vue组件之间的传值(共8种)- ref
一. ref使用在父组件上
父组件html:
<information ref='information'></information>
import information from './information'
components:{information,bill,means},
在父组件上使用子组件的值,js :
this.$refs.information.isAdd;
isAdd是information组件的data的属性。
二.ref使用在元素上
例如本组件html:
<span ref="myspan" class="redmy">23232</span>
本组件js使用:
this.$refs["myspan"].className //redmy
this.$refs[“myspan”] 指代对象//23232
三.ref使用在子组件上
子组件上有
<h5 ref='insideDomRef'>我是子组件</h5>
父组件上可以引用子组件的值:
this.$refs.insideDomRef// <h5 >我是子组件</h5>
实例:
比如elementUI校验:
首先在页面的一个节点上用ref标记一个标识
然后可以在js中用this.$refs.标识 拿到这个节点的实例
该节点上的方法和数据就都可以拿到了
就相当于从父节点中拿到了子节点中的数据和方法
然后这个地方elementui的校验方法是借助了这个原理
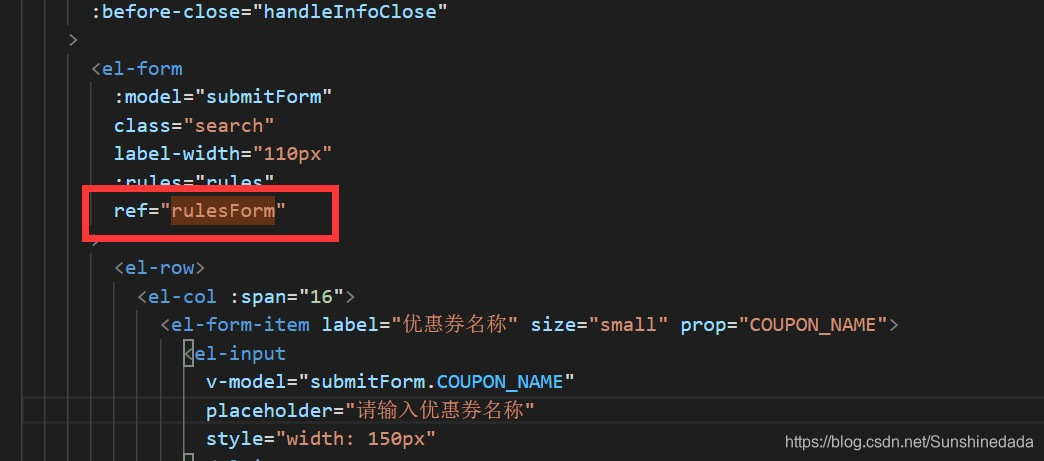
1.
form组件上用ref标记了这个form组件,标识为rulesForm
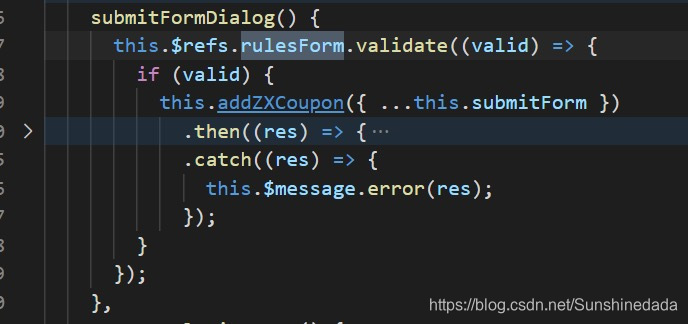
2.
用this.$refs.rulesForm拿到这个form表单的实例
valid是这个方法携带的形参,也就是elementui开发人员封装好的一个方法,这个方法里面的形参
if (valid) 判断valid是否有值,有值则代表表单检验通过,没有值就不通过
然后在这个判断里面写表单校验通过和不通过的逻辑
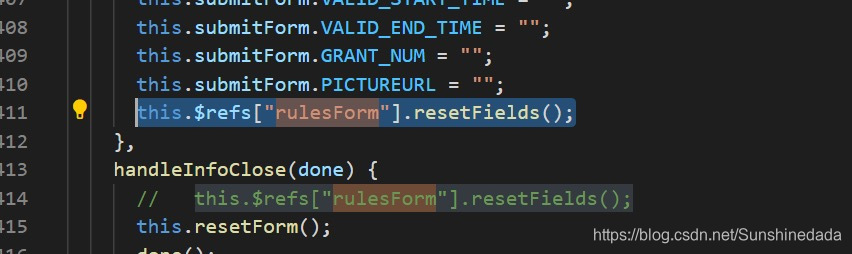
3.
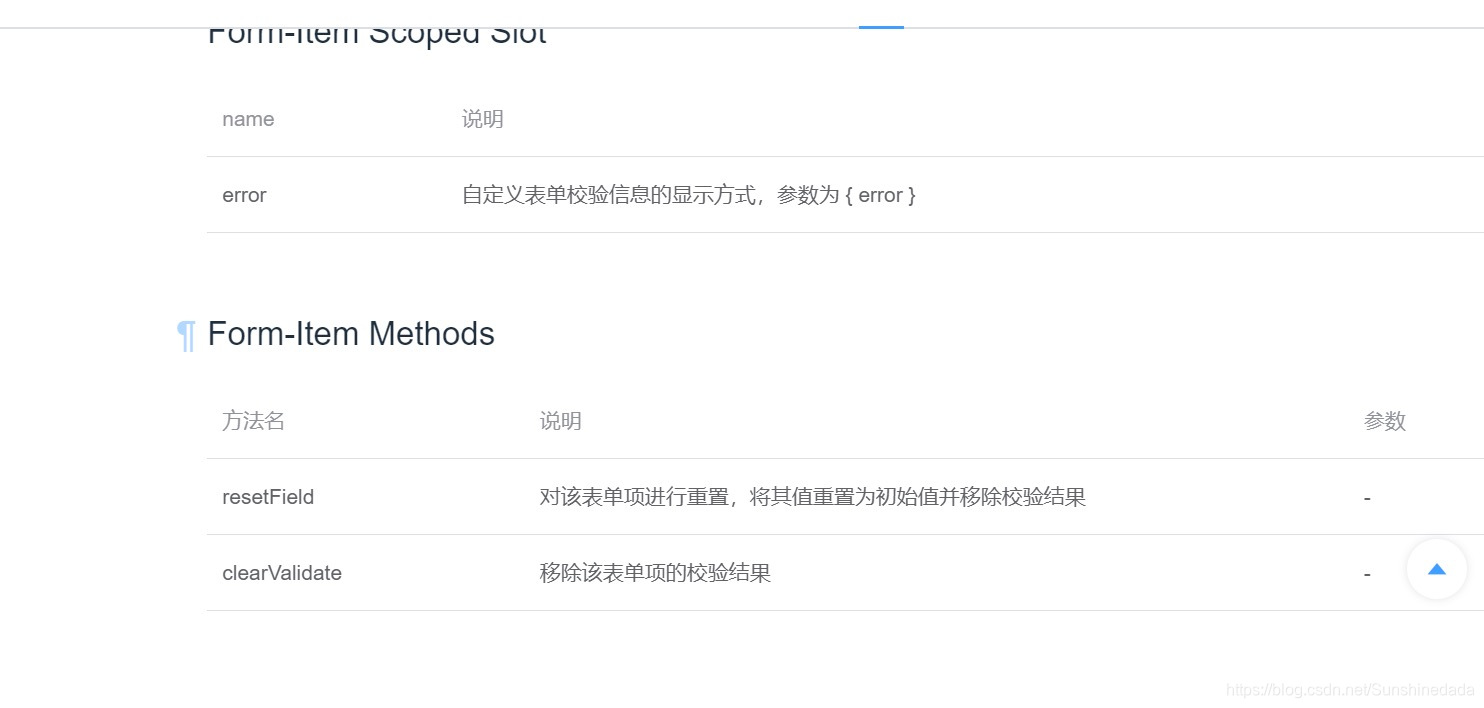
这个方法是elementui开发人员给表单检验封装的另一个方法
也就是重置校验结果并把表单双向绑定的值也恢复到初始值的方法
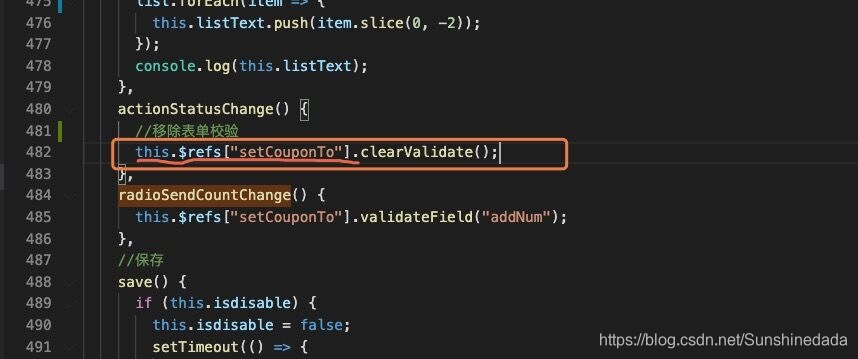
4.
这个方法就是单纯移除校验结果
his.$ref获取的是组件的实例
本质上是一个js对象
获取一个对象的属性可以用obj.name也可以用obj[“name”]