":this.y};
this.pts0.push(coord);
},
"pts0":[],
});
// 随时间更新位置(非必要勿更改)
obj.update=function(t){
for(var i=0;i<this.curves.length;i++){
var curve=this.curves[i];
if(curve.x<curve.xEnd){
curve.x+=0.01;
curve.setY(curve.x);
}
}
};
// 画前景
obj.paint=function(ctx){
// 手动标记点
paintPoint(ctx,-2.78,0.075,"p","black");
paintPoint(ctx,0.075,-2.78,"q","black");
paintPoint(ctx,-Math.E/2,-Math.E/2,"(-e/2,-e/2)","black");
// 文字左上角位置(可手动修改设定值)
const X_START=-430; // 文字横起点
const Y_START=-75; // 文字纵起点
const OFFSET=50; // 文字间隔
// 遍历曲线数组(非必要勿更改)
for(var i=0;i<this.curves.length;i++){
var curve=this.curves[i];
// 曲线名称
drawText(ctx,curve.name,X_START,Y_START-i*OFFSET,curve.color,18);
// 曲线当前点坐标
drawText(ctx,"当前 X:"+curve.x.toFixed(3)+" Y:"+curve.y.toFixed(3),X_START,Y_START-20-(i)*OFFSET,curve.color,18);
// 绘制曲线
if(curve.pts0){
paintCurve(ctx,curve.color,curve.pts0);
// 绘制曲线分段1的高低点(可选)
//var mm=findMaxMin(curve.pts0);
//markMaxMin(ctx,mm,curve.color);
}
if(curve.pts1){
paintCurve(ctx,curve.color,curve.pts1);
// 绘制曲线分段2的高低点(可选)
//var mm=findMaxMin(curve.pts1);
//markMaxMin(ctx,mm,curve.color);
}
if(curve.pts2){
paintCurve(ctx,curve.color,curve.pts2);
// 绘制曲线分段3的高低点(可选)
//var mm=findMaxMin(curve.pts2);
//markMaxMin(ctx,mm,curve.color);
}
if(curve.pts3){
paintCurve(ctx,curve.color,curve.pts3);
// 绘制曲线分段4的高低点(可选)
//var mm=findMaxMin(curve.pts3);
//markMaxMin(ctx,mm,curve.color);
}
}
};
// 画背景(非必要不更改)
obj.paintBg=function(ctx){
// 清屏
ctx.clearRect(-600,-300,1200,600);
ctx.fillStyle="white";
ctx.fillRect(-600,-300,1200,600);
// 画X轴
drawAxisX(ctx,-600,600,50);
// 画Y轴
drawAxisY(ctx,-300,300,50);
// 画网格线
drawGrid(ctx,-600,-300,50,1200,600,50);
// 左上角标题
var metrics = ctx.measureText(TITLE);
var textWidth = metrics.width;
drawText(ctx,TITLE,-WIDTH/2+textWidth,HEIGHT/2-30,"grey",18);
// 右下角作者,日期
const waterMarkTxt="逆火原创@"+(new Date()).toLocaleDateString();
metrics = ctx.measureText(waterMarkTxt);
textWidth = metrics.width;
drawText(ctx,waterMarkTxt,WIDTH/2-textWidth,-HEIGHT/2,"lightGrey",16);
};
return obj;
}
// 描绘并标识一个点
function paintPoint(ctx,x,y,text,color){
ctx.beginPath();
ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,4,0,Math.PI*2,false);
ctx.closePath();
ctx.strokeStyle=color;
ctx.stroke();
var metrics = ctx.measureText(text);
var textWidth = metrics.width;
drawText(ctx,text,x*SCALE_UNIT+textWidth+2,y*SCALE_UNIT-5,color,12);
}
// 连点成线画曲线
function paintCurve(ctx,color,cds){
ctx.strokeStyle = color;
ctx.beginPath();
for(var i=0; i<cds.length; i++){
let y=cds[i].y;
if(Math.abs(cds[i].y*SCALE_UNIT)<300){
ctx.lineTo(cds[i].x*SCALE_UNIT,cds[i].y*SCALE_UNIT);
}
}
ctx.stroke();
}
// 找到坐标数组的最大最小值
function findMaxMin(cds){
if(cds.length<1){
return null;
}
var retval={max:-10000,max_x:0,min:10000,min_x:0};
for(var i=0;i<cds.length;i++){
var y=cds[i].y;
if(y>retval.max){
retval.max=y;
retval.max_x=cds[i].x;
}
if(y<retval.min){
retval.min=y;
retval.min_x=cds[i].x;
}
}
return retval;
}
// 绘出最大最小值
function markMaxMin(ctx,mm,color){
if(mm==null){
return;
}
// 最大值
var x=mm.max_x;
var y=mm.max;
ctx.strokeStyle=color;
ctx.beginPath();
ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,5,0,Math.PI*2,false);
ctx.closePath();
ctx.stroke();
var text="max@x="+x.toFixed(3)+" y="+y.toFixed(3);
drawText(ctx,text,x*SCALE_UNIT,y*SCALE_UNIT,color,12);
// 最小值
var x=mm.min_x;
var y=mm.min;
ctx.strokeStyle=color;
ctx.beginPath();
ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,5,0,Math.PI*2,false);
ctx.closePath();
ctx.stroke();
var text="min@x="+x.toFixed(3)+" y="+y.toFixed(3);
drawText(ctx,text,x*SCALE_UNIT,y*SCALE_UNIT,color,12);
}
// 定点画实心圆
function drawSolidCircle(ctx,x,y,r,color){
ctx.save();
ctx.beginPath();
ctx.arc(x,y,r,0,2*Math.PI);
ctx.fillStyle=color;
ctx.fill();
ctx.restore();
}
// 两点之间画线段
function drawLine(ctx,x1,y1,x2,y2,color){
ctx.save();
ctx.lineWidth=0.25;
ctx.strokeStyle=color;
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 画横轴
function drawAxisX(ctx,start,end,step){
const AXISY_COLOR="black";
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle=AXISY_COLOR;
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=step){
if(x==0){
continue;
}
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
drawText(ctx,x/SCALE_UNIT+"",x,y-20,AXISY_COLOR,12);
}
ctx.restore();
}
// 画纵轴
function drawAxisY(ctx,start,end,step){
const AXISY_COLOR="black";
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle=AXISY_COLOR;
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=step){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
var text=y/SCALE_UNIT+"";
var metrics = ctx.measureText(text);
var textWidth = metrics.width;
drawText(ctx,text,x-textWidth-5,y,AXISY_COLOR,12);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
// 画网格线
function drawGrid(ctx,x1,y1,step1,x2,y2,step2){
ctx.save();
ctx.lineWidth=0.25;
ctx.strokeStyle="lightgrey";
// 分十格
var x,y;
for(x=x1;x<x2;x+=step1/10){
ctx.beginPath();
ctx.moveTo(x, y1);
ctx.lineTo(x, y2);
ctx.stroke();
ctx.closePath();
}
for(y=y1;y<y2;y+=step2/10){
ctx.beginPath();
ctx.moveTo(x1, y);
ctx.lineTo(x2, y);
ctx.stroke();
ctx.closePath();
}
// 十小格间的分割线
ctx.lineWidth=0.25;
ctx.strokeStyle="grey";
ctx.setLineDash([5,5]);// 设置虚线,起止点间包含五空格五划线共十段
for(x=x1;x<x2;x+=step1){
ctx.beginPath();
ctx.moveTo(x, y1);
ctx.lineTo(x, y2);
ctx.stroke();
}
for(y=y1;y<y2;y+=step2){
ctx.beginPath();
ctx.moveTo(x1, y);
ctx.lineTo(x2, y);
ctx.stroke();
}
ctx.restore();
}
//-------------------------------
// 角度得到弧度
//-------------------------------
function getRad(degree){
return degree/180*Math.PI;
}
//-------------------------------
// 得到颜色
//-------------------------------
function getColor(index){
var arr=[
"aqua" /* aqua湖绿色*/,
"black" /* black黑色*/,
"blue" /* blue蓝色*/,
"fuchsia"/* fuchsia 紫红*/,
"green" /* green 绿色*/,
"grey" /* grey 草木灰*/,
"lime" /* lime 亮绿色*/,
"maroon" /* maroon 棕色*/,
"navy" /* navy 海军蓝*/,
"orange" /* orange 橙色*/,
"purple" /* purple 紫色*/,
"red" /* red 大红*/,
"skyblue"/* skyblue 天蓝*/,
"teal" /* teal 蓝绿色*/,
"yellow" /* yellow 亮黄*/,
"#88815d"/* # 雪松*/,
"#4f876c"/* # 伊甸园绿*/,
"#97572b"/* # 皮革褐*/,
"#b79777"/* # 卡其*/,
"#d7ccb6"/* # 象牙白*/,
"#414142"/* # 木炭艺术*/,
"#764136"/* # 焦棕*/,
"#46515a"/* # 深板岩*/,
"#3c281e"/* # 巧克力*/,
"#681414"/* # 铁锈红*/,
];
return arr[index % arr.length];
}
//-------------------------------------
// 绘制文字,指定颜色
// ctx:绘图环境
// text:文字
// x,y:坐标
// color:颜色
// size:字体大小
//-------------------------------------
function drawText(ctx,text,x,y,color,size){
ctx.save();
ctx.translate(x,y)
ctx.rotate(getRad(180))
ctx.scale(-1,1)
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.fillStyle=color;
ctx.font = size+"px consolas";
ctx.fillText(text,0,0);
ctx.restore();
}
// JS开立方
function kaiLiFang(x){
if(x>0){
return Math.pow(x,1/3);
}else{
return -Math.pow(-x,1/3);
}
}
//-->
/**************************************
穷达自有天命 无事多读好书
**************************************/
</script>
直到了p+q=-e,则函数f(x)的解析式为e^x-e*x,代入值得f(0)=1,f(4/3)=e^4/3-4/3*e,f(2/3)=e^2/3-2/3*e
下面先看f(4/3)的值
f(4/3)=e^4/3-4/3*e=e*(e^1/3-4/3)
因为e^1/3的三次方为e,4/3的三次方为64/27约等于2.37<2.71,所以e^1/3>4/3,f(4/3)>0;
f(2/3)=e^2/3-2/3*e=e*(e^-1/3-2/3),e^-1/3的三次方为1/e约等于0.476,2/3的三次方为8/27约等于0.296,所以 f(2/3)>0;
两者因此不能通过正负号来判断大小。
下面通过导数试试。
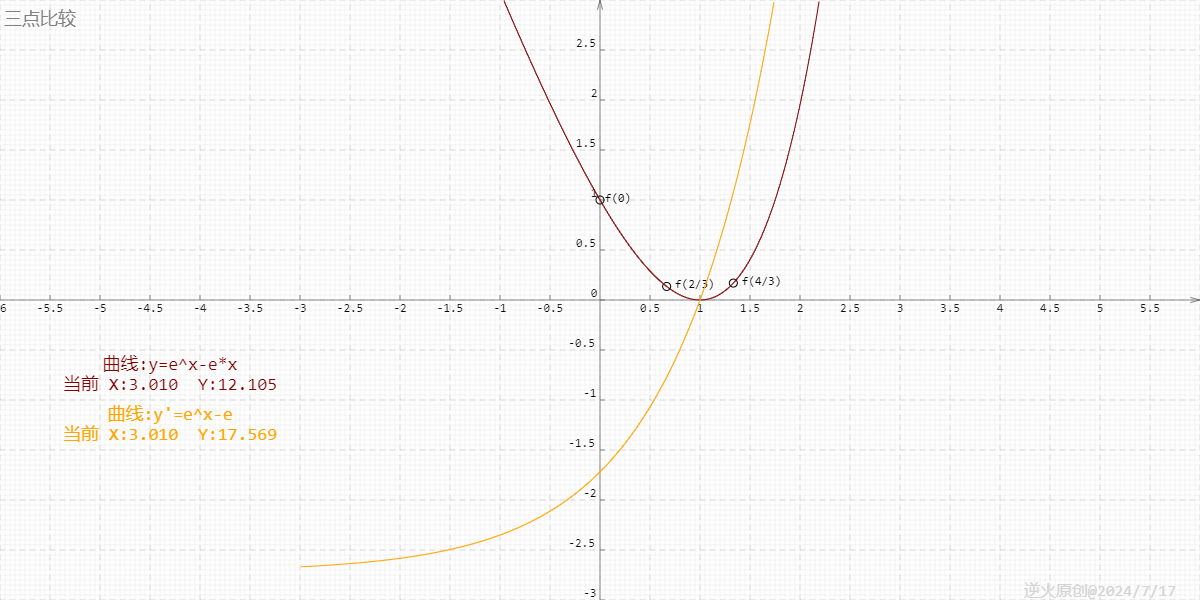
f(x)=e^x-e*x
f'(x)=e^x-e,
当x=1是导数为0,说明f(1)是最低点。
又因为f'(x)=e^x-e,其值随着x的增长越来越大,故其曲线是越来越陡峭,
虽然2/3与4/3距离1的长度都为1/3,但因为右侧上升较快,故f(4/3)>f(2/3),
0比2/3或4/3都要远离1,故f(0)最大,
综上,即f(0)>f(4/3)>f(2/3),如图二:
【制作图二相关代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>UNASSIGNED</title>
<style type="text/css">
.centerlize{
margin:0 auto;
border:0px solid red;
width:1200px;height:600px;
}
</style>
</head>
<body οnlοad="draw();">
<div class="centerlize">
<canvas id="myCanvas" width="10px" height="10px" style="border:1px dashed black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码拷贝下来,粘贴到文本编辑器中,另存为.html文件,
* 再用chrome浏览器打开,就能看到动画效果。
******************************************************************/
// 系统常量定义处
const TITLE="三点比较"; // 图像标题
const WIDTH=1200; // 画布宽度
const HEIGHT=600; // 画布高度
const SCALE_UNIT=100; // 缩放比例
// 系统变量定义处
var context=0; // 画布环境
var stage; // 舞台对象
var timeElapsed=0; // 动画运作的的时间
const TIME_END=100000; // 动画运作的期限
//-------------------------------
// Canvas开始运作,由body_onload调用
//-------------------------------
function draw(){
document.title=TITLE;
// 画图前初始化
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
context=canvas.getContext('2d');
// 进行屏幕坐标系到笛卡尔坐标系的变换
// 处置完成前,原点在左上角,向右为X正向,向下为Y的正向
// 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向
context.translate(WIDTH/2,HEIGHT/2);
context.rotate(Math.PI);
context.scale(-1,1);
// 初始化舞台
stage=new Stage();
// 开始动画
animate();
};
//-------------------------------
// 画图
//-------------------------------
function animate(){
timeElapsed+=1;// 时间每轮增加1
stage.update(timeElapsed);
stage.paintBg(context);
stage.paint(context);
if(timeElapsed<TIME_END){
window.requestAnimationFrame(animate);
}
}
//-------------------------------
// 舞台对象定义处
//-------------------------------
function Stage(){
// 内置对象(非必要勿更改)
var obj=new Object;
// 对象下的曲线数组(非必要勿更改)
obj.curves=[];
// 塞入曲线1(按需修改设定项)
obj.curves.push({
name:"曲线:y=e^x-e*x",
xEnd:3,
x:-3,
y:0,
color:"maroon",
setY:function(x){
this.y=Math.pow(Math.E,x)-Math.E*x;// 解析式
let coord={"x":x,"y":this.y};
this.pts0.push(coord);
},
"pts0":[],
});
// 塞入曲线2(按需修改设定项)
obj.curves.push({
name:"曲线:y'=e^x-e",
xEnd:3,
x:-3,
y:0,
color:"orange",
setY:function(x){
this.y=Math.pow(Math.E,x)-Math.E;// 解析式
let coord={"x":x,"y":this.y};
this.pts0.push(coord);
},
"pts0":[],
});
// 随时间更新位置(非必要勿更改)
obj.update=function(t){
for(var i=0;i<this.curves.length;i++){
var curve=this.curves[i];
if(curve.x<curve.xEnd){
curve.x+=0.01;
curve.setY(curve.x);
}
}
};
// 画前景
obj.paint=function(ctx){
// 手动标记点
paintPoint(ctx,0,1,"f(0)","black");
paintPoint(ctx,2/3,Math.pow(Math.E,2/3)-Math.E*2/3,"f(2/3)","black");
paintPoint(ctx,4/3,Math.pow(Math.E,4/3)-Math.E*4/3,"f(4/3)","black");
// 文字左上角位置(可手动修改设定值)
const X_START=-430; // 文字横起点
const Y_START=-75; // 文字纵起点
const OFFSET=50; // 文字间隔
// 遍历曲线数组(非必要勿更改)
for(var i=0;i<this.curves.length;i++){
var curve=this.curves[i];
// 曲线名称
drawText(ctx,curve.name,X_START,Y_START-i*OFFSET,curve.color,18);
// 曲线当前点坐标
drawText(ctx,"当前 X:"+curve.x.toFixed(3)+" Y:"+curve.y.toFixed(3),X_START,Y_START-20-(i)*OFFSET,curve.color,18);
// 绘制曲线
if(curve.pts0){
paintCurve(ctx,curve.color,curve.pts0);
// 绘制曲线分段1的高低点(可选)
//var mm=findMaxMin(curve.pts0);
//markMaxMin(ctx,mm,curve.color);
}
if(curve.pts1){
paintCurve(ctx,curve.color,curve.pts1);
// 绘制曲线分段2的高低点(可选)
//var mm=findMaxMin(curve.pts1);
//markMaxMin(ctx,mm,curve.color);
}
if(curve.pts2){
paintCurve(ctx,curve.color,curve.pts2);
// 绘制曲线分段3的高低点(可选)
//var mm=findMaxMin(curve.pts2);
//markMaxMin(ctx,mm,curve.color);
}
if(curve.pts3){
paintCurve(ctx,curve.color,curve.pts3);
// 绘制曲线分段4的高低点(可选)
//var mm=findMaxMin(curve.pts3);
//markMaxMin(ctx,mm,curve.color);
}
}
};
// 画背景(非必要不更改)
obj.paintBg=function(ctx){
// 清屏
ctx.clearRect(-600,-300,1200,600);
ctx.fillStyle="white";
ctx.fillRect(-600,-300,1200,600);
// 画X轴
drawAxisX(ctx,-600,600,50);
// 画Y轴
drawAxisY(ctx,-300,300,50);
// 画网格线
drawGrid(ctx,-600,-300,50,1200,600,50);
// 左上角标题
var metrics = ctx.measureText(TITLE);
var textWidth = metrics.width;
drawText(ctx,TITLE,-WIDTH/2+textWidth,HEIGHT/2-30,"grey",18);
// 右下角作者,日期
const waterMarkTxt="逆火原创@"+(new Date()).toLocaleDateString();
metrics = ctx.measureText(waterMarkTxt);
textWidth = metrics.width;
drawText(ctx,waterMarkTxt,WIDTH/2-textWidth,-HEIGHT/2,"lightGrey",16);
};
return obj;
}
// 描绘并标识一个点
function paintPoint(ctx,x,y,text,color){
ctx.beginPath();
ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,4,0,Math.PI*2,false);
ctx.closePath();
ctx.strokeStyle=color;
ctx.stroke();
var metrics = ctx.measureText(text);
var textWidth = metrics.width;
drawText(ctx,text,x*SCALE_UNIT+textWidth+2,y*SCALE_UNIT-5,color,12);
}
// 连点成线画曲线
function paintCurve(ctx,color,cds){
ctx.strokeStyle = color;
ctx.beginPath();
for(var i=0; i<cds.length; i++){
let y=cds[i].y;
if(Math.abs(cds[i].y*SCALE_UNIT)<300){
ctx.lineTo(cds[i].x*SCALE_UNIT,cds[i].y*SCALE_UNIT);
}
}
ctx.stroke();
}
// 找到坐标数组的最大最小值
function findMaxMin(cds){
if(cds.length<1){
return null;
}
var retval={max:-10000,max_x:0,min:10000,min_x:0};
for(var i=0;i<cds.length;i++){
var y=cds[i].y;
if(y>retval.max){
retval.max=y;
retval.max_x=cds[i].x;
}
if(y<retval.min){
retval.min=y;
retval.min_x=cds[i].x;
}
}
return retval;
}
// 绘出最大最小值
function markMaxMin(ctx,mm,color){
if(mm==null){
return;
}
// 最大值
var x=mm.max_x;
var y=mm.max;
ctx.strokeStyle=color;
ctx.beginPath();
ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,5,0,Math.PI*2,false);
ctx.closePath();
ctx.stroke();
var text="max@x="+x.toFixed(3)+" y="+y.toFixed(3);
drawText(ctx,text,x*SCALE_UNIT,y*SCALE_UNIT,color,12);
// 最小值
var x=mm.min_x;
var y=mm.min;
ctx.strokeStyle=color;
ctx.beginPath();
ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,5,0,Math.PI*2,false);
ctx.closePath();
ctx.stroke();
var text="min@x="+x.toFixed(3)+" y="+y.toFixed(3);
drawText(ctx,text,x*SCALE_UNIT,y*SCALE_UNIT,color,12);
}
// 定点画实心圆
function drawSolidCircle(ctx,x,y,r,color){
ctx.save();
ctx.beginPath();
ctx.arc(x,y,r,0,2*Math.PI);
ctx.fillStyle=color;
ctx.fill();
ctx.restore();
}
// 两点之间画线段
function drawLine(ctx,x1,y1,x2,y2,color){
ctx.save();
ctx.lineWidth=0.25;
ctx.strokeStyle=color;
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 画横轴
function drawAxisX(ctx,start,end,step){
const AXISY_COLOR="black";
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle=AXISY_COLOR;
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=step){
if(x==0){
continue;
}
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
drawText(ctx,x/SCALE_UNIT+"",x,y-20,AXISY_COLOR,12);
}
ctx.restore();
}
// 画纵轴
function drawAxisY(ctx,start,end,step){
const AXISY_COLOR="black";
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle=AXISY_COLOR;
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=step){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
var text=y/SCALE_UNIT+"";
var metrics = ctx.measureText(text);
var textWidth = metrics.width;
drawText(ctx,text,x-textWidth-5,y,AXISY_COLOR,12);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
// 画网格线
function drawGrid(ctx,x1,y1,step1,x2,y2,step2){
ctx.save();
ctx.lineWidth=0.25;
ctx.strokeStyle="lightgrey";
// 分十格
var x,y;
for(x=x1;x<x2;x+=step1/10){
ctx.beginPath();
ctx.moveTo(x, y1);
ctx.lineTo(x, y2);
ctx.stroke();
ctx.closePath();
}
for(y=y1;y<y2;y+=step2/10){
ctx.beginPath();
ctx.moveTo(x1, y);
ctx.lineTo(x2, y);
ctx.stroke();
ctx.closePath();
}
// 十小格间的分割线
ctx.lineWidth=0.25;
ctx.strokeStyle="grey";
ctx.setLineDash([5,5]);// 设置虚线,起止点间包含五空格五划线共十段
for(x=x1;x<x2;x+=step1){
ctx.beginPath();
ctx.moveTo(x, y1);
ctx.lineTo(x, y2);
ctx.stroke();
}
for(y=y1;y<y2;y+=step2){
ctx.beginPath();
ctx.moveTo(x1, y);
ctx.lineTo(x2, y);
ctx.stroke();
}
ctx.restore();
}
//-------------------------------
// 角度得到弧度
//-------------------------------
function getRad(degree){
return degree/180*Math.PI;
}
//-------------------------------
// 得到颜色
//-------------------------------
function getColor(index){
var arr=[
"aqua" /* aqua湖绿色*/,
"black" /* black黑色*/,
"blue" /* blue蓝色*/,
"fuchsia"/* fuchsia 紫红*/,
"green" /* green 绿色*/,
"grey" /* grey 草木灰*/,
"lime" /* lime 亮绿色*/,
"maroon" /* maroon 棕色*/,
"navy" /* navy 海军蓝*/,
"orange" /* orange 橙色*/,
"purple" /* purple 紫色*/,
"red" /* red 大红*/,
"skyblue"/* skyblue 天蓝*/,
"teal" /* teal 蓝绿色*/,
"yellow" /* yellow 亮黄*/,
"#88815d"/* # 雪松*/,
"#4f876c"/* # 伊甸园绿*/,
"#97572b"/* # 皮革褐*/,
"#b79777"/* # 卡其*/,
"#d7ccb6"/* # 象牙白*/,
"#414142"/* # 木炭艺术*/,
"#764136"/* # 焦棕*/,
"#46515a"/* # 深板岩*/,
"#3c281e"/* # 巧克力*/,
"#681414"/* # 铁锈红*/,
];
return arr[index % arr.length];
}
//-------------------------------------
// 绘制文字,指定颜色
// ctx:绘图环境
// text:文字
// x,y:坐标
// color:颜色
// size:字体大小
//-------------------------------------
function drawText(ctx,text,x,y,color,size){
ctx.save();
ctx.translate(x,y)
ctx.rotate(getRad(180))
ctx.scale(-1,1)
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.fillStyle=color;
ctx.font = size+"px consolas";
ctx.fillText(text,0,0);
ctx.restore();
}
// JS开立方
function kaiLiFang(x){
if(x>0){
return Math.pow(x,1/3);
}else{
return -Math.pow(-x,1/3);
}
}
//-->
/**************************************
穷达自有天命 无事多读好书
**************************************/
</script>