一. 创建项目并导入所需包
1. 新建 api_server 文件夹作为项目根目录,打开VSCode并在其资源管理器中打开项目根目录所在文件夹,在VSCode中新建终端,在终端依次运行以下命令:
# 初始化包管理配置文件
npm init -y
# 安装特定版本的 express 包(服务器)
npm i [email protected]
# 安装 cors 中间件(跨域)
npm i [email protected]
# 安装 mysql 模块(数据库)
npm i [email protected]
# 安装 bcryptjs 对用户密码进行加密
npm i [email protected]
# 安装 joi 包,为表单中携带的每个数据项,定义验证规则
npm install joi
# 安装 @escook/express-joi 中间件,来实现自动对表单数据进行验证的功能
npm i @escook/express-joi
# 安装生成Token字符串的包
npm i [email protected]
# 安装解析Token的中间件
npm i [email protected]
# 安装 multer 解析表单数据
npm i [email protected]1.1. 在项目根目录中新建 app.js ,作为整个项目的入口文件。
1.2. 在项目根目录中新建 config.js ,作为全局配置文件。
1.3. 在项目根目录中,新建 uploads 文件夹,用来存放静态资源文件,如文章封面。
2. 在项目根目录中,新建 router 文件夹,用来存放所有的路由模块,专门存放客户端的请求与处理函数之间的映射关系。
2.1. 在 router 文件夹中,新建 user.js 文件,作为用户登录注册的路由模块。
2.2. 在 router 文件夹中,新建 userinfo.js 文件,作为用户个人中心的路由模块。
2.3. 在 router 文件夹中,新建 artcate.js 文件,作为文章分类的路由模块。
2.4. 在 router 文件夹中,新建 article.js 文件,作为文章的路由模块。
3. 在项目根目录中,新建 router_handler 文件夹,用来存放所有的路由处理函数模块,专门存放每个路由对应的处理函数。
3.1. 在 router_handler 文件夹中,新建 user.js 文件,作为用户登录注册的路由处理函数模块。
3.2. 在 router_handler 文件夹中,新建 userinfo.js 文件,作为用户个人中心的路由处理函数模块。
3.3. 在 router_handler 文件夹中,新建 artcate.js 文件,作为文章分类的路由处理函数模块。
3.4. 在 router_handler 文件夹中,新建 article.js 文件,作为文章的路由处理函数模块。
4. 使用Navicat在本机MySQL数据库中新建数据库my_db_01
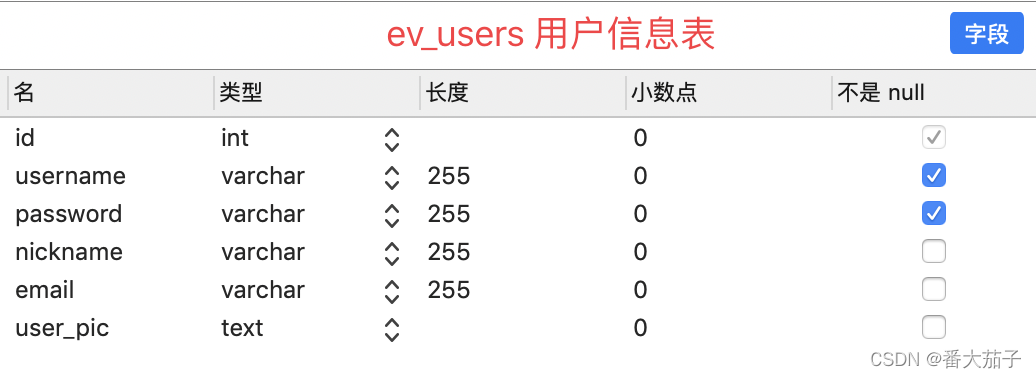
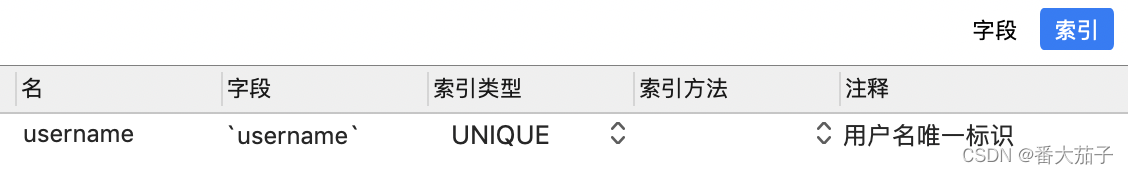
4.1在数据库中新建表 ev_users ,表结构如下:
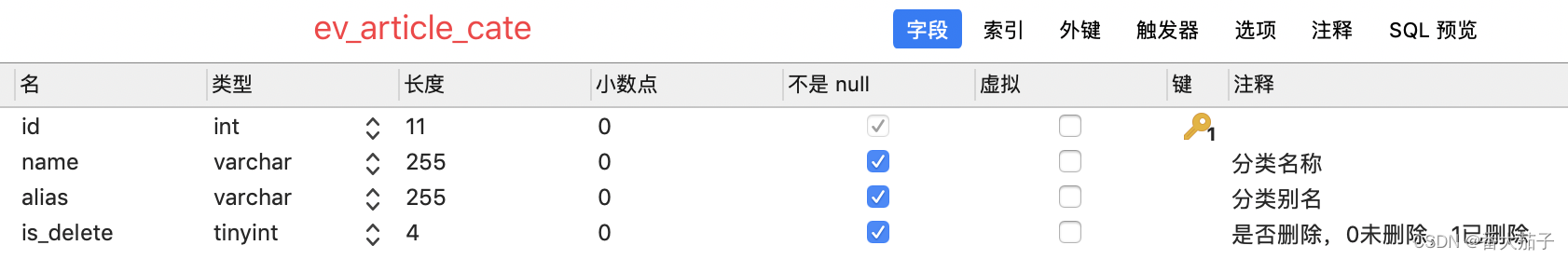
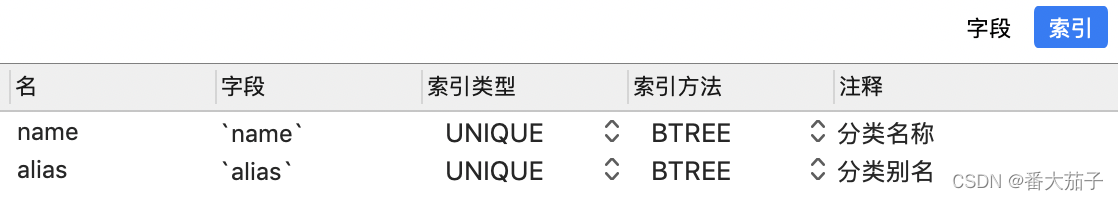
4.2在数据库中新建表 ev_article_cate ,表结构如下:
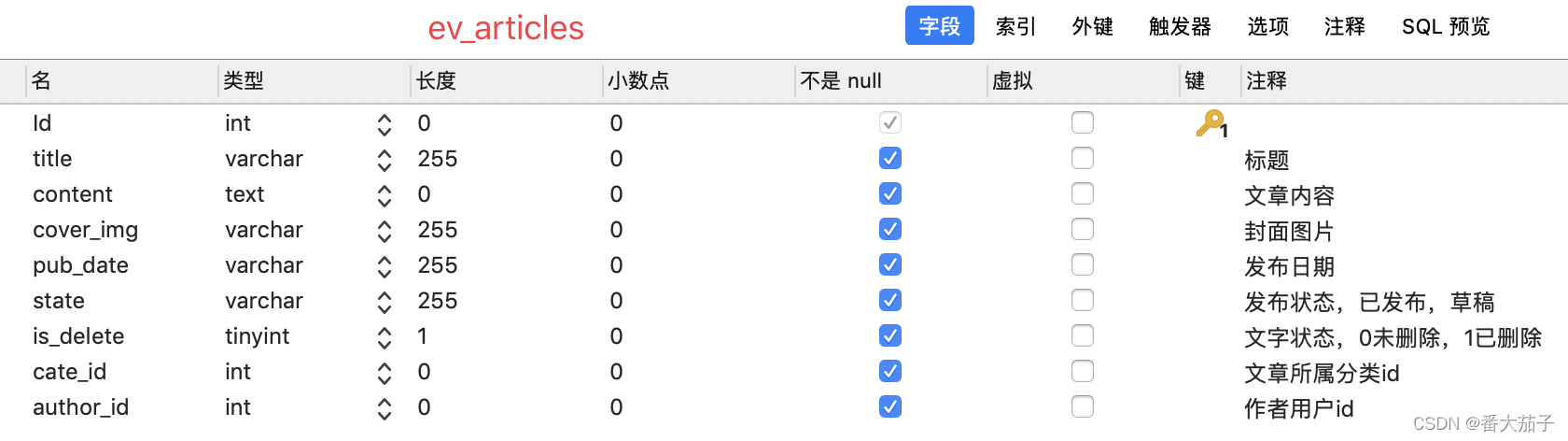
4.3在数据库中新建表 ev_articles ,表结构如下:
5. 在项目根目录中,新建 db 文件夹,用来存放与数据库有关的模块。
5.1. 在 db 文件夹中,新建 index.js 文件,在此自定义模块中创建数据库的连接对象。
6. 在项目根目录中,新建 schema 文件夹,用来存放与表单数据验证有关的模块。
6.1. 在 schema 文件夹中,新建 user.js 文件,用户信息验证规则模块。
6.2. 在 schema 文件夹中,新建 artcate.js 文件,文章分类数据验证模块。
6.3. 在 schema 文件夹中,新建 article.js 文件,文章数据验证模块。
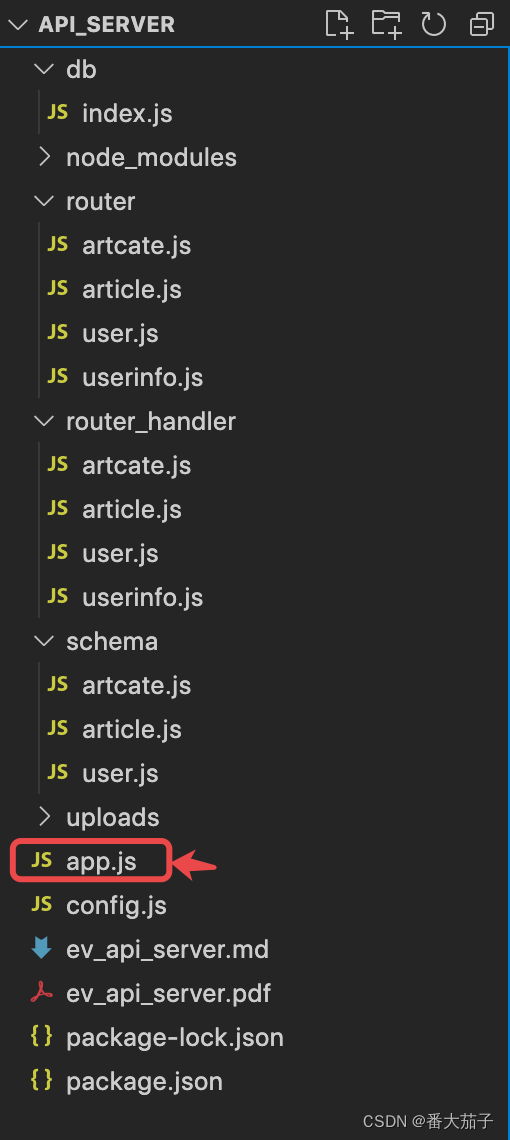
7. 总结:创建完成后的项目目录结构
二. 代码编写
1. 项目根目录中app.js入口文件的代码
// 导入 express 模块
const express = require('express');
// 创建 express 的服务器实例
const app = express();
// 导入 cors 中间件
const cors = require('cors');
// 将 cors 注册为全局中间件
app.use(cors());
// 配置解析 application/x-www-form-urlencoded 格式的表单数据的中间件
app.use(express.urlencoded({ extended: false }));
// 导入定义验证规则的包
const joi = require('joi');
// 导入配置文件
const config = require('./config');
// 导入解析 token 的中间件
const expressJWT = require('express-jwt');
// 托管静态资源文件
app.use('/uploads', express.static('./uploads'));
// 响应数据的全局中间件
// 注意:一定要在路由之前,封装res.cc()函数
app.use(function (req, res, next) {
// 为 res 对象挂载一个 res.cc() 函数
// status = 0 为成功; status = 1 为失败; 默认将 status 的值设置为 1,方便处理失败的情况
res.cc = function (err, status = 1) {
res.send({
// 状态
status,
// 状态描述,判断 err 是 错误对象 还是 字符串
message: err instanceof Error ? err.message : err,
})
}
next();
})
// 在注册路由之前,配置解析 Token 的中间件
// 使用 .unless({ path: [/^\/api\//] }) 指定哪些接口不需要进行 Token 的身份认证
app.use(expressJWT({ secret: config.jwtSecretKey }).unless({ path: [/^\/api\//]  https://www.showdoc.com.cn/escook?page_id=3707158761215217
https://www.showdoc.com.cn/escook?page_id=3707158761215217




 https://www.cnblogs.com/jkingdom/p/8065202.html
https://www.cnblogs.com/jkingdom/p/8065202.html