浮动(float)
是一种传统的网页布局方式,通过浮动,可以使元素脱离文档流的控制,使其横向排列。
其编写在CSS样式中。
float:none(默认值) 元素不浮动。
float:left 设置的元素在其包含块内左侧浮动。
float:right 设置的元素在其包含块内右侧浮动。
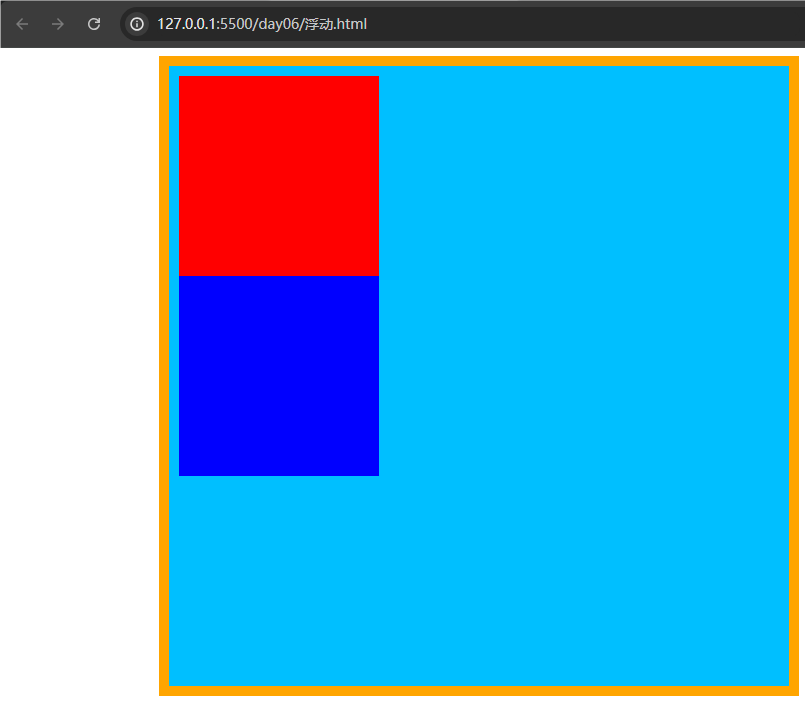
1.设置浮动之后,元素会脱离文档流中占用的内容,其后的元素自动补位。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动</title>
<style>
/* box4是box1,box2,box3的包含块 */
.box4{
height: 600px;
width: 600px;
margin: auto;
padding: 10px;
border: 10px solid orange;
background-color:deepskyblue;
}
.box1{
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
}
.box3{
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box4">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>因为给box1设置左浮动之后,其脱离了文档流的限制,不再占用文档流中的内容,box2和box3自动补位,box1盖住了box2。
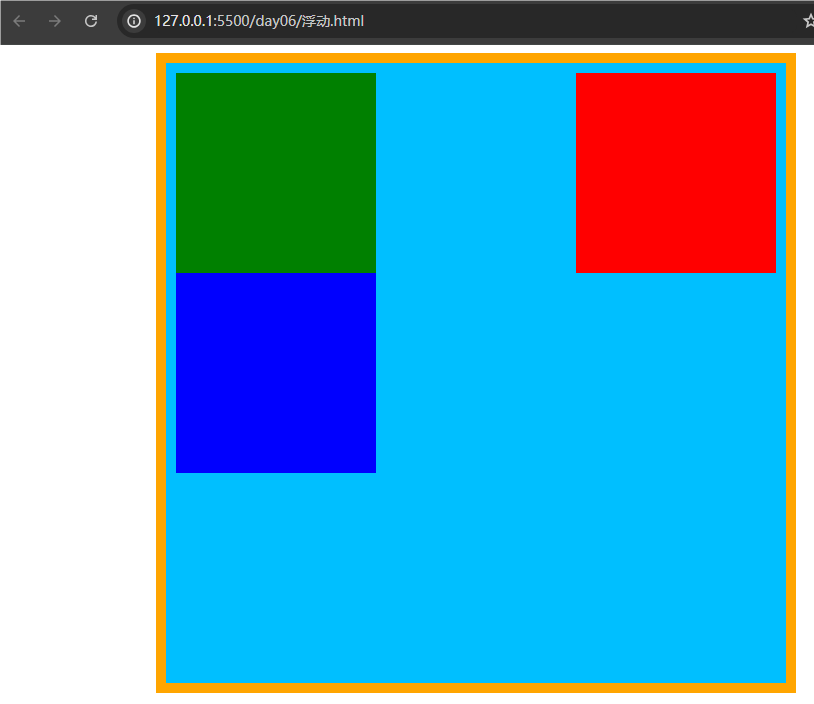
2.设置浮动以后,元素会向包含块内的左侧或右侧移动(向左向右取决于参数值)
box1右浮动
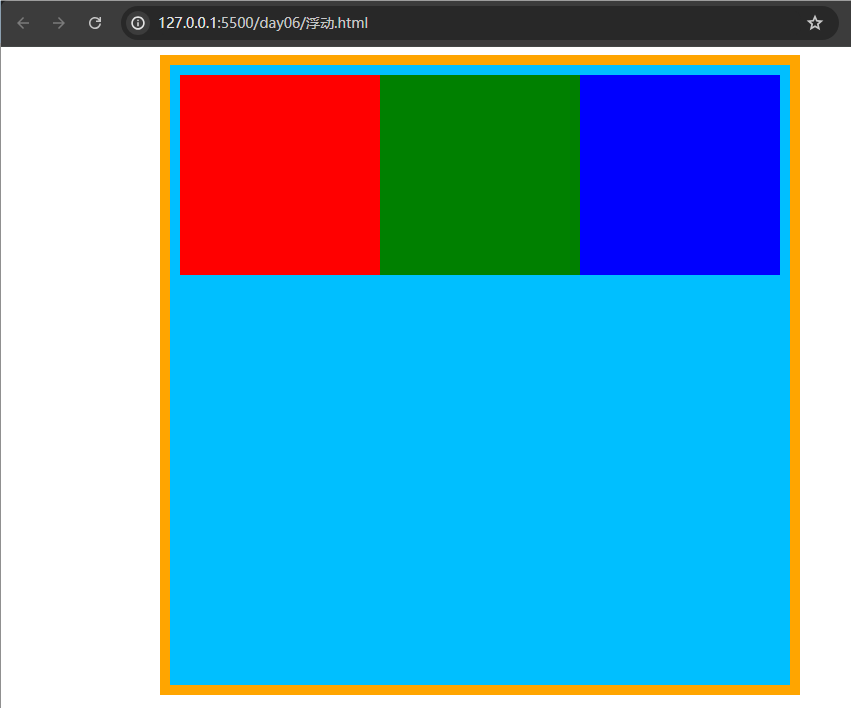
box1,box2,box3都左浮动
通过浮动可以让垂直排列变成水平排列。
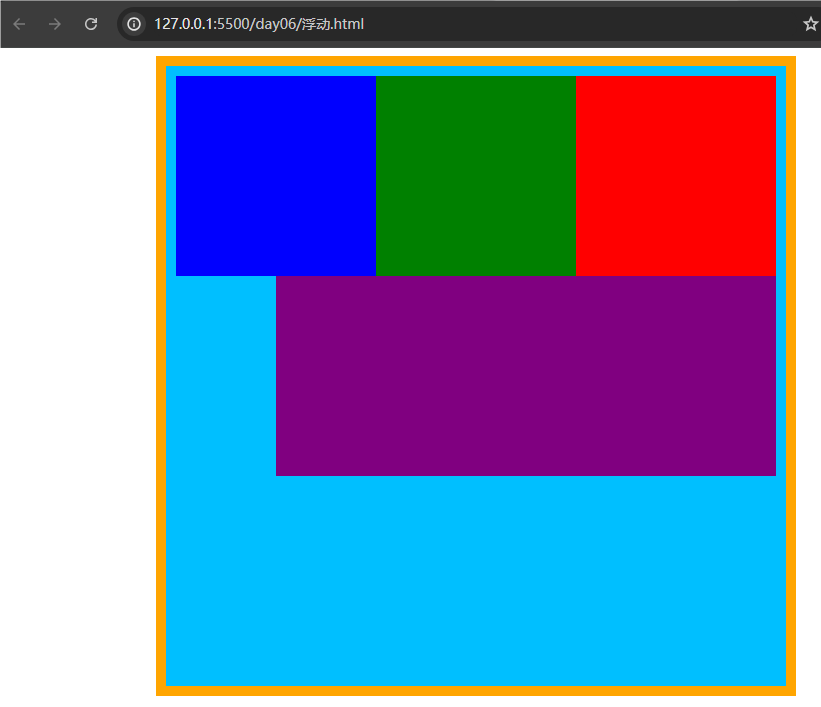
3.如果一行之内无法容纳所有的浮动元素,则后边的元素会自动换到下一行。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: red;
float: right;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
float: right;
}
.box3{
width: 200px;
height: 200px;
background-color: blue;
float: right;
}
.box5{
width: 500px;
height: 200px;
background-color: purple;
float: right;
}
/* 包含块设置 */
.box4{
height: 600px;
width: 600px;
margin: auto;
padding: 10px;
border: 10px solid orange;
background-color:deepskyblue;
}
</style>
</head>
<body>
<div class="box4">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box5"></div>
</div>
</body>
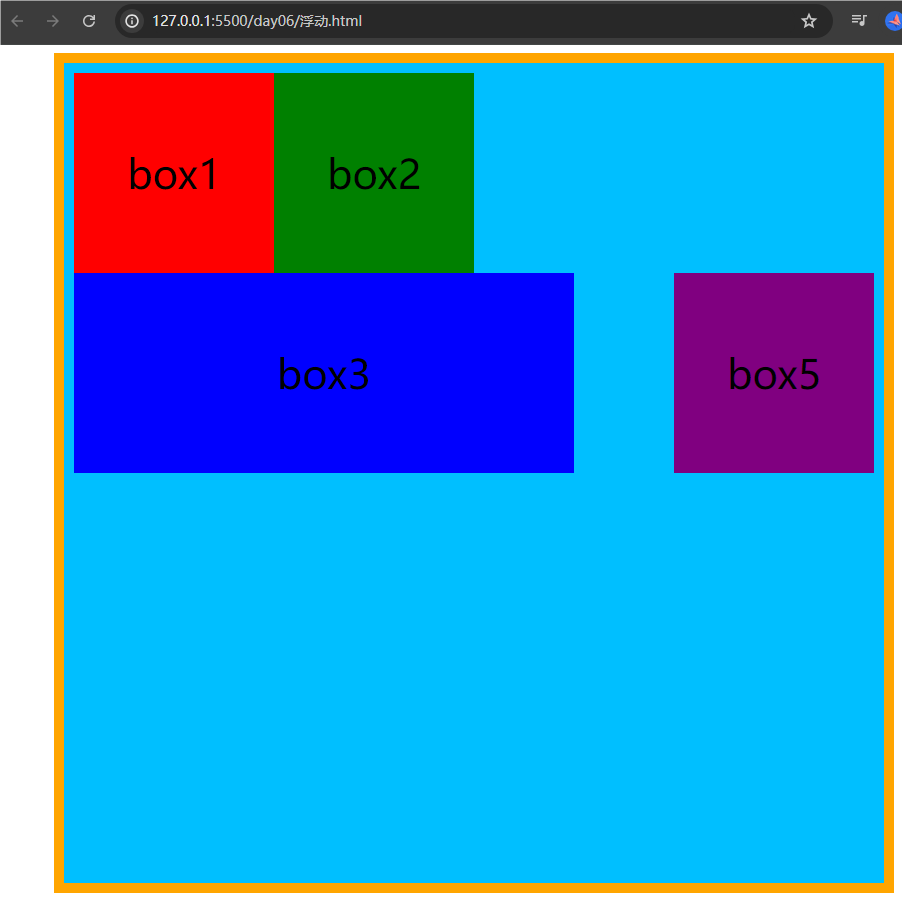
</html>4.浮动元素不会超过它上边浮动的兄弟元素,最多一边齐。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.box3{
width: 500px;
height: 200px;
background-color: blue;
float: left;
}
.box5{
width: 200px;
height: 200px;
background-color: purple;
float: right;
}
/* 包含块设置 */
.box4{
height:800px;
width: 800px;
margin: auto;
padding: 10px;
border: 10px solid orange;
background-color:deepskyblue;
text-align: center;
line-height: 200px;
font-size: 40px;
}
</style>
</head>
<body>
<div class="box4">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box5">box5</div>
</div>
</body>
</html>box5浮动不能超过之前浮动的兄弟元素,所以最多到box3的位置,不能超过box5
5.浮动元素不会盖住文字,文字会环绕在浮动元素周围。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动</title>
<!--
浮动(float):
是一种传统的网页布局方式,通过浮动可以使元素脱离文档流的控制,而横向排列。
前面学的盒子模型都是纵向排列。
可选值:
none(默认值) 元素不浮动
left 元素向左浮动
1.设置浮动以后,元素会脱离文档流中占用的内容,其后的元素会自动补位。
2.设置浮动后,元素会向包含块内的内容区左侧或右侧移动(向左向右取决于参数值)
3.如果一行之内无法容纳所有的浮动元素,则后边的元素会自动换到下一行。
4.浮动元素不会超过它上边浮动的兄弟元素,最多一边齐。
5.浮动元素不会盖住文字,文字会环绕在浮动元素周围。
-->
<style>
.box2{
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.box3{
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.box4{
width: 500px;
height: 200px;
background-color: blue;
float:left;
}
/* 这里的box5没有在第一行显示,而是与box4对齐右浮动,首先因为浮动元素box4超出了包含块的宽度,所以自动换行到下一行显示,之后box5浮动时,选择与box4对齐 */
.box5{
width: 200px;
height: 200px;
background-color:purple;
float: right;
}
.box1{
width: 800px;
height: 800px;
background-color: deepskyblue;
padding: 10px;
border: 5px orange solid;
margin: auto;
font-size: 40px;
line-height: 200px;
text-align: center;
}
/* 5.浮动元素不会盖住文字,文字会环绕在浮动元素周围。 */
.box6{
width: 200px;
height: 200px;
background-color: yellow;
font: 40px/200px microsoft Yahei serif ;
text-align: center;
float: left;
}
p{
background-color: pink;
font-size: 20px;
}
</style>
</head>
<body>
<div class="box6">box6</div>
<p>
燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢:如今(现在 )又到了哪里呢?
我不知道他们给了我多少日子,但我的手确乎是渐渐空虚了。在默默里算着,八千多日子已经从我手中溜去,像针尖上一滴水滴在大海里,我的日子滴在时间的流里,没有声音,也没有影子。我不禁头涔涔而泪潸潸了。
去的尽管去了,来的尽管来着,去来的中间,又怎样地匆匆呢?早上我起来的时候,小屋里射进两三方斜斜的太阳。太阳他有脚啊,轻轻悄悄地挪移了;我也茫茫然跟着旋转。于是——洗手的时候,日子从水盆里过去;吃饭的时候,日子从饭碗里过去;默默时,便从凝然的双眼前过去。我觉察他去的匆匆了,伸出手遮挽时,他又从遮挽着的手边过去,天黑时,我躺在床上,他便伶伶俐俐地从我身上跨过,从我脚边飞去了。等我睁开眼和太阳再见,这算又溜走了一日。我掩着面叹息。但是新来的日子的影儿又开始在叹息里闪过了。
在逃去如飞的日子里,在千门万户的世界里的我能做些什么呢?只有徘徊罢了,只有匆匆罢了;在八千多日的匆匆里,除徘徊外,又剩些什么呢?过去的日子如轻烟,被微风吹散了,如薄雾,被初阳蒸融了;我留着些什么痕迹呢?我何曾留着像游丝样的痕迹呢?我赤裸裸来到这世界,转眼间也将赤裸裸的回去罢?但不能平的,为什么偏要白白走这一遭啊?
你聪明的,告诉我,我们的日子为什么一去不复返呢?
</p>
<hr>
<div class="box1">
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
</div>
</body>
</html>