一、路由的基本搭建
1、安装
npm install vue-router --registry=https://registry.npmmirror.com2、配置路由模块
第一步:src/router/index.js创建文件
第二步:在src/view下面创建两个vue文件,一个叫Home.vue和About.vue
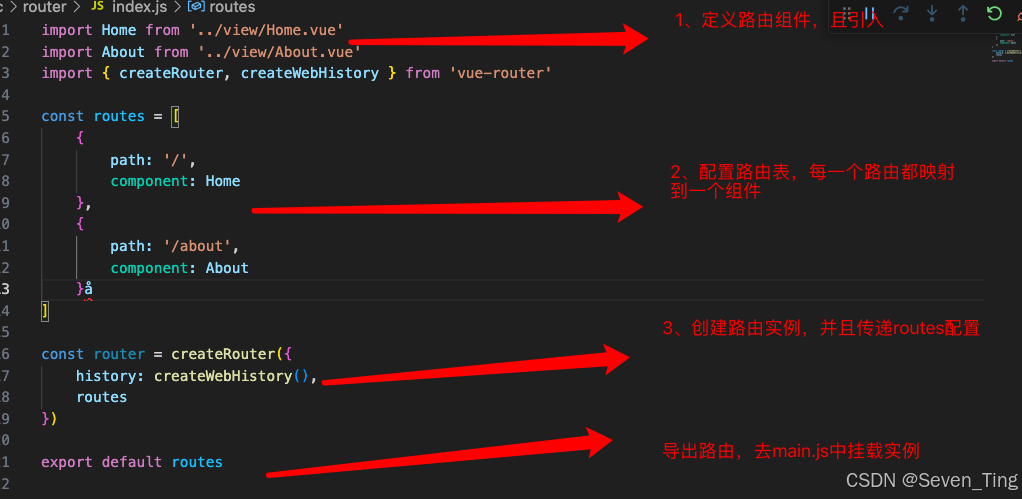
第三步:配置src/router/index.js文件
import Home from '../view/Home.vue'
import About from '../view/About.vue'
import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: '/',
component: Home
},
{
path: '/about',
component: About
}å
]
const router = createRouter({
history: createWebHistory(),
routes
})
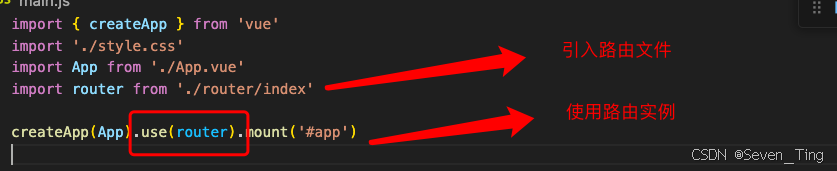
export default routes3、main引入
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'
createApp(App).use(router).mount('#app')
4、使用路由
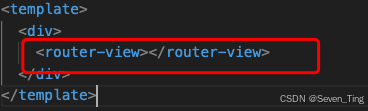
在App.vue文件中使用
<template>
<div>
<router-view></router-view>
</div>
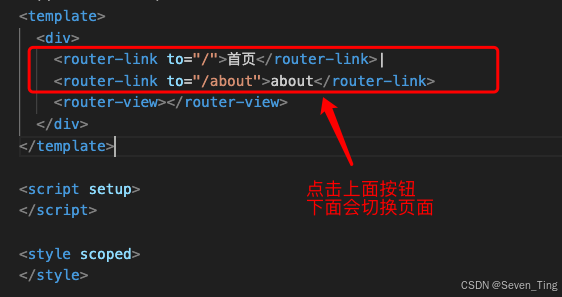
</template>5、页面按钮切换路由(一级路由)
路由组件<router-link to="/"></router-link>
<template>
<div>
<router-link to="/">首页</router-link>|
<router-link to="/about">about</router-link>
<router-view></router-view>
</div>
</template>
<script setup>
</script>
<style scoped>
</style>6、页面按钮切换路由(二级路由)
第一步:新建两个页面,一个Foo.vue和Bar.vue;
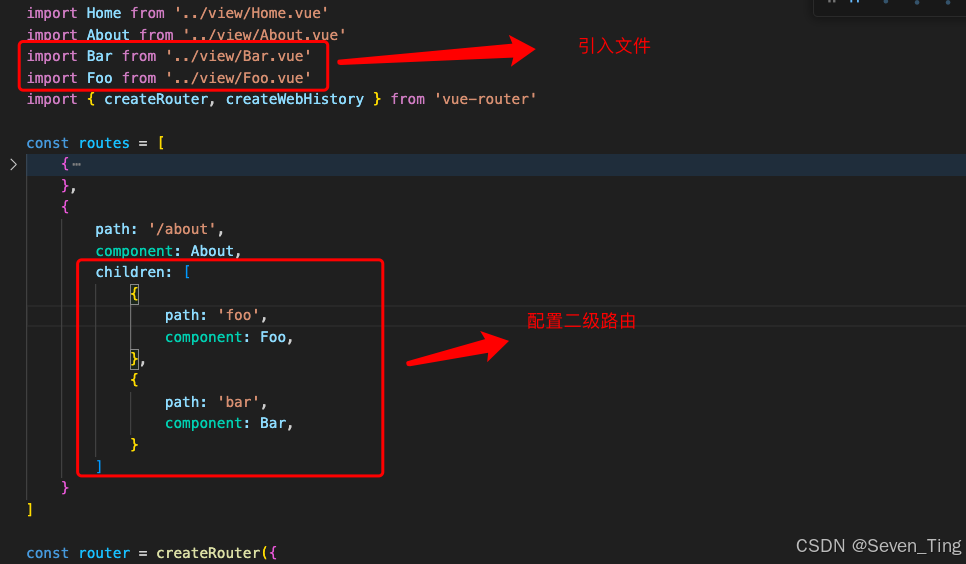
第二步:src/router/index.js文件里引入且配置
import Home from '../view/Home.vue'
import About from '../view/About.vue'
import Bar from '../view/Bar.vue'
import Foo from '../view/Foo.vue'
import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: '/',
component: Home
},
{
path: '/about',
component: About,
children: [
{
path: 'foo',
component: Foo,
},
{
path: 'bar',
component: Bar,
}
]
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
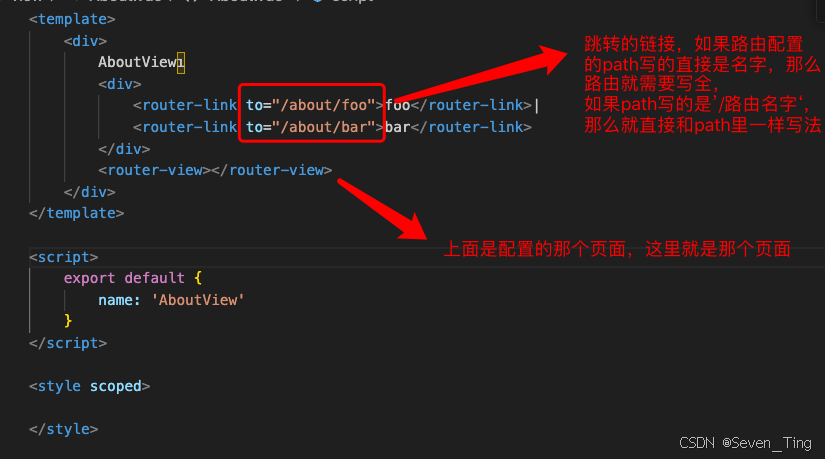
第三步:在About.vue文件中配置二级路由和跳转
<template>
<div>
AboutViewı
<div>
<router-link to="/about/foo">foo</router-link>|
<router-link to="/about/bar">bar</router-link>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'AboutView'
}
</script>
<style scoped>
</style>二、动态路由模式
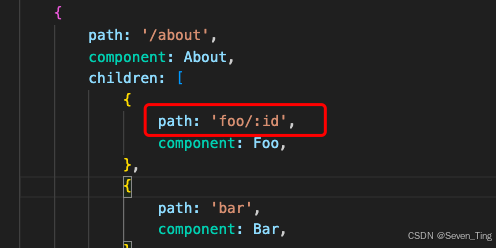
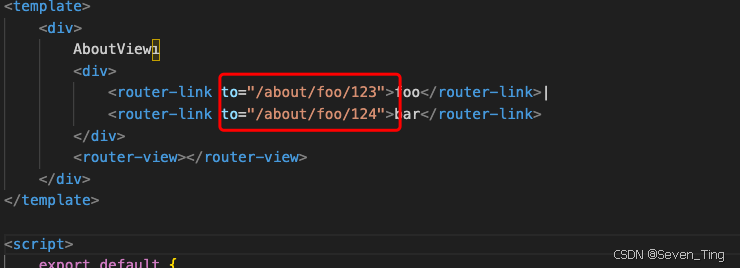
1、第一步:将foo的path改成/:id
2、第二步:修改about.vue跳转路由
3、第三步:可以在foo.vue文件内拿到动态路由传递过来的值
$route.params.id三、编程路由模式
1、路由跳转代码:this.$router.push('地址')
四、命名路由
注意:除了path外,还可以为任何路由提供name
优点
1、没有硬编码的URL
2、params的自动编码/解码
3、防止在url中出现打字错误
1、在router.js中给路由添加name属性
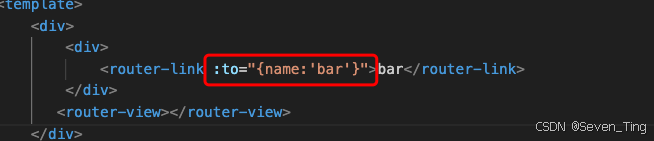
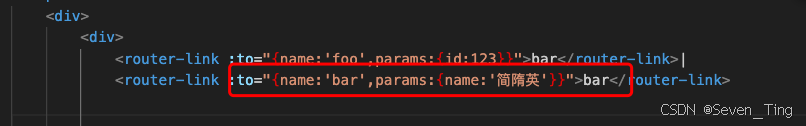
2、将router-link的to写成动态传值模式
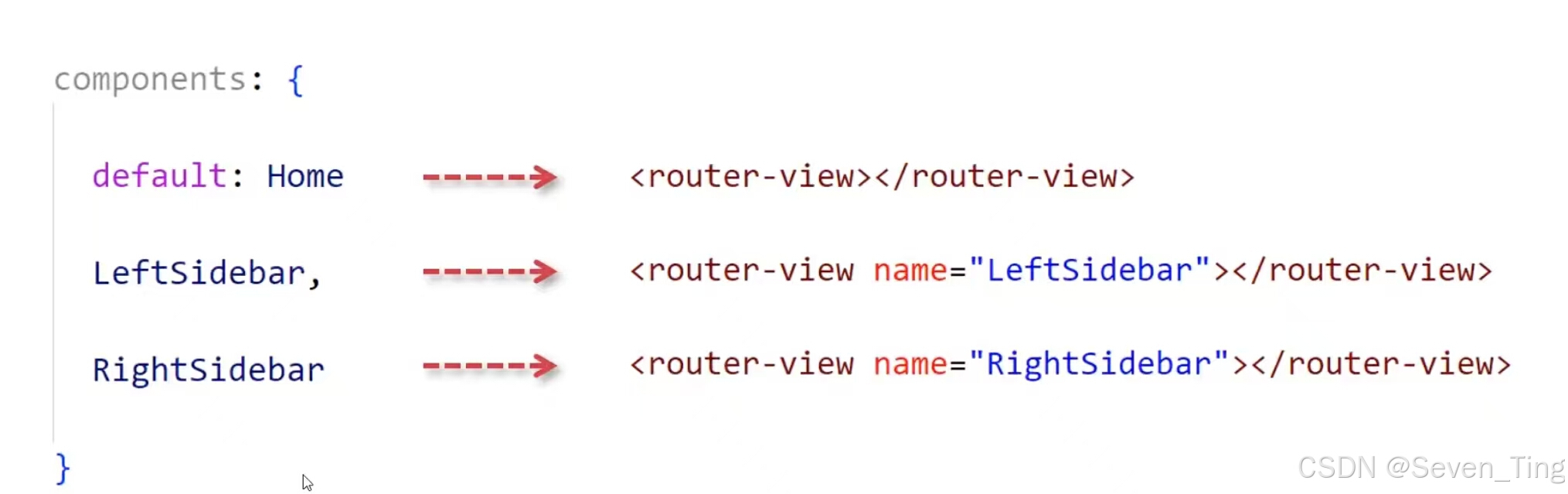
五、命名视图
有时候想同时(同级)展示多个视图,而不是嵌套展示
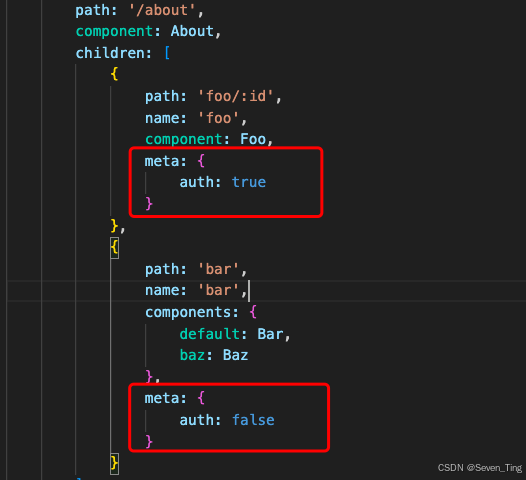
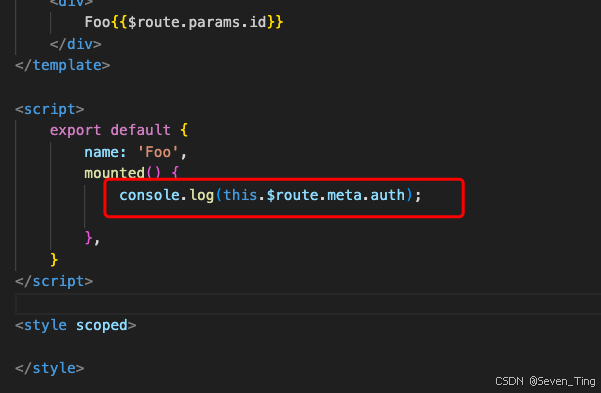
六、路由原信息
注意:有时,可能希望将任何信息附加到路由上,如过度名称、谁可以访问路由等。这些事情可以通过接受属性对象的meta属性来实现。
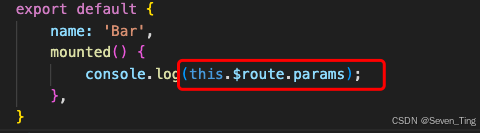
如何拿到meta内的值?
七、路由传参
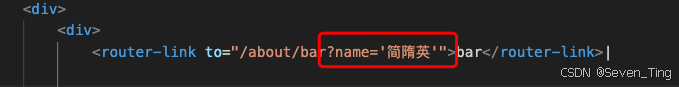
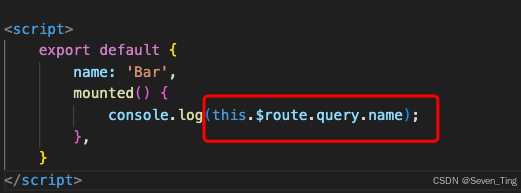
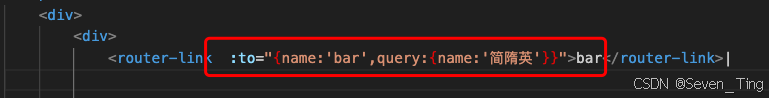
1、query方式(显示)
一、通过连接方式传递
结果:
二、通过name方式传递
2、params方式(显示)动态路由
3、params方式(隐式)
注意:点击刷新时,传递数据会消失
八、route对象和router对象
1、 route对象
注意:route是进行获取操作,对当前路由进行操作
2、router对象
注意:route是进行设置操作, 对所有路由进行方法的集合
九、路由守卫
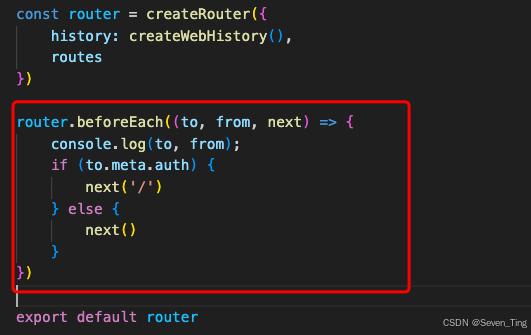
注意:提供的导航守卫主要用来通过跳转或取消的方式守卫导航,守卫主要有全局的,单个路由独享的,或者组件级的。
to:跳转到哪一个url
form:从哪一个url来的
next:决定进入到文件内,还是跳转到其他组件
1、全局路由守卫
2、单个路由独享守卫
3、 组件级守卫