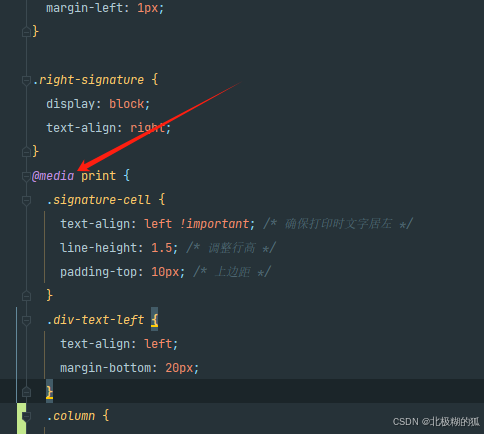
1、vue打印时样式不生效,可以用@media print来专门设置打印时的效果
甚至可以用!important; 来强调从而确保打印时效果优先级
2、检查其他样式冲突: 确保没有其他样式在打印时覆盖了 .left-signature 的样式。可以通过浏览器的开发者工具(F12)查看打印预览时的实际样式应用情况。
3、确保元素可见: 检查是否有其他 CSS 规则(例如 display: none 或 visibility: hidden)在打印时隐藏了该元素。
4、如果使用的打印控件是printJS,就有意思了,因为PrintJS 是一个用于在客户端(浏览器)中打印文档的 JavaScript 库。处理简单的 HTML 内容可以搞,但是它不能直接处理表格的 colspan 和 rowspan 属性,因为它主要是用来打印预先渲染好的静态内容,并且各种样式也不会去style里面读取,所以这里如果想printJS打印页面的样式也生效,就需要换一种方法
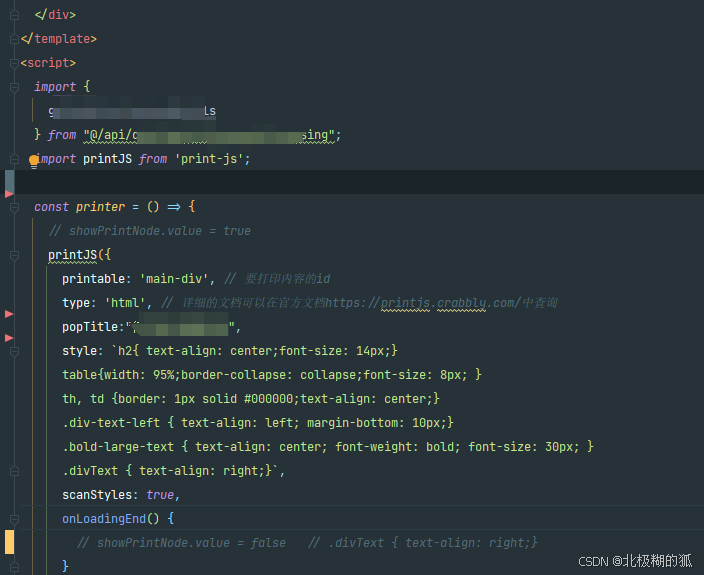
这里可以在创建printJS的时候就把style设置进去,以反斜杠`包裹起来
printJS({
printable: 'main-div',
type: 'html',
popTitle: "xxxxxxx管理系统",
style: `table{width: 95%;border-collapse: collapse;font-size: 8px; }
th, td {border: 1px solid #000000;text-align: center;}
.bold-large-text { text-align: center; font-weight: bold; font-size: 30px; }
.signature-cell { text-align: left;}
.left-signature { display: block; margin-bottom: 60px; margin-left: 1px;}
.right-signature { display: block; text-align: right;}`,
scanStyles: true,
})然后记得页面修改效果了,这个里面也要同步修改样式,保持一致,这样,样式就可以也带到打印页面去了