一、项目背景与功能亮点
这是一款专注于肠道健康管理的趣味工具类APP,主要功能包括:
- ✅ 智能计时:精准记录排便时长
- ✅ 多维记录:支持颜色/形状/状态分类标记
- ✅ 数据可视化:直观展示排便记录趋势
- ✅ 健康提醒:通过数据异常发现潜在健康问题
- ✅ 趣味交互:萌系UI设计+动态反馈效果
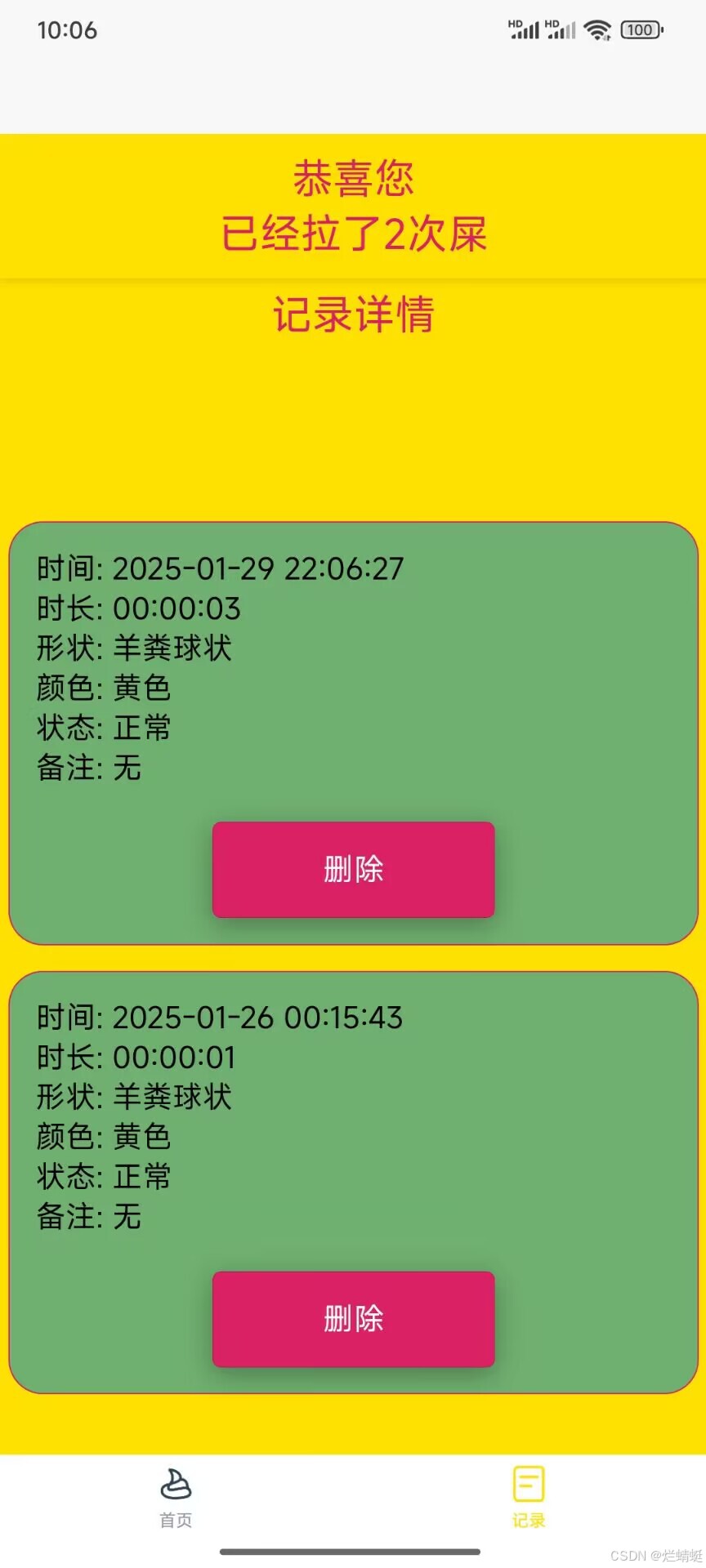
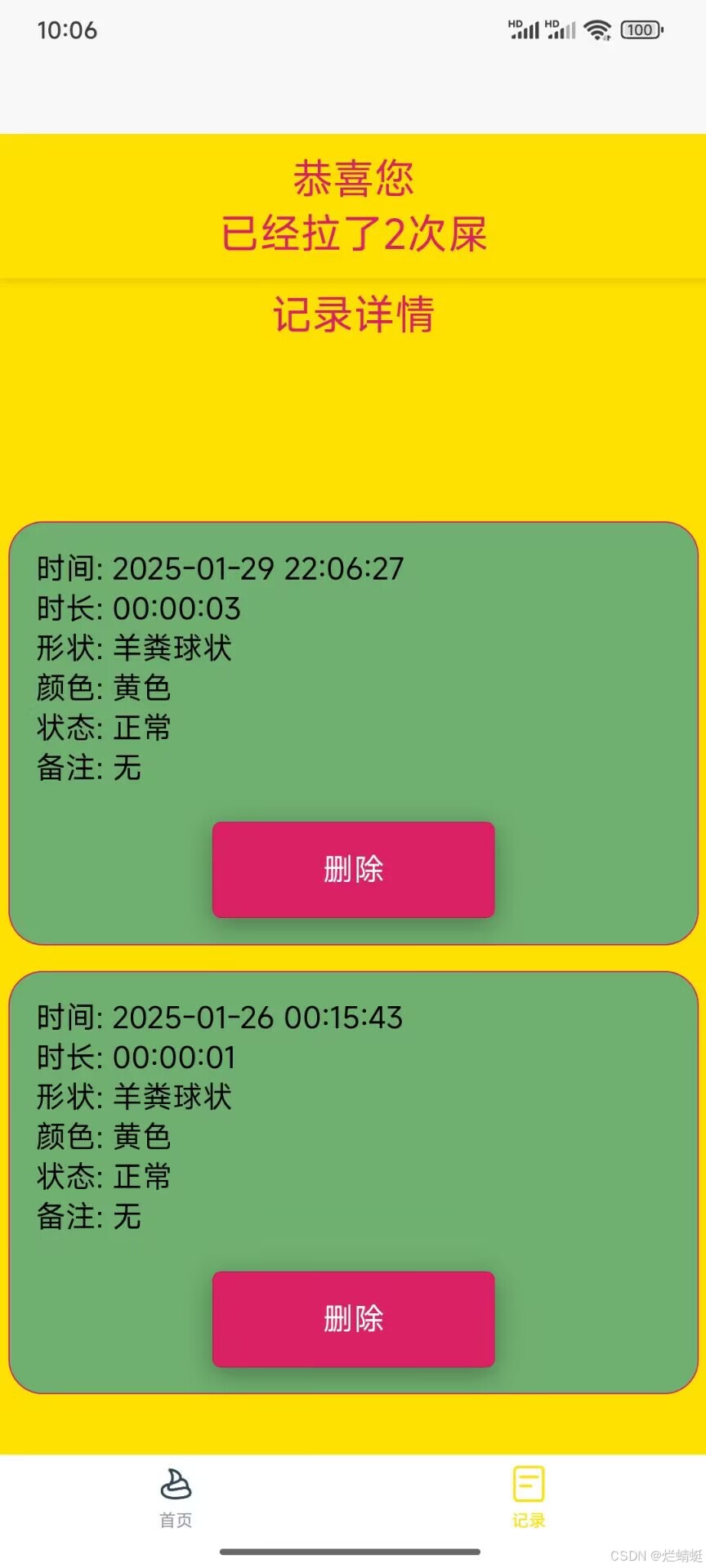
- ✅ 视觉引导系统:状态色标(正常-绿/便秘-红)实现数据快速识别
- ✅ 时序化组织:按时间倒序排列记录,支持历史趋势回溯
-
✅ 隐私保护:采用设备本地存储、匿名化数据记录,避免健康信息云端传输的隐私风险。
二、核心技术栈
-
跨端框架:uni-app(一次开发多端发布)
-
状态管理:Vue响应式系统
-
本地存储:uni-app Storage API
-
动画交互:CSS3 Transition + Transform
-
组件化开发:自定义Modal组件
三、核心功能实现解析
1. 智能计时模块(index.vue)
实现原理:通过setInterval实现秒级计时,结合CSS动画增强交互反馈
// 计时逻辑
startTimer() {
this.isTiming = true;
this.timerInterval = setInterval(() => {
this.timer++;
this.timerAnimating = true; // 触发动画
setTimeout(() => this.timerAnimating = false, 300);
}, 1000);
}
// 动态计时显示
computed: {
timerDisplay() {
const hours = String(Math.floor(this.timer / 3600)).padStart(2, '0');
return `${hours}:${minutes}:${seconds}`;
}
}2. 数据记录系统(select.vue)
创新设计:三维度健康指标选择器
<view class="button-container">
<!-- 颜色选择 -->
<button
v-for="color in colors"
:style="{
backgroundColor: selectedColor === color.name ? color.hex : '#FFF',
color: selectedColor === color.name ? '#FFF' : '#D92164'
}"
@click="selectColor(color.name)"
>
{
{ color.name }}
</button>
<!-- 形状选择 -->
<button
v-for="shape in shapes"
@click="selectShape(shape)"
:class="{ selected: selectedShape === shape }"
>
{
{ shape }}
</button>
</view>3. 数据存储方案
实现原理:本地存储+JSON序列化
// 保存记录
saveRecord() {
const record = {
time: new Date().toLocaleString(),
display: this.displayTime,
shape: this.selectedShape,
color: this.selectedColor
};
let records = uni.getStorageSync('records') || [];
records.unshift(record); // 最新记录置顶
uni.setStorageSync('records', records);
}四、关键技术点解析
1. 动态样式绑定
<!-- 根据状态显示不同背景色 -->
<view :class="['record-item', getBackgroundColorClass(record.state)]">
<!-- 记录内容 -->
</view>
methods: {
getBackgroundColorClass(state) {
return {
'正常': 'normal-bg',
'便秘': 'constipation-bg'
}[state];
}
}2. 交互动画设计
/* 计时器脉冲动画 */
.timer.animate {
transform: scale(1.2);
transition: transform 0.3s cubic-bezier(0.4, 0, 0.2, 1);
}
/* 按钮悬停效果 */
.button:hover {
transform: scale(1.1);
box-shadow: 0 6px 20px rgba(0, 0, 0, 0.2);
}3. 通用模态框组件(Modal.vue)
<template>
<view class="modal" v-if="visible">
<view class="modal-content">
<slot></slot>
<view class="modal-buttons">
<button @click="confirm">确认</button>
<button @click="cancel">取消</button>
</view>
</view>
</view>
</template>五、项目优化建议
-
数据加密:对敏感健康数据使用crypto-js加密存储
-
云端同步:集成uniCloud实现多端数据同步
-
智能分析:添加AI健康建议(如便秘预警)
-
社交功能:匿名健康数据对比(需用户授权)
-
通知提醒:定时推送健康小贴士
六、总结
本文展示了一个基于uni-app开发的健康管理APP的技术实现方案,核心特点包括:
-
采用
flex布局实现响应式设计 -
通过
transition实现丝滑的交互动效 -
使用
Storage API完成本地数据持久化 -
组件化开发提升代码复用率
这是一套uniapp编写的移动端应用代码。index.vue实现排便计时;count.vue展示排便次数与记录列表,支持删除;select.vue用于完善记录详情;Modal.vue为弹窗组件。各页面通过样式设置布局和交互效果,整体实现记录排便信息功能。