一、项目背景
1. 本项目是一个在线刷题系统,灵感来源于力扣和牛客等刷题平台,旨在锻炼自己的代码能力和剖析系统整体结构与各模块之间关系的能力。系统支持用户注册与登录,查看题目列表与题目详情,在线提交代码并提供反馈。
2. 该系统采用前后端分离的方法来实现,同时使用了数据库来存储相关的数据,如题目数据,以及用户的相关信息。整个服务将被部署到 Linux 云服务器上。前端主要由六个页面构成:首页、注册页面、登录页面、题目列表页、题目详情页以及未完成模块的告知页面,以上就模拟实现了一个简单的在线刷题系统。
3. 该系统没有实现诸如竞赛、论坛这些功能,只提供了最基础的刷题以及判题服务,并且登录用户也无法自定义自己的头像。
二、项目功能
1. 注册功能:用户通过表单提交要注册的用户名以及密码,后端会构建 SQL 语句,在 MySQL 中进行数据插入操作,根据语句执行的成功与否来判断用户要注册的用户名是否存在冲突。注册成功后,会有弹窗提示用户,点击后将跳转到登录页面,方便用户进行登录。注册失败则会弹窗提示用户名已经被使用。
2. 登录功能:用户通过表单提交要登录的用户名以及密码,后端会构建 SQL 语句,在 MySQL 中进行数据查询操作,首先判断有没有对应的用户信息,然后将用户提交的密码进行哈希,并与MySQL 中存储的密码哈希值进行比对,如果相同则登录成功,成功登录后同样会有弹窗提示用户,点击后会跳转到首页。登录失败则会弹窗提升用户名或密码错误。在登录状态下,用户访问的每个页面都会发生变化,右上角不再显示注册于登录按钮,取而代之的是用户头像以及注销按钮。
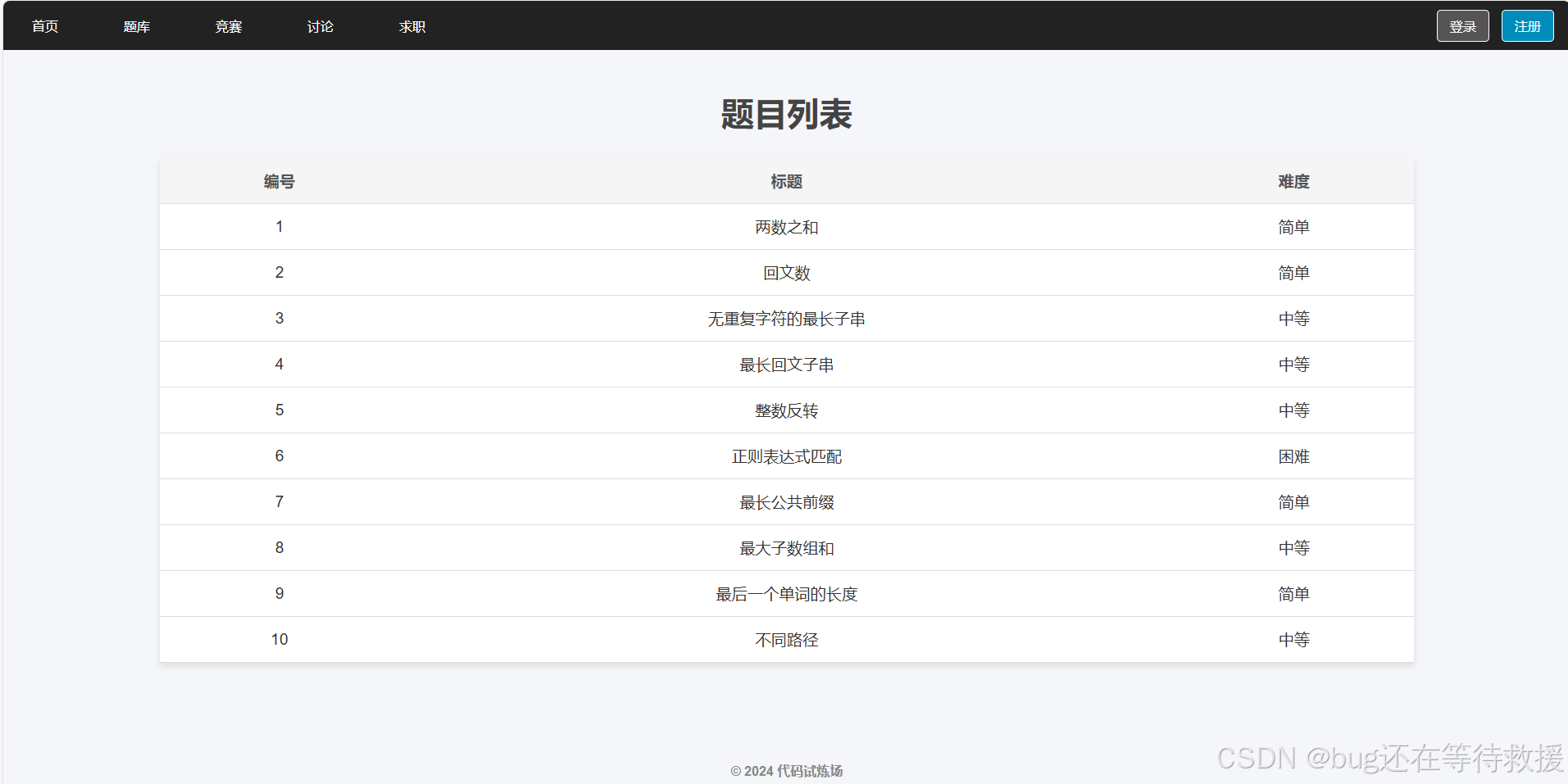
3. 题目列表:用户可以在题目列表页面查看当前系统提供的所有题目,每道题目都有它的标号、标题以及难度,用户可以点击具体的一道题目,然后会跳转到这道题目的详情页。
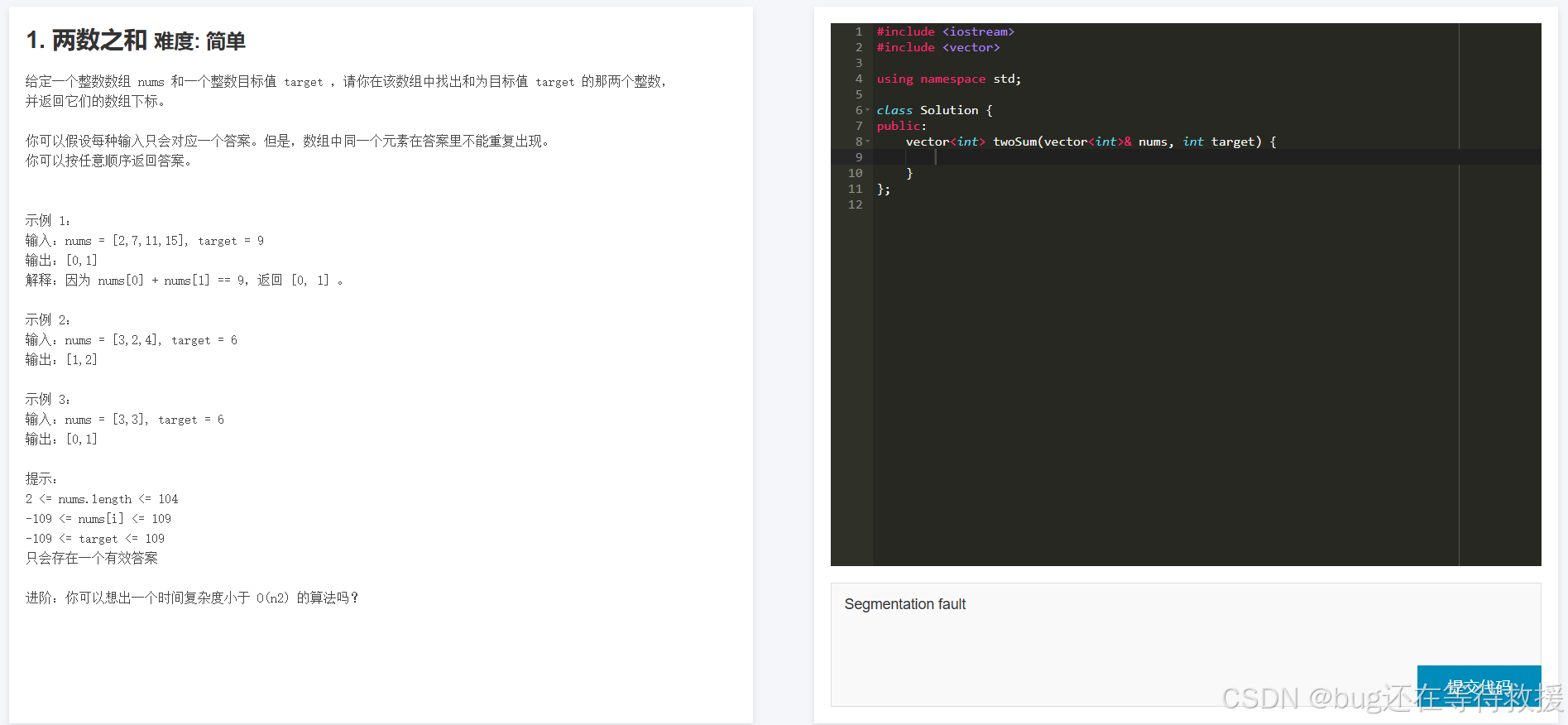
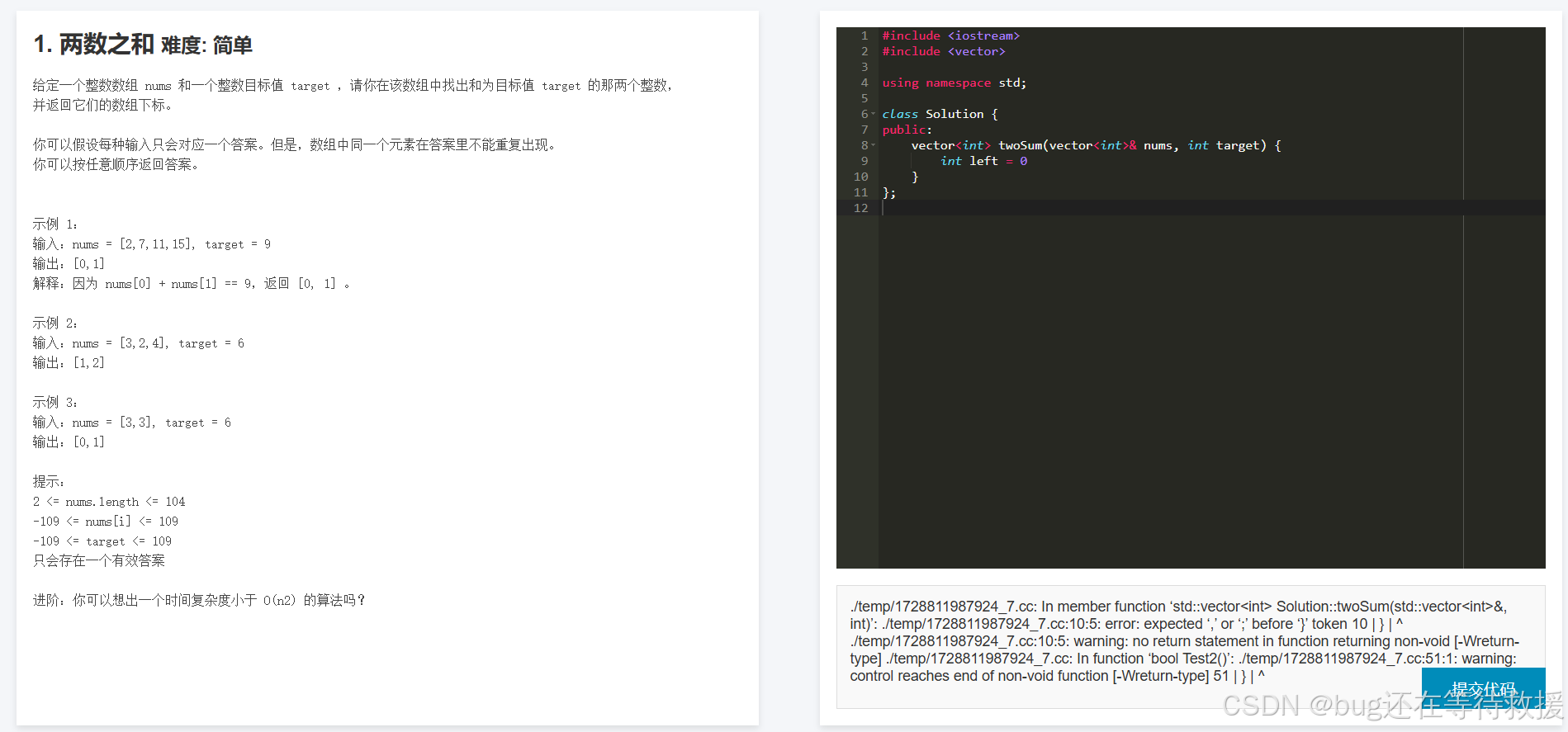
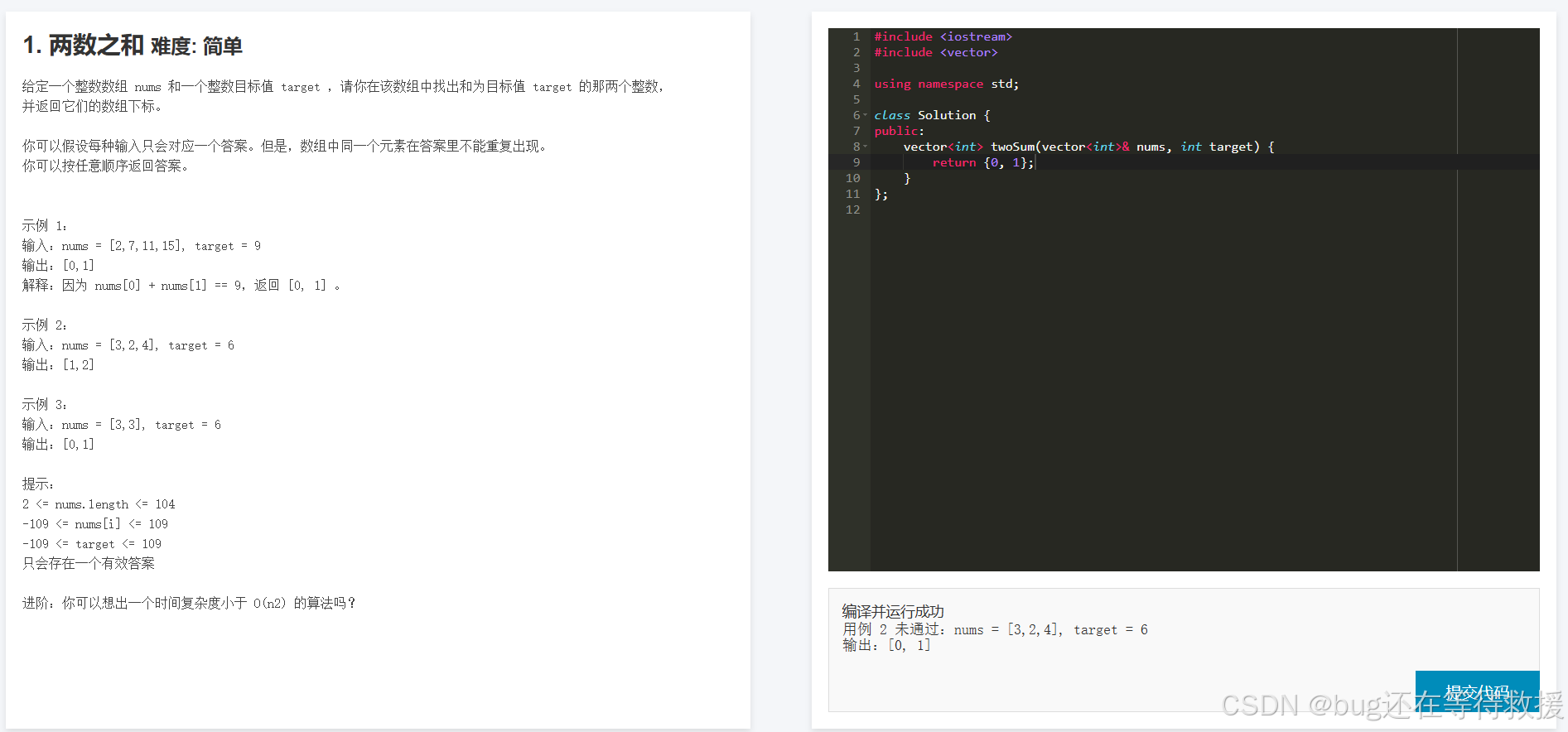
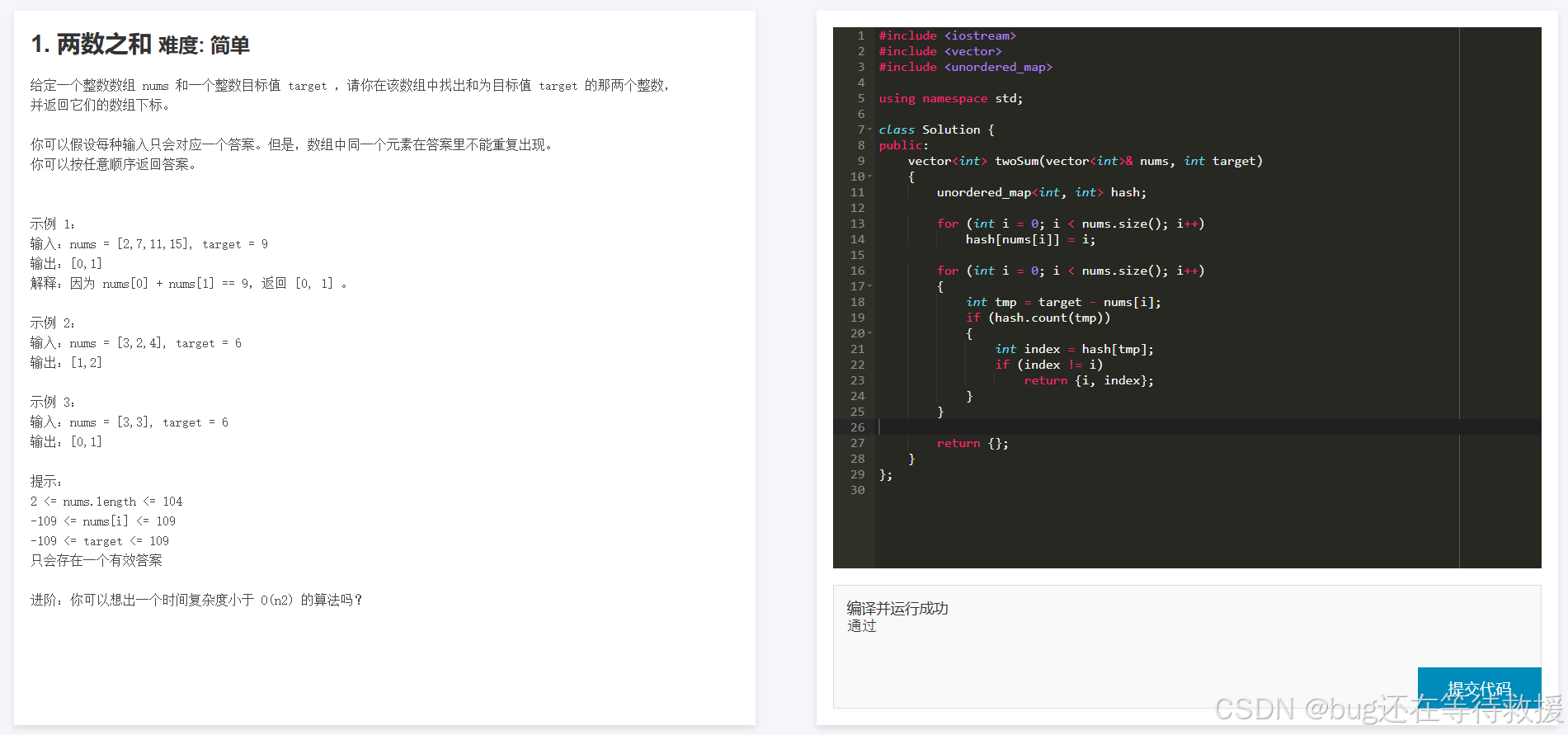
4. 题目详情:该页面会显示题目的具体描述、要求、示例、提示信息以及代码编辑框,用户可以在该页面进行代码的编写,编写完毕后,可以点击右下角的提交代码按钮,就会将代码提交给后端服务器进行编译并运行,并将结果在下方的输出框中显示。
三、项目测试
(一)功能测试
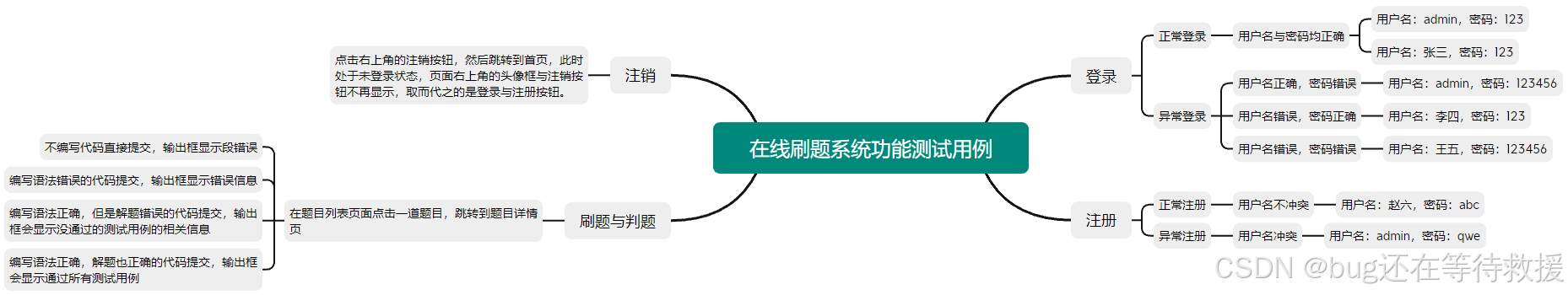
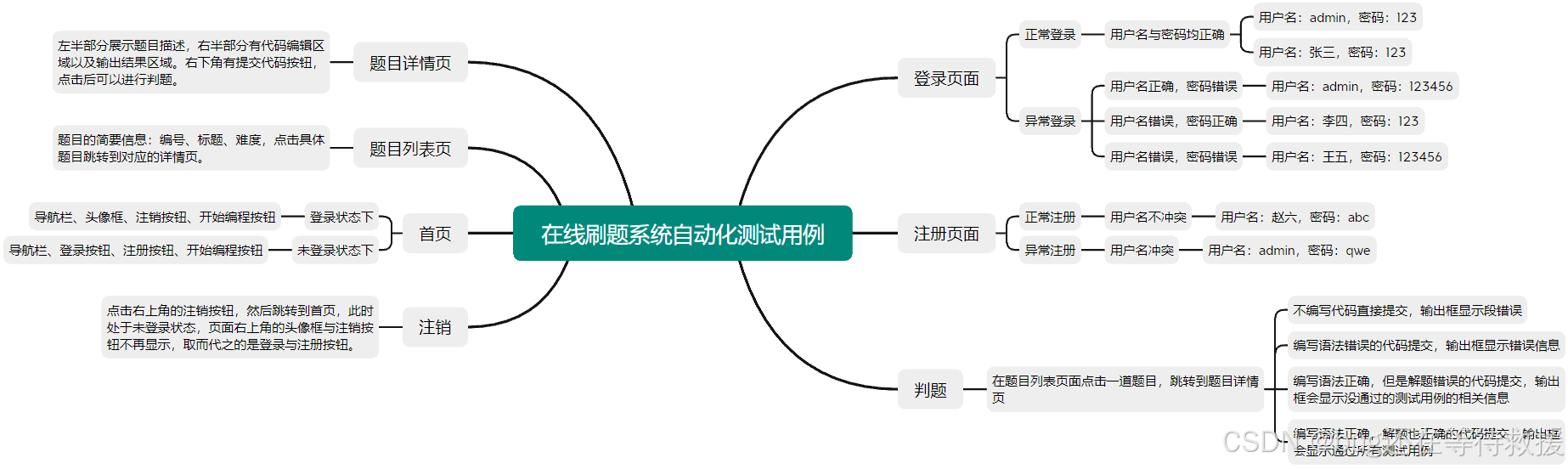
1. 首先通过 Xmind 软件来编写功能测试用例:
2. 打开浏览器,在网址栏中输入在线刷题服务的 url,手动进行上述测试。
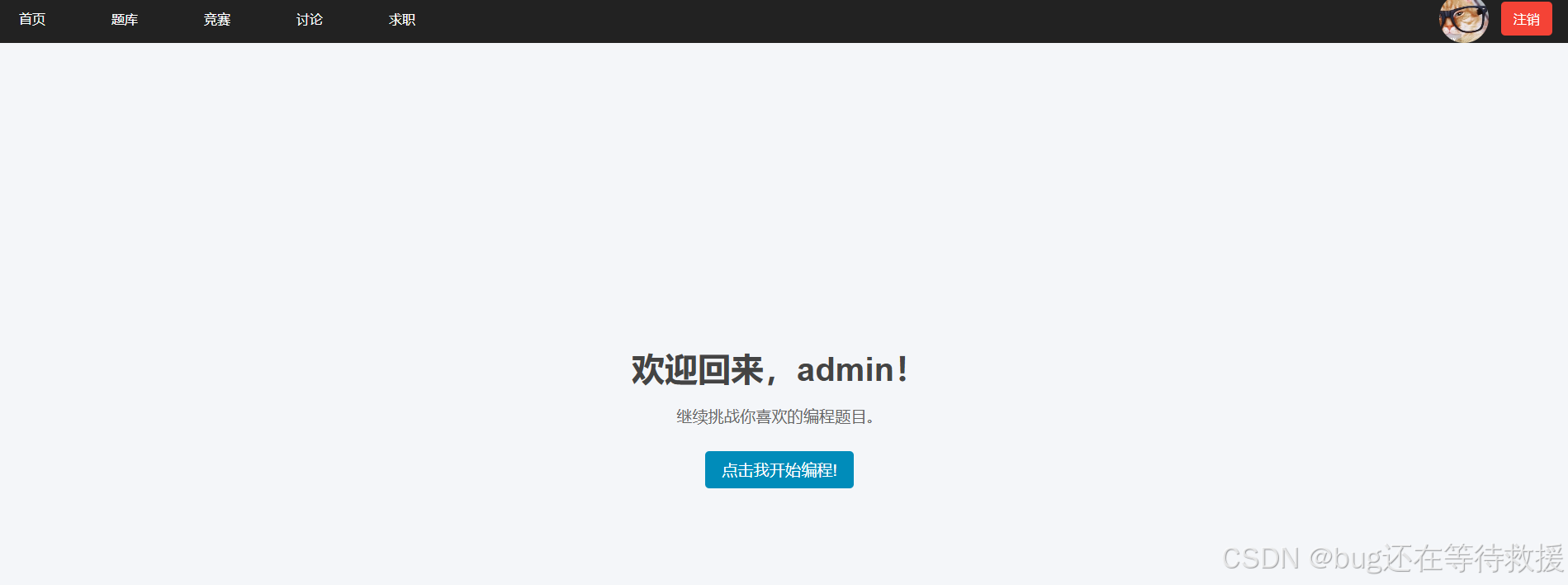
(1)正常登录。
(2)异常登录。
(3)正常注册。
(4)异常注册。
(5)正常注销。
(6)查看题目列表页,并测试点击具体题目后能否跳转到题目详情。
(7)不编写代码直接提交。
(8)编写语法错误代码并提交。
(9)编写语法正确,但解题错误的代码提交。
(10)编写语法正确,解题也正确的代码提交。
(二)自动化测试
1. 编写自动化测试用例。
2. 使用 Python 编写自动化测试脚本。
(1)通用模块的编写
import datetime
import os.path
import sys
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.support.wait import WebDriverWait
from webdriver_manager.chrome import ChromeDriverManager
class Driver:
driver = ""
def __init__(self):
options = webdriver.ChromeOptions()
self.driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()), options=options)
def screenShot(self):
dirName = datetime.datetime.now().strftime("%Y-%m-%d")
if not os.path.exists("../images/" + dirName):
os.mkdir("../images/" + dirName)
filename = sys._getframe().f_back.f_code.co_name + "-" + datetime.datetime.now().strftime("%H%M%S") + ".png"
self.driver.save_screenshot("../images/" + dirName + "/" + filename)
ojDriver = Driver()
wait = WebDriverWait(ojDriver.driver, 2)因为所有页面的测试都需要用到 driver 对象,因此先提前创建好,让所有测试模块共用同一个 driver 对象。
并且有时候需要屏幕截图来判断当前页面是否存在什么问题,因此添加一个屏幕截图方法,采用调用该方法时的日期来充当图片文件所在的目录,而图片文件的名字则由调用屏幕截图时所在的方法名以及当时的时间构成。
最后再创建一个 wait 对象用于显示等待。
(2)注销功能的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
class Logout:
url = "http://121.37.30.235:8888/"
driver = ojDriver.driver
LOGOUT_BUTTON_SELECTOR = "body > div.navbar > div.profile-section > a"
WELCOME_MESSAGE_SELECTOR = "body > div.content > h1"
def __init__(self):
self.driver.get(self.url)
def logout(self, check = False):
wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.LOGOUT_BUTTON_SELECTOR))).click()
if check:
text = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.WELCOME_MESSAGE_SELECTOR))).text
assert text == "欢迎来到我的在线编程平台"
ojDriver.screenShot()先访问网站首页,然后尝试定位页面上的注销按钮,这个过程添加了显示等待,防止因为页面还没完全加载而导致元素定位失败而报错,毕竟代码执行的速度太快了。
定位到之后就点击注销,此时页面会跳转到首页,并且首页中心的文字也会发生改变,此时根据参数来决定是否要对该功能进行检查,因为后续登录测试要频繁用到注销功能,因此不是每一次调用都需要去生成截图文件。
(3)登录页面的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
class Login:
url = "http://121.37.30.235:8888/login.html"
driver = ojDriver.driver
USERNAME_INPUT_SELECTOR = "body > div > div > form > input[type=text]:nth-child(1)"
PASSWORD_INPUT_SELECTOR = "body > div > div > form > input[type=password]:nth-child(2)"
LOGIN_BUTTON_SELECTOR = "body > div > div > form > input[type=submit]:nth-child(3)"
WELCOME_MESSAGE_SELECTOR = "body > div.content > h1"
def __init__(self):
self.driver.get(self.url)
def loginSuccess(self, username, password, check = False):
ele1 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.USERNAME_INPUT_SELECTOR)))
ele2 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.PASSWORD_INPUT_SELECTOR)))
ele1.clear()
ele2.clear()
ele1.send_keys(username)
ele2.send_keys(password)
wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.LOGIN_BUTTON_SELECTOR))).click()
wait.until(EC.alert_is_present())
alert = self.driver.switch_to.alert
assert alert.text == "登录成功,将跳转至首页"
alert.accept()
if check:
text = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.WELCOME_MESSAGE_SELECTOR))).text
assert text == f"欢迎回来,{username}!"
ojDriver.screenShot()
def loginFail(self, username, password, check = False):
ele1 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.USERNAME_INPUT_SELECTOR)))
ele2 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.PASSWORD_INPUT_SELECTOR)))
ele1.clear()
ele2.clear()
ele1.send_keys(username)
ele2.send_keys(password)
wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.LOGIN_BUTTON_SELECTOR))).click()
# 当有弹窗出现时,必须先处理该弹窗,然后才能截图,不然会报错
wait.until(EC.alert_is_present())
alert = self.driver.switch_to.alert
assert alert.text == "登录失败,请检查您的用户名和密码"
alert.accept()
if check:
assert self.driver.current_url == "http://121.37.30.235:8888/login.html"
ojDriver.screenShot()登录测试中需要分别测试正常登录与异常登录,它们分别为两个方法。这里通过弹窗的文字来判断是否登陆成功,处理了弹窗后会有页面的跳转,如果要截图的话,则可以在这时候截图。
(4)注册页面的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
class Register:
url = "http://121.37.30.235:8888/register.html"
driver = ojDriver.driver
USERNAME_INPUT_SELECTOR = "body > div > div > form > input[type=text]:nth-child(1)"
PASSWORD_INPUT_SELECTOR = "body > div > div > form > input[type=password]:nth-child(2)"
CONFIRM_INPUT_SELECTOR = "body > div > div > form > input[type=password]:nth-child(3)"
REGISTER_BUTTON_SELECTOR = "body > div > div > form > input[type=submit]:nth-child(4)"
def __init__(self):
self.driver.get(self.url)
def registerSuccess(self, username, password, check = False):
ele1 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.USERNAME_INPUT_SELECTOR)))
ele2 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.PASSWORD_INPUT_SELECTOR)))
ele3 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.CONFIRM_INPUT_SELECTOR)))
ele1.clear()
ele2.clear()
ele3.clear()
ele1.send_keys(username)
ele2.send_keys(password)
ele3.send_keys(password)
wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.REGISTER_BUTTON_SELECTOR))).click()
wait.until(EC.alert_is_present())
alert = self.driver.switch_to.alert
assert alert.text == "注册成功,将跳转至登录页面"
alert.accept()
if check:
assert self.driver.current_url == "http://121.37.30.235:8888/login.html"
ojDriver.screenShot()
def registerFail(self, username, password, check = False):
ele1 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.USERNAME_INPUT_SELECTOR)))
ele2 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.PASSWORD_INPUT_SELECTOR)))
ele3 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.CONFIRM_INPUT_SELECTOR)))
ele1.clear()
ele2.clear()
ele3.clear()
ele1.send_keys(username)
ele2.send_keys(password)
ele3.send_keys(password)
wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.REGISTER_BUTTON_SELECTOR))).click()
wait.until(EC.alert_is_present())
alert = self.driver.switch_to.alert
assert alert.text == "注册失败,该用户名已存在"
alert.accept()
if check:
assert self.driver.current_url == "http://121.37.30.235:8888/register.html"
ojDriver.screenShot()跟登录页面的测试用例差不多,只是注册时需要确认密码,因此要多定位一个输入框。
(5)首页的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
class Index:
url = "http://121.37.30.235:8888/"
driver = ojDriver.driver
LOGIN_BUTTON_SELECTOR = "body > div.navbar > div.auth-links > a.login"
REGISTER_BUTTON_SELECTOR = "body > div.navbar > div.auth-links > a.register"
PROFILE_PHOTO = "body > div.navbar > div.profile-section > div > img"
LOGOUT_BUTTON_SELECTOR = "body > div.navbar > div.profile-section > a"
def __init__(self):
self.driver.get(self.url)
def notLogin(self, check = False):
ele1 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.LOGIN_BUTTON_SELECTOR)))
ele2 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.REGISTER_BUTTON_SELECTOR)))
assert ele1.text == "登录"
assert ele2.text == "注册"
if check:
ojDriver.screenShot()
def alreadyLogin(self, check = False):
wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.PROFILE_PHOTO))).click()
self.driver.back()
if check:
ojDriver.screenShot()
ele1 = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.LOGOUT_BUTTON_SELECTOR)))
assert ele1.text == "注销"
ele1.click()首页主要是针对登录状态与未登录状态的不同地方来进行测试,顺便截张图看看整体的页面效果。
(6)题目列表页的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
class Questions:
url = "http://121.37.30.235:8888/all_questions"
driver = ojDriver.driver
BIG_TITLE_SELECTOR = "body > div.question_list > h1"
ID_SELECTOR = "body > div.question_list > table > tbody > tr:nth-child(1) > th:nth-child(1)"
SMALL_TITLE_SELECTOR = "body > div.question_list > table > tbody > tr:nth-child(1) > th:nth-child(2)"
DIFFICULTY_SELECTOR = "body > div.question_list > table > tbody > tr:nth-child(1) > th:nth-child(3)"
QUESTION_SELECTOR = "body > div.question_list > table > tbody > tr:nth-child(7) > td:nth-child(2) > a"
def __init__(self):
self.driver.get(self.url)
def showQuestions(self, check = False):
ele1 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.BIG_TITLE_SELECTOR)))
ele2 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.ID_SELECTOR)))
ele3 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.SMALL_TITLE_SELECTOR)))
ele4 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.DIFFICULTY_SELECTOR)))
assert ele1.text == "题目列表"
assert ele2.text == "编号"
assert ele3.text == "标题"
assert ele4.text == "难度"
if check:
ojDriver.screenShot()
ele5 = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.QUESTION_SELECTOR)))
assert ele5.text == "正则表达式匹配"
if check:
ele5.click()
wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, "body > div.part1 > div.right_code > button")))
ojDriver.screenShot()主要针对页面的元素进行定位,查看一下它的文本信息。然后测试点击题目后能否跳转到具体的题目详情页面。这里如果要截图的话,依旧要添加显示等待,等到题目详情页加载好后再去截图,否则截到的图会是没跳转之前的。
(7)题目详情页的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
class Question:
url = "http://121.37.30.235:8888/question/1"
driver = ojDriver.driver
ID_SELECTOR = "#id"
DIFFICULTY_SELECTOR = "body > div.part1 > div.left_desc > h3 > small"
SUBMIT_SELECTOR = "body > div.part1 > div.right_code > button"
OUTPUT_SELECTOR = "body > div.part1 > div.right_code > div > p"
def __init__(self):
self.driver.get(self.url)
def showQuestion(self, check = False):
ele1 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.ID_SELECTOR)))
ele2 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.DIFFICULTY_SELECTOR)))
assert ele1.text == "1"
assert ele2.text == "难度: 简单"
ele3 = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.SUBMIT_SELECTOR)))
assert ele3.text == "提交代码"
ele3.click()
ele3 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.OUTPUT_SELECTOR)))
assert ele3.text == "Segmentation fault"
if check:
ojDriver.screenShot()同样针对页面上的一些元素去进行定位,查看它的文本信息显示的正不正常。然后点击提交按钮,此时由于什么代码也没写,输出框会报错:Segmentation fault。点击提交后,再截个图即可。
(8)将所有测试用例运行起来
from test import Login
from test import Logout
from test import Register
from test import Index
from test import Questions
from test import Question
from common.Utils import ojDriver
if __name__ == "__main__":
Login.Login().loginSuccess("admin", "123", True)
Logout.Logout().logout(True)
Login.Login().loginSuccess("张三", "123")
Logout.Logout().logout()
Login.Login().loginFail("admin", "123456", True)
Login.Login().loginFail("李四", "123")
Login.Login().loginFail("王五", "123456")
Register.Register().registerSuccess("赵六", "abc", True)
Login.Login().loginSuccess("赵六", "abc", True)
Logout.Logout().logout(True)
Register.Register().registerFail("admin", "qwe", True)
Login.Login().loginSuccess("admin", "123", True)
Index.Index().alreadyLogin(True)
Index.Index().notLogin(True)
Questions.Questions().showQuestions(True)
Question.Question().showQuestion(True)
ojDriver.driver.quit()四、项目总结
经过上述的测试后,现在项目整体的功能没有出现大的问题,在测试过程中发现的一些小 Bug也都修复完成。可见通过系统性测试可以更好的发现 Bug,从而来完善我们的项目。