@RequestPart注解:用于处理multipart/form-data请求的一部分,通常用于文件上传或者处理表单中的字段。
java后端举例:
@PostMapping("/fileTest")
public AjaxResult fileTest(@RequestPart("file") MultipartFile file,@RequestPart("dept") Dept dept){
String originalFilename = file.getOriginalFilename();
System.out.println(originalFilename);
System.out.println(dept);
return success();
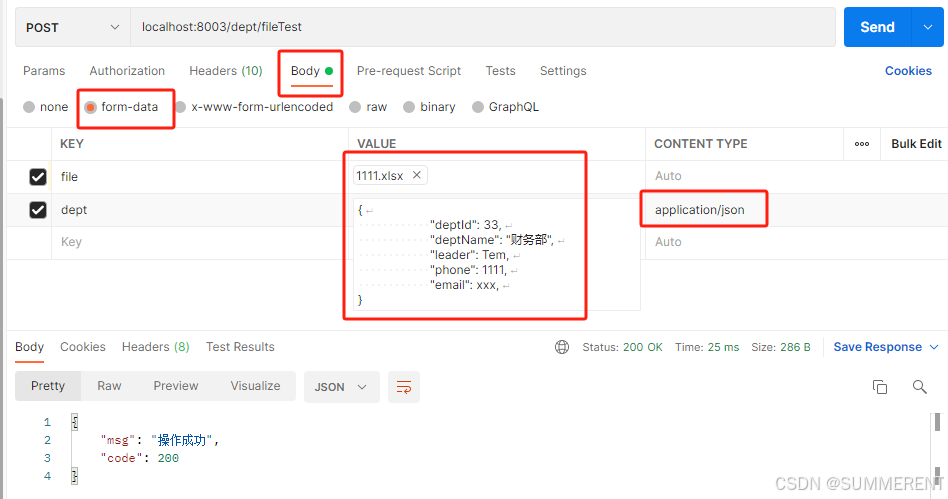
}Postman测试接口传参格式:
注意事项: dept类型的格式是application/json
前端使用的是vue3
async function uploadDept(){
const formData = new FormData();
//文件类型
formData.append('file',queryParamsFile.value.file);
//获取值方式一:
let dept = JSON.stringify({...form.value})
//获取值方式二:用于测试
const deptInfo = JSON.stringify({
"deptId": 33,
"deptName": "财务部",
"leader": null,
"phone": null,
"email": null,
});
//添加blob类型
formData.append('dept', new Blob([dept], { type: "application/json" }));
// formData.append('dept', new Blob([deptInfo],{type : "application/json"});
//调用接口
await uploadFileTest(formData).then(response => {
proxy.$modal.msgSuccess("成功");
});
}调用后端接口配置
export const uploadFileTest = (data)=>{
return axios({
headers: {
'Content-Type': 'multipart/form-data'
},
url:'/dept/fileTest',
method:'post',
//忽略contentType
data: data,
//取消序列化
contentType: false,
// dataType: 'json',
//设置请求头
processData: false
})
}注意:有可能有问题的地方
在axios 的配置文件中,注意下面这个,把config.headers['Content-Type'] 这行注释掉
request.interceptors.request.use(config => {
if(config && config.headers){
//如果有这一行,注释下再试试
// config.headers['Content-Type'] = 'application/json;charset=utf-8';
}