前言
在开发 uniapp 时,列表数据的展示与加载是非常常见的需求。那么如何实现默认展示 n 条数据,同时又可以通过点击加载更多来实现每次 +n 呢?那么今天就让我们一起探究一下如何在 uniapp 中实现这个功能吧。
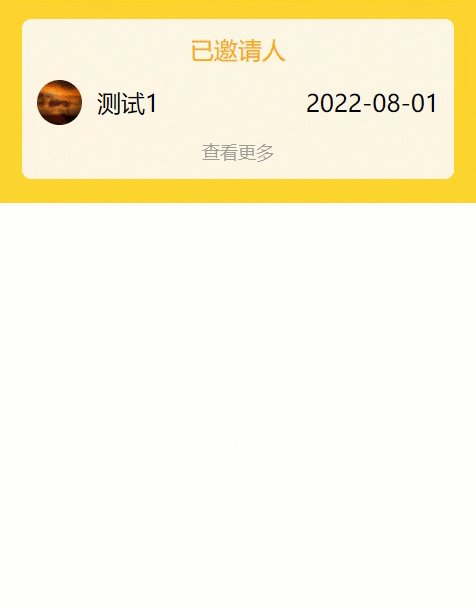
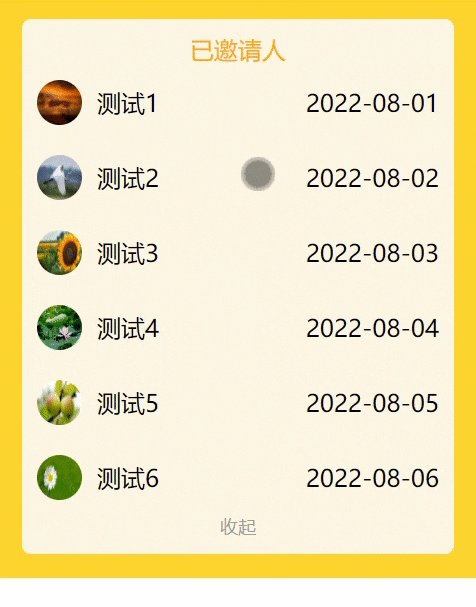
实现效果
完整代码
<template>
<view class="outerBox">
<view class="recordCon">
<view class="recordTit">
已邀请<text>{{total}}</text>人
</view>
<view class="contantBox" v-for="(item,index) in listInfo" :key="index">
<view class="logoTxt" v-show="isOpen || index < max">
<view class="imgTxt">
<image :src="item.headPortrait"></image>
<view class="userName">{{item.nickname}}</view>
</view>
<view class="datas">{{ item.createTime}}</view>
</view>
</view>
<view class="bottomAdd" v-show="total >= max" @tap="more">查看更多</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
max: 3, //默认展示几条数据
isOpen: false, // 是否展开全部信息的标识 Boolean 默认false
total: 6, //总条数
// 模拟数据
listInfo: [{
nickname: "测试1",
createTime: "2022-08-01",
headPortrait: "https://img1.baidu.com/it/u=3009731526,373851691&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1664298000&t=1d9c2c16498f39618bad58b0c17343c7",
},
{
nickname: "测试2",
headPortrait: "https://img1.baidu.com/it/u=2658939207,2791674017&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500",
createTime: "2022-08-02",
},
{
nickname: "测试3",
headPortrait: "https://img0.baidu.com/it/u=2028084904,3939052004&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1664298000&t=e6324039bc217336ad91a4bce9a87c6b",
createTime: "2022-08-03",
},
{
nickname: "测试4",
headPortrait: "https://img1.baidu.com/it/u=3672431567,2990196533&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1664298000&t=b1637e013a3a3f5cf4f77ccd3fc941f6",
createTime: "2022-08-04",
},
{
nickname: "测试5",
headPortrait: "https://img0.baidu.com/it/u=1136268661,3362066468&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500",
createTime: "2022-08-05",
},
{
nickname: "测试6",
headPortrait: "https://img1.baidu.com/it/u=1768801355,2603202320&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500",
createTime: "2022-08-06",
},
],
};
},
methods: {
// 查看更多展示20条
more() {
this.max += 1; //每次点击加1条
},
},
}
</script>
<style scoped>
.outerBox {
background: rgb(253, 213, 47);
padding: 16px;
}
.recordCon {
background: rgb(254, 247, 229);
border-radius: 6px;
}
.recordTit {
display: flex;
justify-content: center;
color: rgb(255, 171, 2);
padding-top: 10px;
}
.logoTxt {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px;
}
.logoTxt image {
border-radius: 50%;
width: 30px;
height: 30px;
}
.imgTxt {
display: flex;
align-items: center;
}
.userName {
padding-left: 10px;
}
.bottomAdd {
display: flex;
justify-content: center;
color: rgb(157, 157, 157);
padding-bottom: 10px;
font-size: 12px;
}
</style>
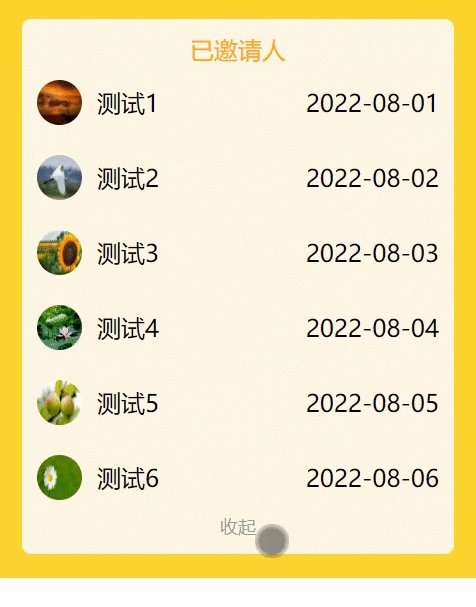
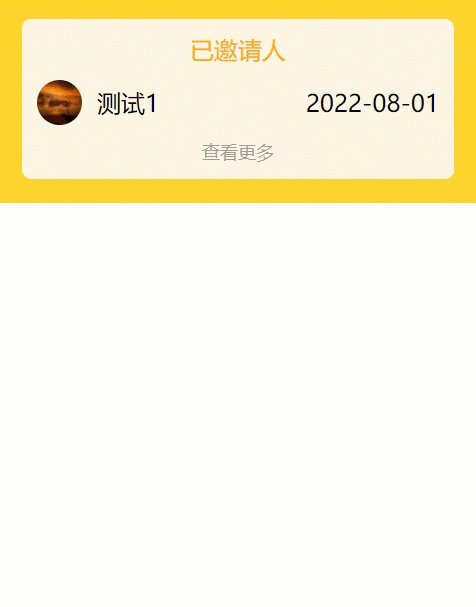
另一种形式,默认展开n条数据,点击展开按钮展开剩下所有数据,点击收起折叠展开的数据
<template>
<view class="outerBox">
<view class="recordCon">
<view class="recordTit">已邀请<text>{{total}}</text>人</view>
<view v-for="(item,index) in listInfo" :key="index">
<view class="logoTxt" v-show="isOpen || index < max">
<view class="imgTxt">
<image :src="item.headPortrait"></image>
<text class="userName">{{item.nickname}}</text>
</view>
<view class="datas">{{item.createTime}}</view>
</view>
</view>
<view class="bottomAdd" v-show="!isOpen && listInfo.length > max" @click="isOpen = !isOpen">查看更多</view>
<view class="bottomAdd" v-show="isOpen && listInfo.length > max" @click="isOpen = !isOpen">收起</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
max: 1, //默认展示几条数据
isOpen: false, // 是否展开全部信息的标识 Boolean 默认false
// 模拟数据
listInfo: [{
nickname: "测试1",
createTime: "2022-08-01",
headPortrait: "https://img1.baidu.com/it/u=3009731526,373851691&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1664298000&t=1d9c2c16498f39618bad58b0c17343c7",
},
{
nickname: "测试2",
headPortrait: "https://img1.baidu.com/it/u=2658939207,2791674017&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500",
createTime: "2022-08-02",
},
{
nickname: "测试3",
headPortrait: "https://img0.baidu.com/it/u=2028084904,3939052004&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1664298000&t=e6324039bc217336ad91a4bce9a87c6b",
createTime: "2022-08-03",
},
{
nickname: "测试4",
headPortrait: "https://img1.baidu.com/it/u=3672431567,2990196533&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1664298000&t=b1637e013a3a3f5cf4f77ccd3fc941f6",
createTime: "2022-08-04",
},
{
nickname: "测试5",
headPortrait: "https://img0.baidu.com/it/u=1136268661,3362066468&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500",
createTime: "2022-08-05",
},
{
nickname: "测试6",
headPortrait: "https://img1.baidu.com/it/u=1768801355,2603202320&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500",
createTime: "2022-08-06",
},
],
};
},
methods: {
// 查看更多展示20条
more() {
this.max += 1; //每次点击加1条
},
},
}
</script>
<style scoped>
.outerBox {
background: rgb(253, 213, 47);
padding: 16px;
}
.recordCon {
background: rgb(254, 247, 229);
border-radius: 6px;
}
.recordTit {
display: flex;
justify-content: center;
color: rgb(255, 171, 2);
padding-top: 10px;
}
.logoTxt {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px;
}
.logoTxt image {
border-radius: 50%;
width: 30px;
height: 30px;
}
.imgTxt {
display: flex;
align-items: center;
}
.userName {
padding-left: 10px;
}
.bottomAdd {
display: flex;
justify-content: center;
color: rgb(157, 157, 157);
padding-bottom: 10px;
font-size: 12px;
}
</style>