一、Image组件
图片显示组件
1.声明Image组件并设置图片源:
Image(src: string|PixelMap|Resource)1.1string格式
通常用来加载网络图片,需要申请网络访问权限:ohos.permission.INTERNET
Image('https://xxx.png')
配置权限参考官方文档访问控制授权申请:首先要在moudle.json5配置文件中声明权限
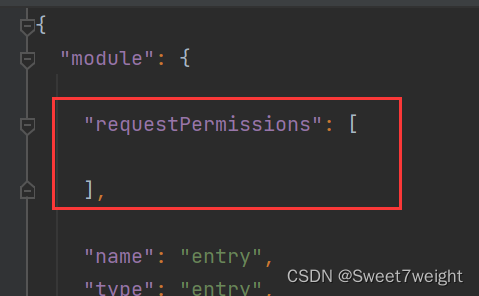
在module下声明
"requestPermissions": [ ],
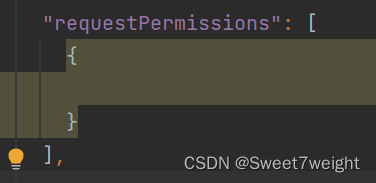
再在红框里声明对象
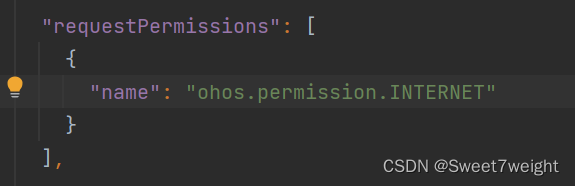
由于是系统权限,只需要写一个name就好
1.2PixelMap格式
可以加载像素图,常用在图片编辑中,对于只是展示图片来说,这种方法较繁琐不是很常用
Image(pixelMapObject)
1.3Resource格式
加载本地图片,推荐使用
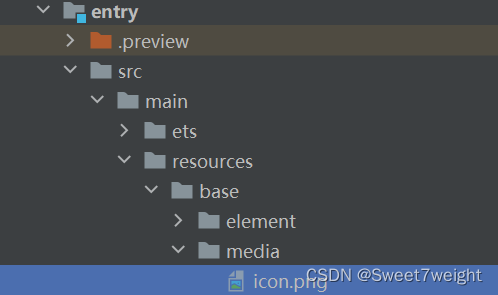
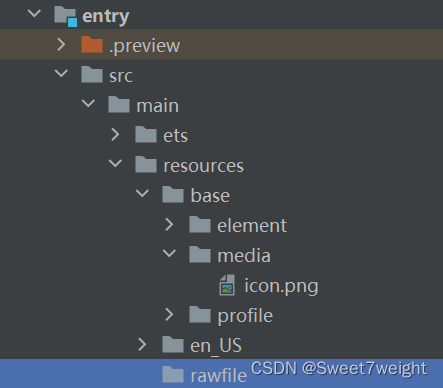
Image($r('app.medis.图片名不带后缀'))
Image($rawfile('文件名.后缀'))
注意这两者的路径不一样,一个是存在media中一个是存在rawfile中
2.添加图片属性
Image($r('app.media.icon'))
//前三个不仅在Image中有,其他组件也有,被称为通用属性
.width(100) // 用数字则默认单位为vp,即虚拟像素,也可用字符串指定百分比,如'100%'
.height(120)
.borderRadius(10) // 边框圆角
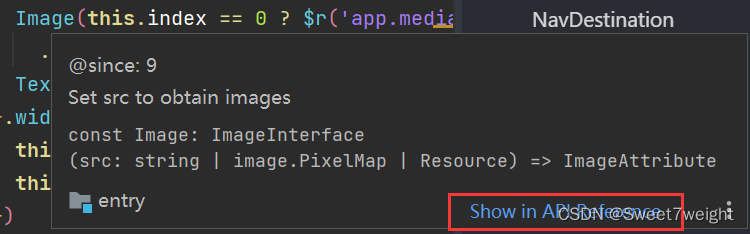
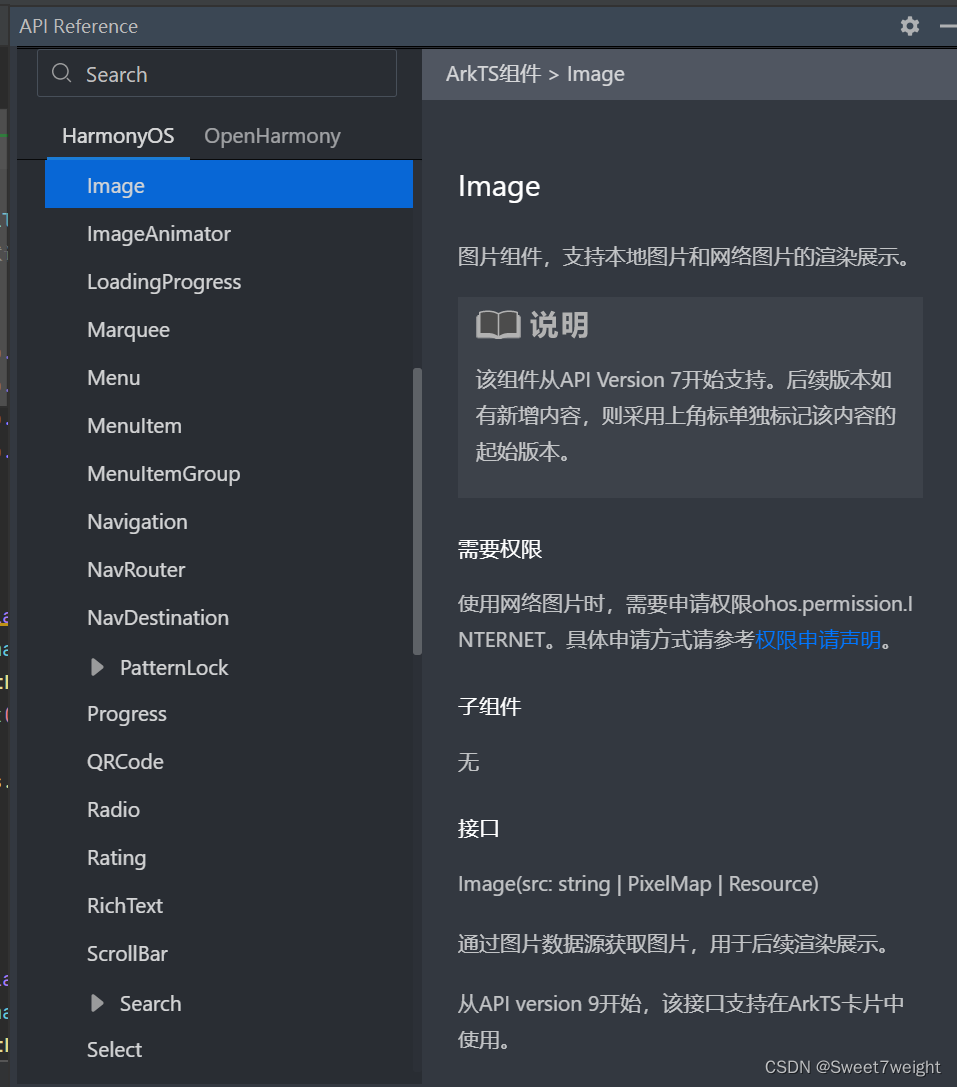
.interpolation(ImageInterpolation.High) // 图片插值 放大图片的时候修复锯齿,只有Image有Tips:鼠标悬停在Image上,会出现小卡片,点击Show in API Reference就会弹出官方API文档。
二、Text
文本显示组件
1.声明Text组件并设置文本内容
Text(content?: string|Resource)1.1string格式
直接填写文本内容,如Text('文本')
1.2Resource格式
读取本地资源文件,如Text($r('app.string.变量名'))
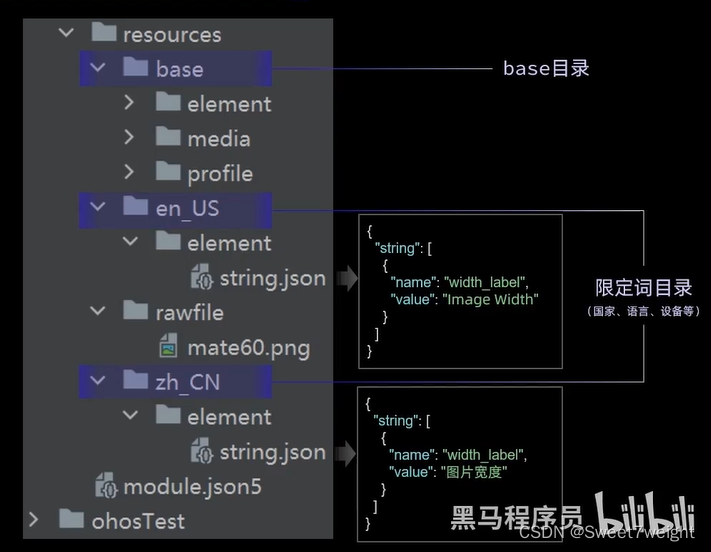
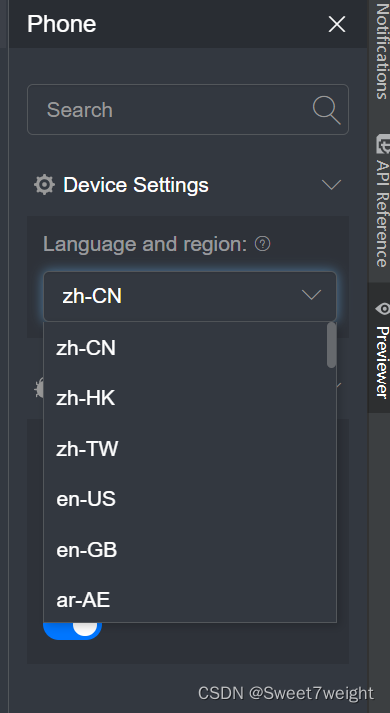
此处主要考虑国际化效果,在en_US里定义英文环境下的文本,在en_CN里定义中文环境下的文本,也可以定义其他语言环境,记得在限定词目录下定义后还要在base(默认)的string.json里定义。
在预览里可以切换系统语言环境,点击预览手机上方的三个点
即可选择系统语言环境
2.添加文本属性
Text('文本')
.lineHeight(32) // 行高
.fontSize(20) // 字体大小 单位lp 类似vp
.fontColor('#ff1876f8') // 字体颜色
.fontWeight(FontWeight.Medium) // 字体粗细三、TextInput
文本输入框
1.声明TextInput组件
TextInput({placeholder?: ResourceStr, text?: ResourceStr})1.1placeholder
输入框无输入时的提示文本,如TextInput({placeholder:'请输入账号或手机号'})
1.2text
输入文本框当前的文本内容,如TextInput({text:'默认值'})
2.添加属性和事件
TextInput({text:'当前输入文本'})
.width(150) // 宽
.height(30) // 高
.backgroundColor('#FFF') //背景色
.type(InputType.Password) //输入框类型 文本输入框特有属性
.onChange(value =>{
// value是用户输入的文本内容
})四、Button
1.声明Button组件
1.1文字型按钮
Button('click')
1.2自定义按钮,在Button内嵌套其他组件
Button(){
Image($r('app.media.icon')).width(20).margin(10)
}
2.添加属性和事件
Button('click')
.width(100)
.height(30)
.type(ButtonType.Normal) // 按钮类型 有Capsule胶囊形(默认) Circle圆形 Normal普通按钮(默认不带圆角)
.onClick(() => {
// 处理事件
})五、Slider
1.声明Slider组件
Slider(options?: SliderOptions) //SliderOption为Slider的一些配置属性举个例子
Slider({
min: 0, // 最小值
max: 100, // 最大值
value: 40, // 当前值
step: 10, // 滑动步长
style: SliderStyle.OutSet, // 滑块在进度条内外,有OutSet、InSet两个值
direction: Axis.Horizontal, // 滑动条放置水平或竖直 Horizontal/Vertical
reverse: false // 是否反向滑动 默认左小右大,下小上大
})可得
2.添加Slider属性
Slider({
min: 0, // 最小值
max: 100, // 最大值
value: 40, // 当前值
step: 10, // 滑动步长
style: SliderStyle.OutSet, // 滑块在进度条内外,有OutSet、InSet两个值
direction: Axis.Horizontal, // 滑动条放置水平或竖直 Horizontal/Vertical
reverse: false // 是否反向滑动 默认左小右大,下小上大
})
.width('90%')
.showTips(true) // 是否展示value百分比提示
.blockColor('#FCF') // 滑块小圆点颜色
.onChange(value => {
// value就是当前滑块值
})预览图为: