目录
3.1、如果变量值是一个字符串,可以与其他字符串拼接,例如:
3.2、 如果变量值是数值,则不能与数值单位直接连用,例如:
一、基本用法
1.1、定义变量
变量的定义通常放在选择器的规则集内,或者在根元素(
:root)中定义,以便全局使用。例如:
:root {
--primary-color: #ff0000;
--font-size: 16px;
}
1.2、使用变量
使用变量时,需要使用
var()函数将变量包裹起来。变量可以在任何可以使用CSS属性值的地方使用,例如颜色、尺寸、边距等。例如:
.element {
color: var(--primary-color);
font-size: var(--font-size);
}1.3 、修改变量的值
变量的值可以在
CSS中动态修改,以实现样式的变化。可以通过JavaScript或使用伪类(:hover、:focus等)来修改变量的值。例如:
.element:hover {
--primary-color: #00ff00;
}
或者使用 JavaScript 来修改变量的值:
document.documentElement.style.setProperty('--primary-color', '#00ff00');
二、命名规范
当我们在 CSS 中使用变量时,为了避免与现有的 CSS 属性冲突,我们可以使用自定义的 CSS 变量,并为它们选择适当的命名规范。以两个横线(--)开头的属性被视为 CSS 变量。以下是一些常见的 CSS 变量命名规范:
2.1、使用有意义的名称
为了增加代码的可读性和可维护性,我们应该选择具有描述性的名称来命名 CSS 变量。这样可以使其他开发人员更容易理解变量的用途和含义;
使用小写字母和连字符:CSS 变量的名称应该使用小写字母,并使用连字符(-)作为单词之间的分隔符。例如,--primary-color;
2.2、使用命名空间
为了避免与其他变量冲突,可以使用命名空间来对变量进行分组。例如,--button-primary-color,其中 button 是命名空间;
避免使用缩写和简写:尽量避免使用缩写和简写的变量名称,因为这可能会导致代码的可读性降低。选择具有描述性的名称,以便其他开发人员能够轻松理解变量的含义;
使用一致的命名约定:在整个项目中保持一致的命名约定是很重要的。选择一种命名风格,并在整个项目中坚持使用它,这样可以提高代码的一致性和可读性。
总之,CSS 变量的命名规范应该注重可读性、可维护性和一致性。通过选择有意义的名称、使用小写字母和连字符、使用命名空间以及避免缩写和简写,我们可以更好地组织和管理 CSS 变量。
三、变量值类型
在
CSS中,CSS变量的值可以是各种不同的类型。不同的类型在使用上也会有细微的差别。
3.1、如果变量值是一个字符串,可以与其他字符串拼接,例如:
<!DOCTYPE html>
<html>
<style>
:root {
--primary-content: 'hello';
}
.box:after {
content: '标题 : ' var(--primary-content)
}
</style>
<body>
<div class="box"></div>
</body>
</html>3.2、 如果变量值是数值,则不能与数值单位直接连用,例如:
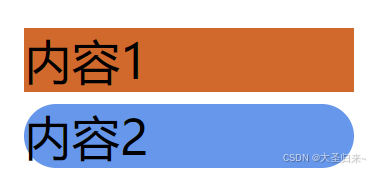
在下面的代码中,我们在 box2 盒子使用 calc() 函数来执行数学计算,将变量 --primary-num 的值乘以 1 像素(1px)。这样,就可以将数值与单位进行结合,以实现正确的样式效果。通过这种方式,我们可以将数值与单位进行拼接,确保样式的正确性。而且 calc() 函数可以执行更复杂的数学计算,例如加法、减法、乘法和除法等。
<!DOCTYPE html>
<html>
<style>
:root {
--primary-num: 40;
}
.box1 {
background: cadetblue;
padding-top: var(--primary-num)px;
}
.box2 {
background: chocolate;
padding-top: calc(var(--primary-num) * 1px);
}
</style>
<body>
<div class="box1">内容1</div>
<div class="box2">内容2</div>
</body>
</html>
3.3、如果变量值带有单位,就不能写成字符串,例如:
在下面的代码中,我们在 box1 盒子将带有单位的变量值定义为字符串。这是无效的,因为 CSS 属性期望的是数值单位,而不是字符串。这样的定义会导致样式无效或产生错误。因此,当变量值带有单位时,应该将其定义为数值,而不是字符串。这样可以确保变量在应用于 CSS 属性时能够正确地与单位进行结合。
<!DOCTYPE html>
<html>
<style>
:root {
--border-radius-box1: '20px';
--border-radius-box2: 20px;
}
.box1 {
background: chocolate;
border-radius: var(--border-radius-box1);
}
.box2 {
background: cornflowerblue;
border-radius: var(--border-radius-box2);
}
</style>
<body>
<div class="box1">内容1</div>
<div class="box2">内容2</div>
</body>
</html>
- 实现效果
四、如何理解理解 :root 和 var()
4.1、:root 伪类:
- :root 伪类选择器匹配文档树的根元素,通常是 <html> 元素;
- 在 :root 伪类中定义的 CSS 变量可以在整个文档中全局使用;
- 通过在 :root 伪类中定义变量,我们可以为整个文档设置全局的 CSS 属性值;
- 例如,我们可以使用 :root 伪类定义全局的颜色、字体大小、断点值等。
4.2、var() 函数:
- var() 函数用于引用和使用 CSS 变量的值;
- 它接受一个参数,即引用的 CSS 变量的名称;
- var() 函数可以在任何 CSS 属性的值中使用,包括字体大小、颜色、边距等;
- 通过使用 var() 函数,我们可以根据需要在不同的元素和选择器中使用相同的 CSS 变量值,实现统一的样式管理;
- 例如,我们可以使用 var(--primary-color) 来引用全局定义的 --primary-color 变量。
CSS 变量的基本用法就是这样。通过定义、使用和修改变量的值,可以实现样式的重用、动态变化和全局控制。这使得 CSS 开发更加灵活和可维护。下面为大家提供三个案例,涵盖了定义变量、使用变量和修改变量的值的示例的完整代码。
4.2.1、案例 1
在这个案例中,我们定义了两个变量 --primary-color 和 --font-size,并将其应用于 .element 元素的颜色和字体大小。当鼠标悬停在 .element 元素上时,--primary-color 变量的值将变为绿色,--font-size 变量的值将变为 26px。
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--primary-color: #f88604;
--font-size: 22px;
}
.element {
color: var(--primary-color);
font-size: var(--font-size);
}
.element:hover {
--primary-color: rgb(0, 104, 202);
}
</style>
</head>
<body>
<div class="element">Hello, CSS Variables!</div>
</body>
</html>
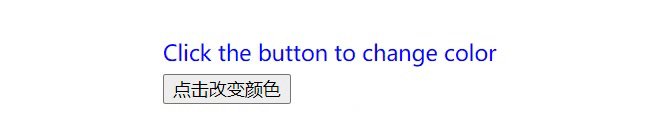
- 实现效果
4.2.2 、案例 2
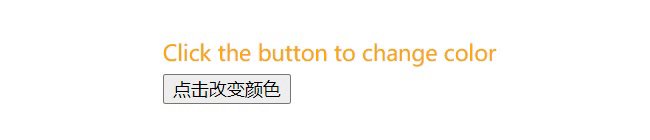
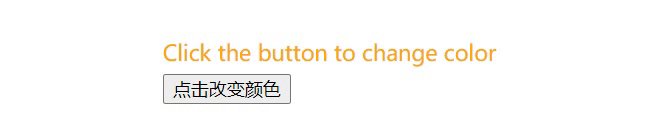
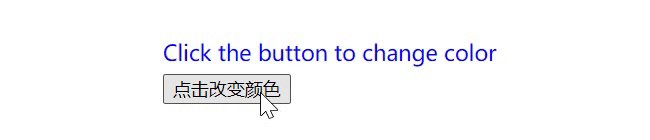
在这个案例中,我们定义了一个变量 --primary-color,并将其应用于 .element 元素的颜色。通过 JavaScript 中的 changeColor 函数,我们可以通过点击按钮来修改 --primary-color 变量的值,从而改变 .element 元素的颜色。
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--primary-color: orange;
}
.element {
color: var(--primary-color);
}
</style>
<script>
function changeColor() {
document.documentElement.style.setProperty('--primary-color', 'blue');
// document.documentElement.style.setProperty('root变量', '更改的值')
}
</script>
</head>
<body>
<div class="element">Click the button to change color</div>
<button onclick="changeColor()">点击改变颜色</button>
</body>
</html>
五、变量作用域
CSS 变量的作用域是定义它们的选择器的范围。在选择器内定义的变量只能在该选择器内部使用,而在全局作用域内定义的变量则可以在整个文档中使用。
5.1、全局作用域
- 在 :root 伪类中定义的 CSS 变量具有全局作用域;
- :root 伪类选择器匹配文档树的根元素,通常是 <html> 元素;
- 在 :root 伪类中定义的变量可以在整个文档中全局使用。
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--bg-color: rgb(88, 88, 186);
--color: #33ca63;
}
div {
background-color: var(--bg-color);
color: var(--color);
}
span {
background-color: var(--bg-color);
color: var(--color);
}
</style>
</head>
<body>
<div>
<p>我在div内部</p>
</div>
<span>我在div外部</span>
</body>
</html>
5.2、 局部作用域
- 在选择器内部或元素内部定义的
CSS变量具有局部作用域;- 这些变量只能在定义它们的选择器或元素内部使用;
- 局部作用域的变量会覆盖全局作用域中同名的变量。
<!DOCTYPE html>
<html>
<head>
<style>
div {
--bg-color: rgb(88, 88, 186);
--color: #33ca63;
}
p {
background-color: var(--bg-color);
color: var(--color);
}
span {
background-color: var(--bg-color);
color: var(--color);
}
</style>
</head>
<body>
<div>
<p>我在div内部</p>
</div>
<span>我在div外部</span>
</body>
</html>