- 如图,需要有加入购物车的标识
- 思路如下:点击购物车按钮时将商品的id,title,imgUrl(海报图),flag(标识符,flag非常重要,为以后复选框判断是否选中做参考)变成一个数组形式,cart,传入vuex
<template>
<div>
<van-goods-action>
<van-goods-action-icon icon="chat-o" text="客服" @click="onClickIcon" />
<van-goods-action-icon icon="cart-o" text="购物车" @click="onClickIcon" />
<van-goods-action-button
type="warning"
text="加入购物车"
@click="onClickButton"
/>
<van-goods-action-button
type="danger"
text="立即购买"
@click="onClickButton"
/>
</van-goods-action>
</div>
</template>
<script>
import { Toast } from 'vant';
import { GoodsAction, GoodsActionIcon, GoodsActionButton } from 'vant';
export default {
name: 'tabs',
data(){
return{
}
},
props:{
id:String,
current:String,
title:String,
imgUrl:String
},
components:{
[Toast.name]: Toast,
[GoodsAction.name]: GoodsAction,
[GoodsActionIcon.name]: GoodsActionIcon,
[GoodsActionButton.name]: GoodsActionButton
},
methods: {
onClickIcon() {
Toast('点击图标');
},
onClickButton() {
var cart={id:this.id,current:this.current,num:1,title:this.title,imgUrl:this.imgUrl,flag:true}
this.$store.commit('addCart',cart)
Toast('已加入购物车');
},
},
}
</script>
<style>
</style>
2.vuex如下
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations.js'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
cart:[],
money:0,
allchecked:true
},
mutations,
})
export default{、
//判断是否已经加入过购物车,如果加入过,则该产品数量加一,若没有加入过,将产品加入cart中
addCart(state,data){
for(var i=0;i<state.cart.length;i++){
if(state.cart[i].id==data.id){
state.cart[i].num+=data.num
return
}
}
state.cart.push(data)
},
//该函数为数字+1
addCartNum(state,index){
state.cart[index].num++
},
//该函数为数字-1
jianCartNum(state,index){
if(state.cart[index].num==1){return;}
state.cart[index].num--
},
}
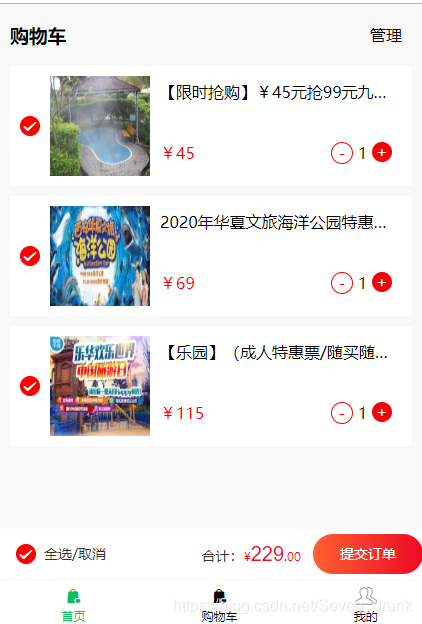
- 购物车
- 思路如下:若没有产品则显示无产品,若有产品在购物车里,则可进行增删加减
<template>
<div class="bg">
<div class="bgCart" v-if="isGood">
<div class="cartAd">
<h3>
购物车
</h3>
<div v-if="select">
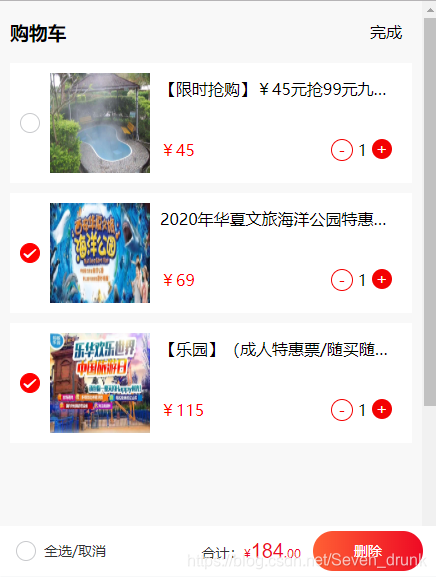
<div class="admin" @click="onAdmin">管理</div>
</div>
<div v-if="!select">
<div class="admin" @click="onOk">完成</div>
</div>
</div>
<van-checkbox-group v-model="result" ref="checkboxGroup">
<div class="cart" v-for="(item,index) in cartList" :key="index">
<van-checkbox :name="item.id" class="checkbox" checked-color="red" v-model="item.flag" @click="chooseChange(item.id, item)">
</van-checkbox>
<div class="box">
<img class="img" :src="baseUrl+item.imgUrl" />
<div class="wraper">
<div class="title">{{item.title}}</div>
<div class="container">
<div class="money">¥{{item.current}}</div>
<div>
<span class="jian" @click="jian(index)">
<span class="jianAdj"> -</span>
</span>
<span>{{item.num}}</span>
<span class="jia" @click="add(index)">
<span class="jiaAdj"> +</span>
</span>
</div>
</div>
</div>
</div>
</div>
</van-checkbox-group>
<div class="order" v-if="select">
<van-submit-bar :price="getAll" button-text="提交订单">
<van-checkbox v-model="allchecked" checked-color="red" @click="allOrder">全选/取消</van-checkbox>
</van-submit-bar>
</div>
<div class="order" v-if="!select">
<van-submit-bar :price="getAll" button-text="删除" @submit="del">
<van-checkbox v-model="allchecked" checked-color="red" @click="allOrder">全选/取消</van-checkbox>
</van-submit-bar>
</div>
</div>
<div v-if="!isGood" class="noGood">
<h3>
购物车
</h3>
<img src="../../../static/img/cart.jpg"/>
<span class="add">
您还没有添加任何产品哦
</span>
<van-button round type="danger">去逛逛</van-button>
</div>
<bottom></bottom>
</div>
</template>
<script>
import {
Checkbox,
CheckboxGroup
} from 'vant';
import {
SubmitBar
} from 'vant';
import {
Button
} from 'vant';
export default {
name: 'cart',
data() {
return {
result: [],
cartList: [],
select: true,
money: 0,
results: [],
baseUrl: this.common.baseUrl,
allchecked: this.$store.state.allchecked,
isGood:true
}
},
components: {
[SubmitBar.name]: SubmitBar,
[Button.name]: Button,
[Checkbox.name]: Checkbox,
[CheckboxGroup.name]: CheckboxGroup,
bottom: () => import('./components/bottom.vue')
},
computed: {
getAll() {
var money = 0
this.$store.state.cart.forEach(item => {
if (item.flag) {
money += (item.num * item.current) * 100
}
})
return money
}
},
methods: {
//选择单个复选框(非常重要)
//由于我进来是使复选框全选,则在第一次点击的时候使得flag=false
chooseChange(i, item) {
if (this.result.indexOf(i) > -1) {
var arrs = this.result.filter(function(item) {
return item != i;
});
this.result = arrs;
item.flag = false;
} else {
this.result.push(i);
item.flag = true;
}
//判断单个和全部,若单个全选,则this.$store.state.allchecked为true
if (this.result.length < this.$store.state.cart.length) {
this.$store.state.allchecked = false;
this.allchecked = this.$store.state.allchecked;
} else {
this.$store.state.allchecked = true;
this.allchecked = this.$store.state.allchecked;
}
},
//全选状态
allOrder() {
//如果选择状态为选中的时候,设置this.$store.state.allchecked=false变成未选中
if (this.$store.state.allchecked) {
this.$store.state.cart.forEach(item => {
item.flag = false;
})
this.result = [];
this.$store.state.allchecked = false;
this.allchecked = this.$store.state.allchecked;
} else {
this.$store.state.cart.forEach(item => {
item.flag = true;
if (this.result.indexOf(item.id) < 0) {
this.result.push(item.id);
}
})
this.$store.state.allchecked = true;
this.allchecked = this.$store.state.allchecked;
}
},
//数字+
add(index) {
this.$store.commit('addCartNum', index)
},
//数字减
jian(index) {
this.$store.commit('jianCartNum', index)
},
//点击管理
onAdmin() {
this.select = false
},
//点击完成
onOk() {
this.select = true
if(this.result.length==0){
console.log(1)
this.isGood=false
}else{
console.log(this.result)
}
},
//删除
del() {
if (this.result.length == this.$store.state.cart.length) {
this.$store.state.cart.splice(0, this.result.length)
this.result.splice(0, this.result.length)
} else {
this.$store.state.cart.forEach(item => {
if (item.flag) {
this.$store.state.cart.splice(item, 1)
this.result.splice(item.id, 1)
}
})
}
}
},
created() {
this.cartList = this.$store.state.cart
if (this.$store.state.allchecked) {
for (var i = 0; i < this.$store.state.cart.length; i++) {
this.result.push(this.$store.state.cart[i].id)
}
}
if(this.result.length==0){
this.isGood=false
}
}
}
</script>