vue使用高德地图搜索地址添加标记marker,定位,拖拽选址功能
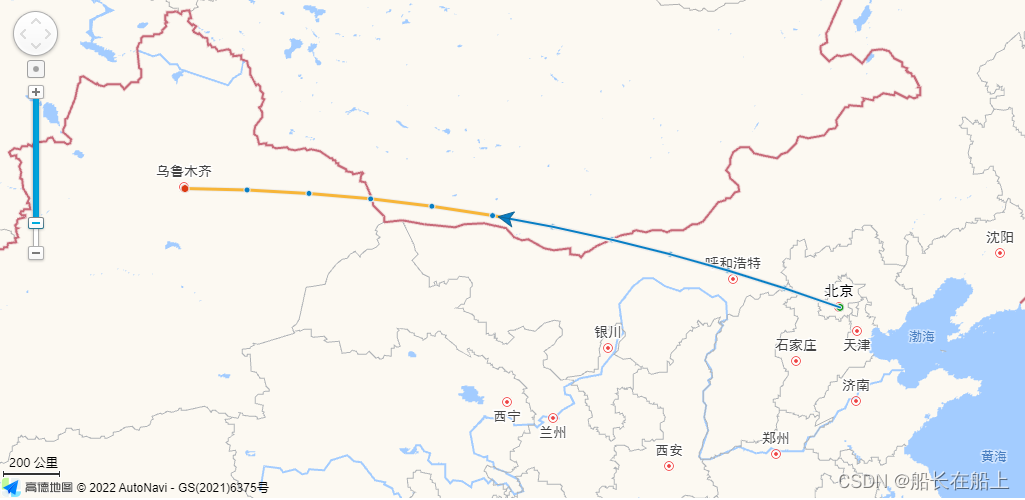
实现效果:
需求:根据返回的经纬度 实现轨迹动画,以下示例可以直接复制使用,记得添加自己的key、秘钥。
JSAPI 的加载
JS API 2.0 版本提供了两种方案引入地图 JSAPI:
1. 使用官网提供的 JSAPI Loader 进行加载;
2. 以常规 JavaScript 脚本的方式加载;
注意:为避免地图数据协议和前端资源不匹配导致页面运行报错,只允许在线加载 JSAPI,禁止进行本地转存、与其它代码混合打包等用法。
使用 JSAPI Loader (推荐)
JSAPI Loader是我们提供的 API 加载器,可帮助开发者快速定位、有效避免加载引用地图 JSAPI 各种错误用法,具有以下特性:
支持以 普通JS 和 npm包 两种方式使用;
有效避免错误异步加载导致的 JSAPI 资源加载不完整问题;
对于加载混用多个版本 JSAPI 的错误用法给予报错处理;
对于不合法加载引用 JSAPI 给予报错处理;
支持指定 JSAPI 版本;
支持插件加载;
允许多次执行加载操作,网络资源不会重复请求,便于大型工程模块管理;
支持IE9以上的浏览器,不支持IE8以下
注意(您在2021年12月02日申请以后的key需要配合您的安全密钥一起使用)
JSAPI key和安全密钥的使用
JSAPI key搭配代理服务器并携带安全密钥转发(安全)
1) 引入 JSAPI 使用 Loader 之前增加代理服务器设置脚本标签,设置代理服务器域名或地址,将下面示例代码中的「您的代理服务器域名或地址」替换为您的代理服务器域名或ip地址,其中_AMapService为代理请求固定前缀,不可省略或修改。 (注意您这 个设置必须是在加载loader.js的脚本引入之前进行设置,否则设置无效。)
项目代码步骤:
1、在index.html页面body中添加秘钥
.......
<body>
<noscript>
<strong>We're sorry but map-demo doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<script type="text/javascript">
window._AMapSecurityConfig = {
// serviceHost:'您的代理服务器域名或地址/_AMapService',
securityJsCode:"xxxxxx"//申请的秘钥
}
</script>
</body>
......2、安装@amap/amap-jsapi-loader 使用
npm i @amap/amap-jsapi-loader --saveApp.vue页面引入:
import AMapLoader from "@amap/amap-jsapi-loader";3、代码实现:
<template>
<div class="positionBox">
<div id="allmap"></div>
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
export default {
name: "app",
data() {
return {
map: null,
};
},
methods: {
loadmap() {
return new Promise((reslove, reject) => {
AMapLoader.load({
key: "xxxxxxxxxx", // 申请好的Web端开发者Key,首次调用 load 时必填
// version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ["AMap.ToolBar", "AMap.Scale", "AMap.Geocoder"], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
AMapUI: {
// 是否加载 AMapUI,缺省不加载
version: "1.1", // AMapUI 缺省 1.1
plugins: [] // 需要加载的 AMapUI ui插件
}
}).then(AMap => {
this.map = new AMap.Map("allmap", {
resizeEnable: true,
zoom: 10,
// center: [116.397428, 39.90923] //中心点坐标
});
//地图控件
this.map.addControl(new AMap.Scale());
this.map.addControl(new AMap.ToolBar());
this.map.setZoom(14); //设置缩放大小
this.trajectory();
reslove();
})
.catch(e => {
console.log(e, "高德地图加载失败");
reject(e);
});
});
},
// 轨迹
trajectory() {
AMapUI.load(["ui/misc/PathSimplifier", "lib/$"], (PathSimplifier,$) => {
if (!PathSimplifier.supportCanvas) {
alert("当前环境不支持 Canvas!");
return;
}
let pathSimplifierIns = new PathSimplifier({
zIndex: 100,
//autoSetFitView:false,
map: this.map, //所属的地图实例
getPath: function(pathData, pathIndex) {
return pathData.path;
},
getHoverTitle: function(pathData, pathIndex, pointIndex) {
if (pointIndex >= 0) {
//point
return (
pathData.name +
",点:" +
pointIndex +
"/" +
pathData.path.length
);
}
return pathData.name + ",点数量" + pathData.path.length;
},
renderOptions: {
renderAllPointsIfNumberBelow: 100 //绘制路线节点,如不需要可设置为-1
}
});
window.pathSimplifierIns = pathSimplifierIns;
//设置数据
pathSimplifierIns.setData([
{
name: "路线0",
path: [
[116.405289, 39.904987],
[113.964458, 40.54664],
[111.47836, 41.135964],
[108.949297, 41.670904],
[106.380111, 42.149509],
[103.774185, 42.56996],
[101.135432, 42.930601],
[98.46826, 43.229964],
[95.777529, 43.466798],
[93.068486, 43.64009],
[90.34669, 43.749086],
[87.61792, 43.793308]
]
}
]);
//对第一条线路(即索引 0)创建一个巡航器
let trajectory = pathSimplifierIns.createPathNavigator(0, {
loop: true, //循环播放
speed: 1000000 //巡航速度,单位千米/小时
});
trajectory.start();
});
}
},
mounted() {
this.loadmap();
}
};
</script>
<style scoped>
#allmap {
width: 100%;
height: 500px;
}
</style>
设置真实数据:
//设置数据
pathSimplifierIns.setData([
{
name: "路线0",
path: this.pathList//从后台获取的经纬度列表数据
}
]);
vue使用高德地图搜索地址添加标记marker,定位,拖拽选址功能