前言
随着前端技术的不断发展,越来越多的网站和应用需要使用树形控件来展示数据,而上下拖拽则是一个非常实用的交互方式。如果你正在寻找一种简单易用的树形控件实现上下拖拽的方法,那么本文将为你提供最佳解决方案。本文将介绍如何使用 vue 基于 element 树形控件实现上下拖拽,并且还会提供详细的代码实现和示例,帮助你快速掌握这个技术。让我们一起来探索这个令人兴奋的前端技术吧!
实现思路
树形控件拖拽又分为两种:同级拖拽排序、可跨级拖拽排序。其实不论是同级还是跨级都离不开一个核心的属性:draggable 属性。通过将树形控件设置 draggable 属性即可让节点变为可拖拽。以下是本章用到的属性参数和事件方法。
属性参数和事件方法
| 参数 | 说明 | 默认值 | 回调参数 |
|---|---|---|---|
| allow-drop | 拖拽时判定目标节点能否被放置。type 参数:‘prev’、‘inner’ 和 ‘next’,分别表示放置在目标节点前、插入至目标节点和放置在目标节点后 | - | - |
| draggable | 是否开启拖拽节点功能 | false | - |
| node-drop(事件方法) | 拖拽成功完成时触发的事件 | - | 共四个参数,依次为:被拖拽节点对应的 Node、结束拖拽时最后进入的节点、被拖拽节点的放置位置(before、after、inner)、event |
| show-checkbox | 节点是否可被选择 | false | - |
| default-expand-all | 是否默认展开所有节点 | false | - |
| node-key | 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的 | - | - |
| highlight-current | 是否高亮当前选中节点 | false | - |
props
| 参数 | 说明 | 类型 |
|---|---|---|
| label | 指定节点标签为节点对象的某个属性值 | string, function(data, node) |
| children | 指定子树为节点对象的某个属性值 | string |
| disabled | 指定节点选择框是否禁用为节点对象的某个属性值 | boolean, function(data, node) |
| isLeaf | 指定节点是否为叶子节点,仅在指定了 lazy 属性的情况下生效 | boolean, function(data, node) |
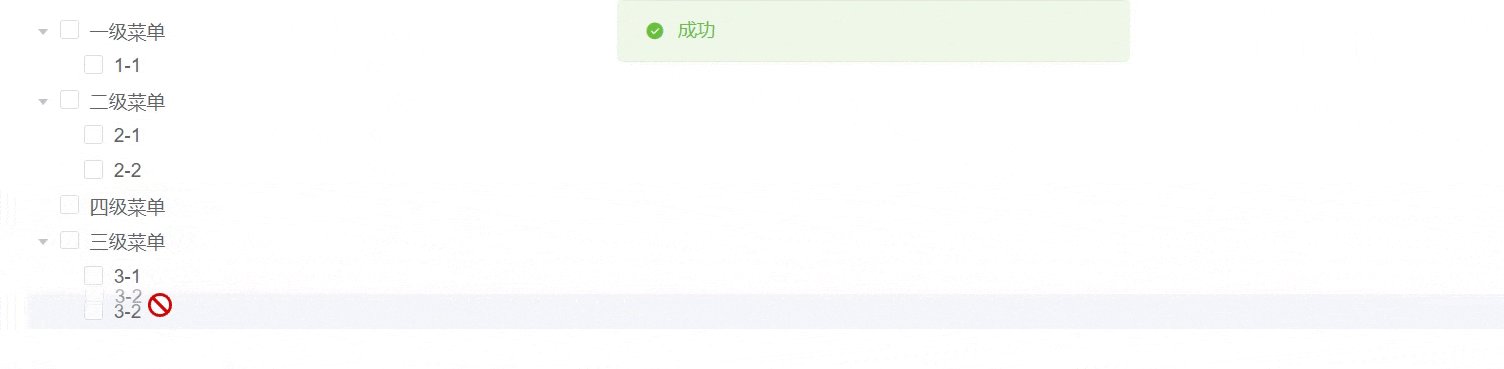
同级拖拽排序
源码如下
<template>
<div>
<!-- 树形组件 -->
<el-tree draggable :allow-drop="dropAllow" @node-drop="dragSuccess" ref="tree" :data="dataList" :props="defaultProps" show-checkbox
default-expand-all node-key="id" highlight-current></el-tree>
</div>
</template>
<script>
export default {
data() {
return {
// 模拟数据
dataList: [
{
id: 1,
label: "一级菜单",
children: [
{
id: 5,
label: "1-1",
},
],
},
{
id: 2,
label: "二级菜单",
children: [
{
id: 6,
label: "2-1",
},
{
id: 7,
label: "2-2",
},
],
},
{
id: 3,
label: "三级菜单",
children: [
{
id: 8,
label: "3-1",
},
{
id: 9,
label: "3-2",
},
],
},
{
id: 4,
label: "四级菜单",
},
],
defaultProps: {
label: "label", //指定节点标签为节点对象的某个属性值
children: "children", //指定子树为节点对象的某个属性值
},
};
},
methods: {
// 拖拽时触发
dropAllow(draggingNode, dropNode, type) {
if (draggingNode.level === dropNode.level) {
if (draggingNode.parent.id === dropNode.parent.id) {
// 向上拖拽 || 向下拖拽
return type === "prev" || type === "next";
}
} else {
return false;
}
},
// 拖拽成功时触发
dragSuccess(draggingNode, dropNode, type, event) {
this.$message({
message: "成功",
type: "success",
});
console.log(draggingNode, dropNode, type, event);
// 请求接口传参即可
},
},
};
</script>
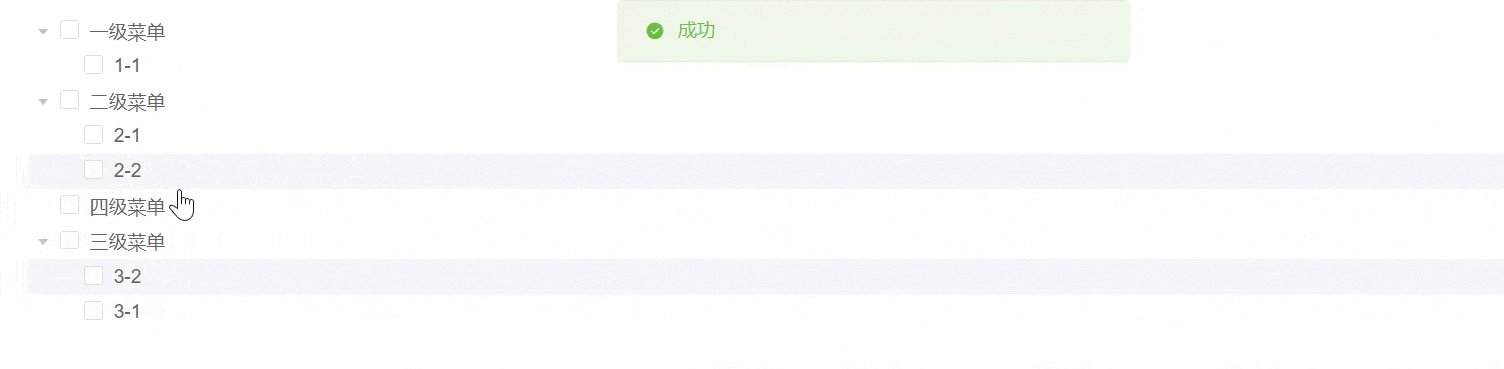
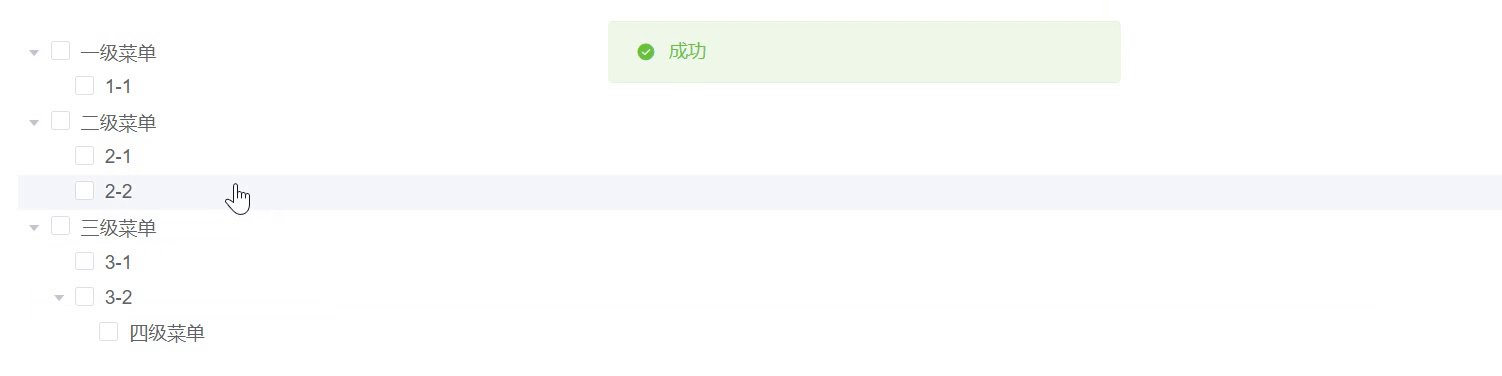
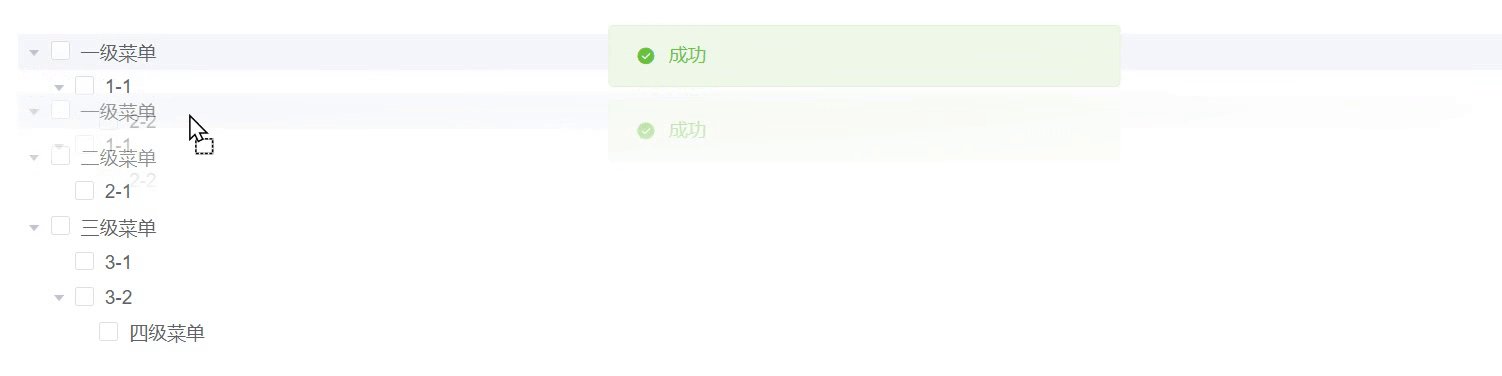
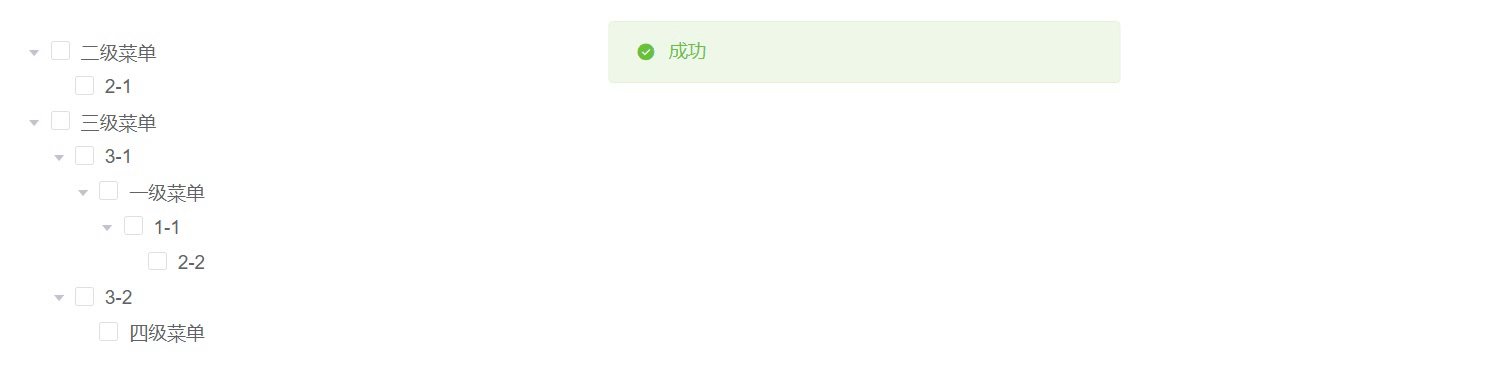
可跨级拖拽排序
可跨级拖拽说白了就是将限制放开,我们只需要在拖拽时判定目标节点能否被放置的方法中稍加修改即可,代码如下。
// 拖拽时触发
dropAllow(draggingNode, dropNode, type) {
if (draggingNode.data.id === dropNode.data.id) {
return type === "prev" || type === "next";
} else {
return type === "prev" || type === "next" || type === "inner";
}
},