使用模块
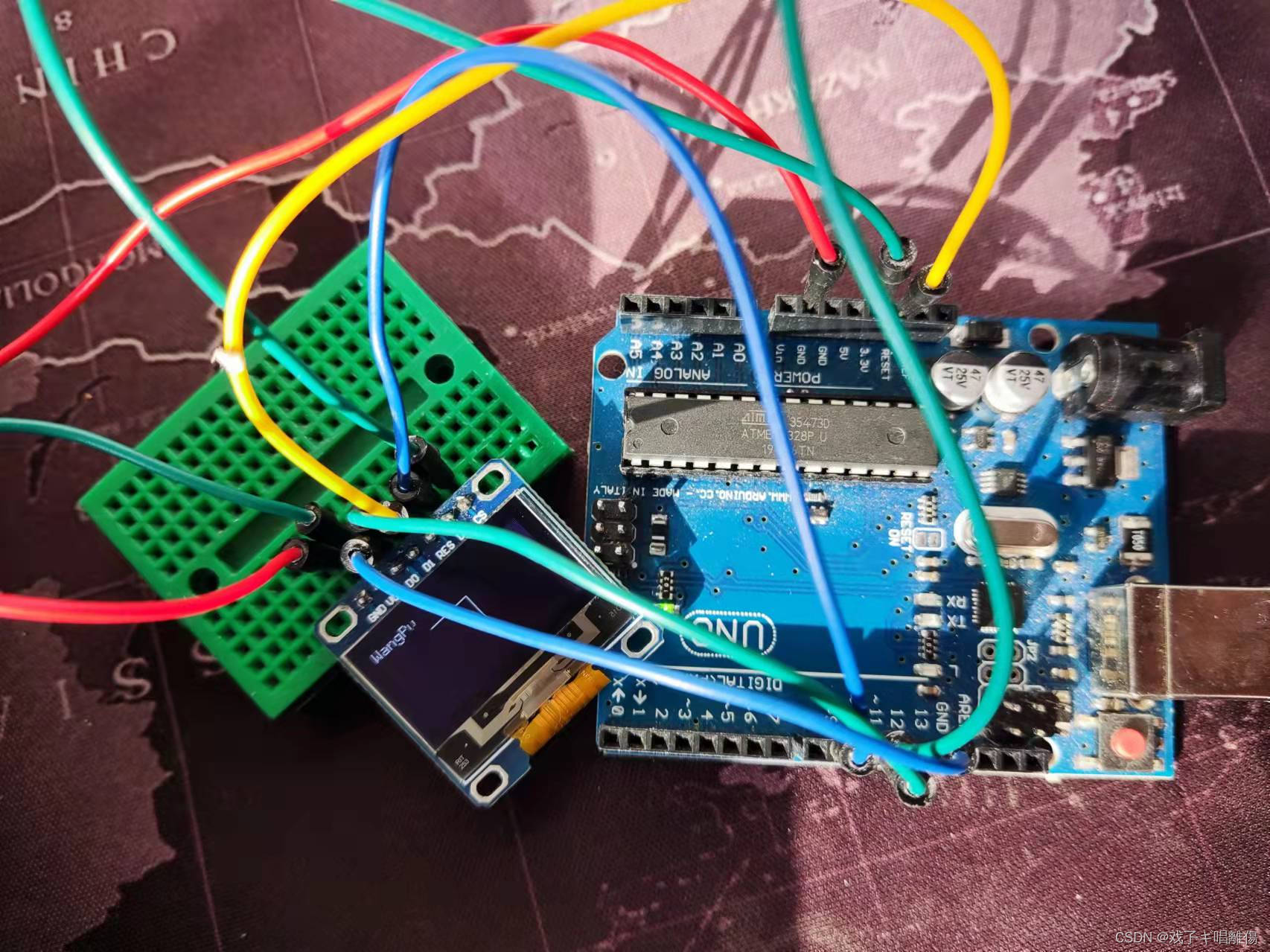
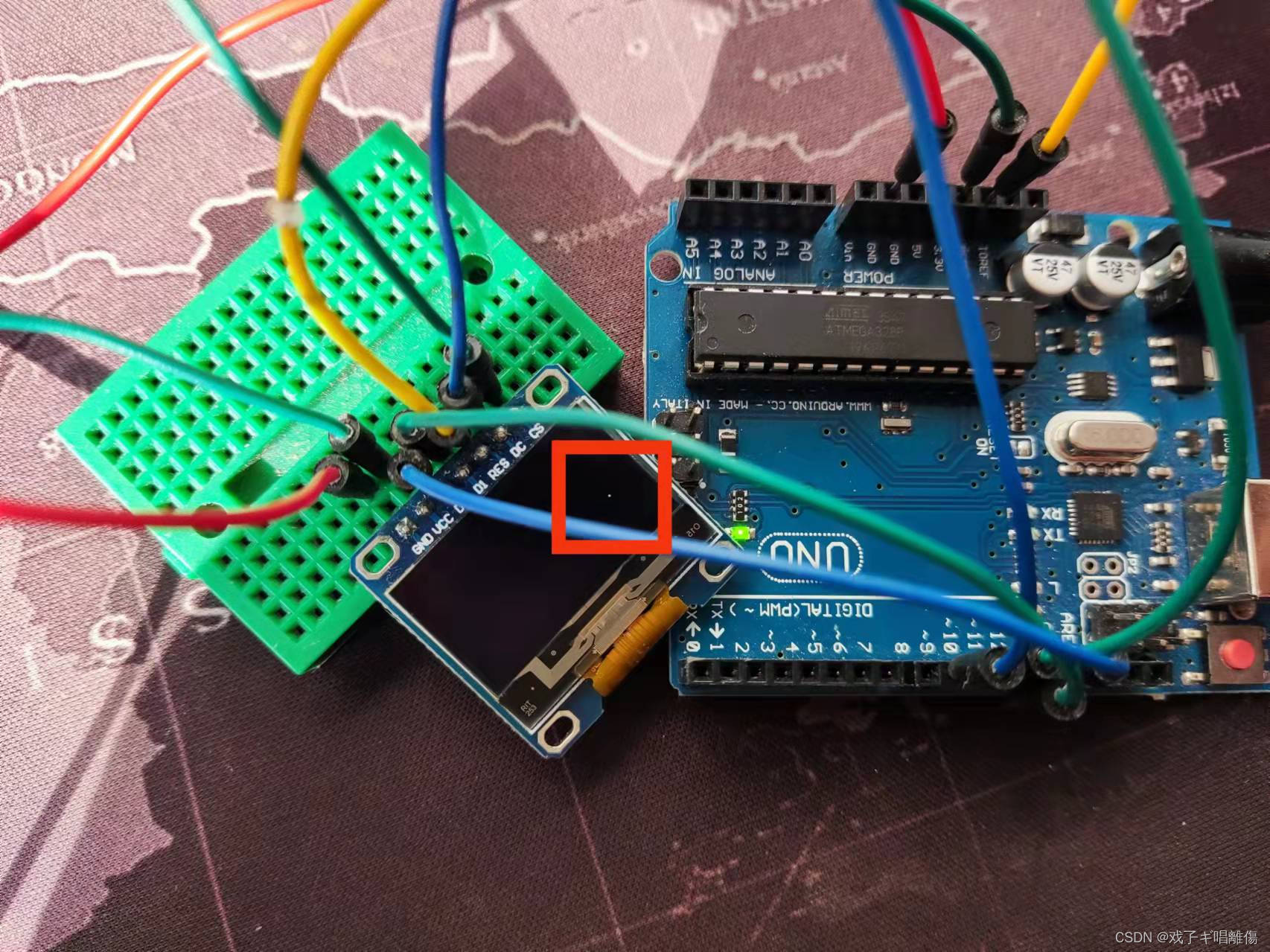
Arduino UNO
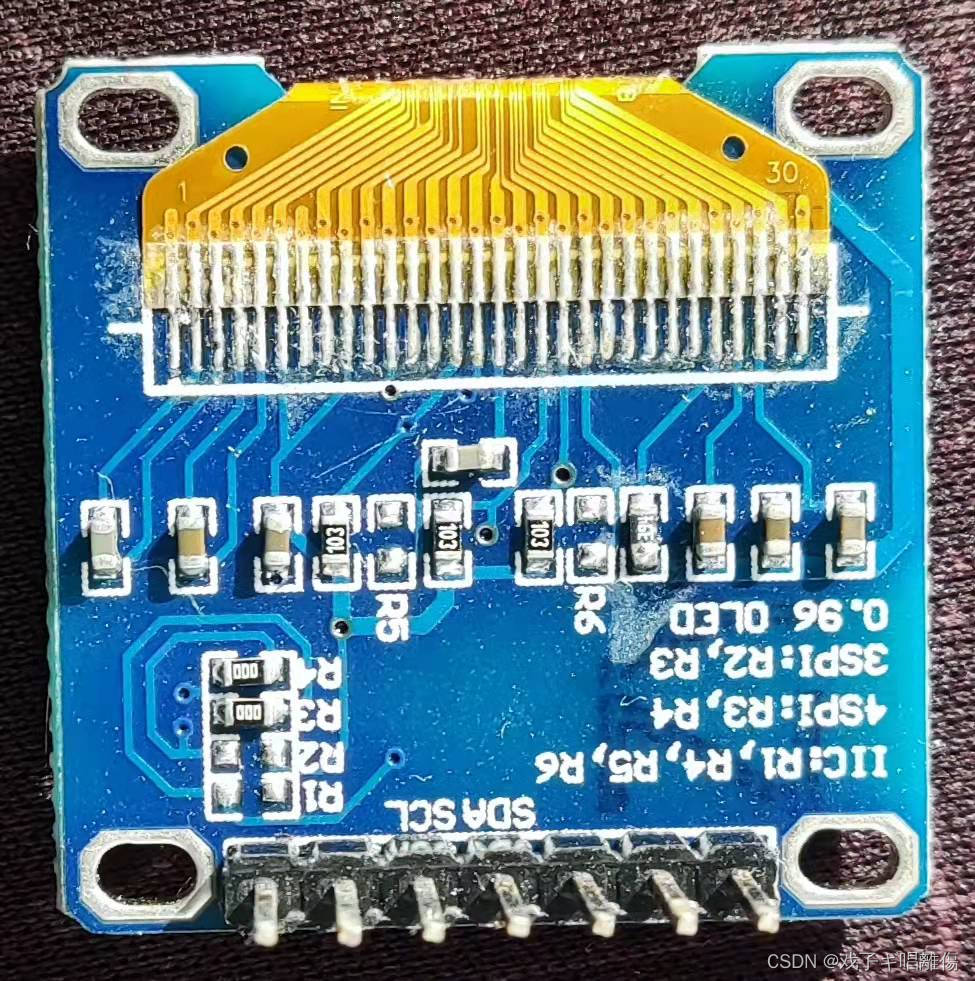
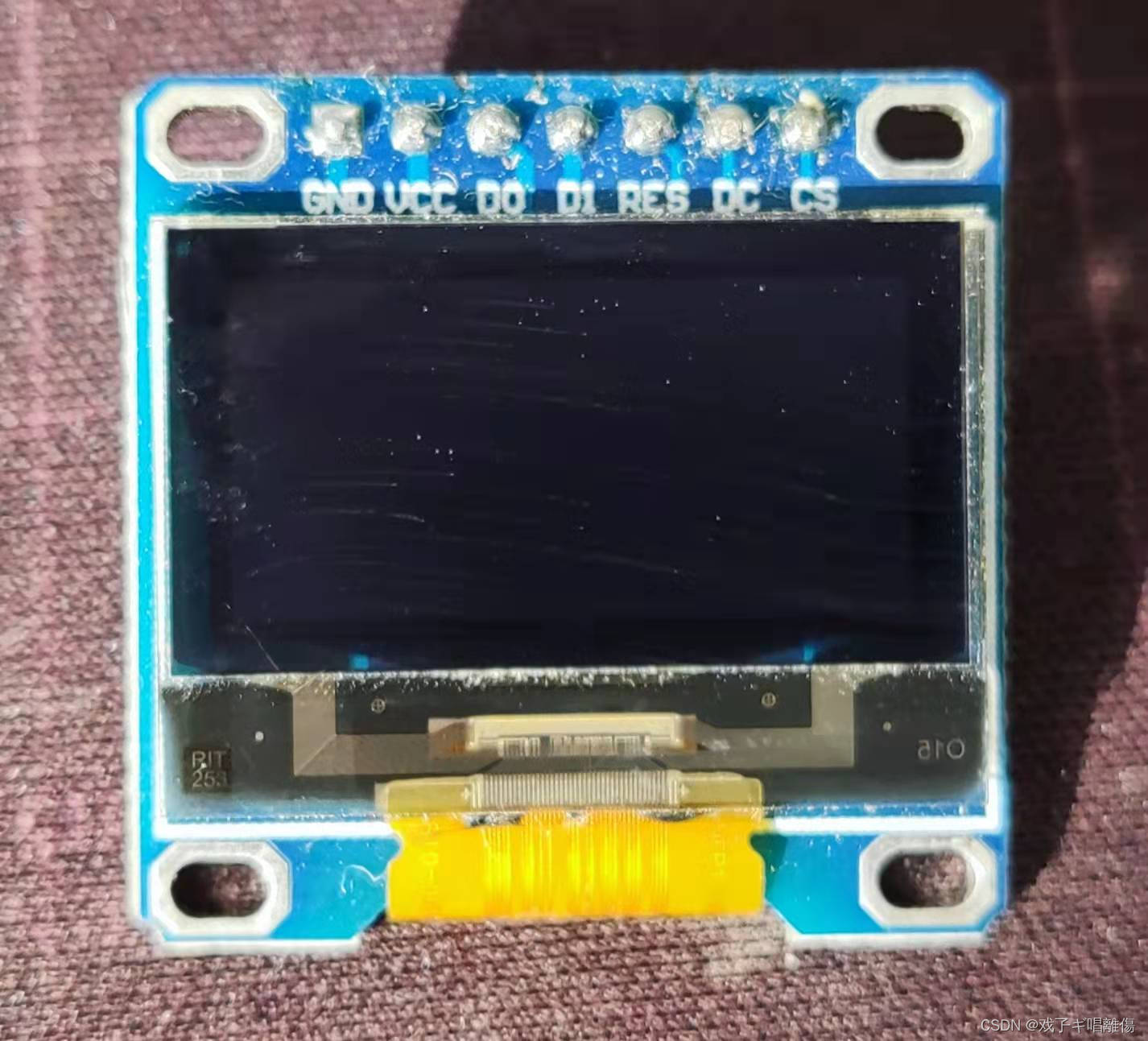
0.96 OLED (SIP)
此显示模块根据电阻链接的方式 来控制连接的模式(SPI IIC )
端口占用情况
SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9, RST =RESET
//调用u8glib库
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void setup(){
}
void loop(){
u8g.firstPage();
do{
//display
}while(u8g.nextPage());
}
//u8g.firstPage() 表示图像循环的开始
//u8g.nextPage() 表示图像循环的结束
绘制几何图形
绘制点
函数语法:
void U8GLIB::drawPixel(unit8_t x, unit8_t y)
//参数为:(x:点的横坐标 y:点的纵坐标)
示例代码:
//调用u8glib库
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
u8g.drawPixel(14, 23);
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
绘制线
函数语法:
void U8GLIB::drawLine(u8g_uint_t x1, u8g_uint_t y1, u8g_uint_t x2, u8g_uint_t y2)
//参数为: (x1:线段起始点横坐标 y1:线段起始点纵坐标 x2:线段结束点横坐标 y2:线段结束点纵坐标)
示例代码:
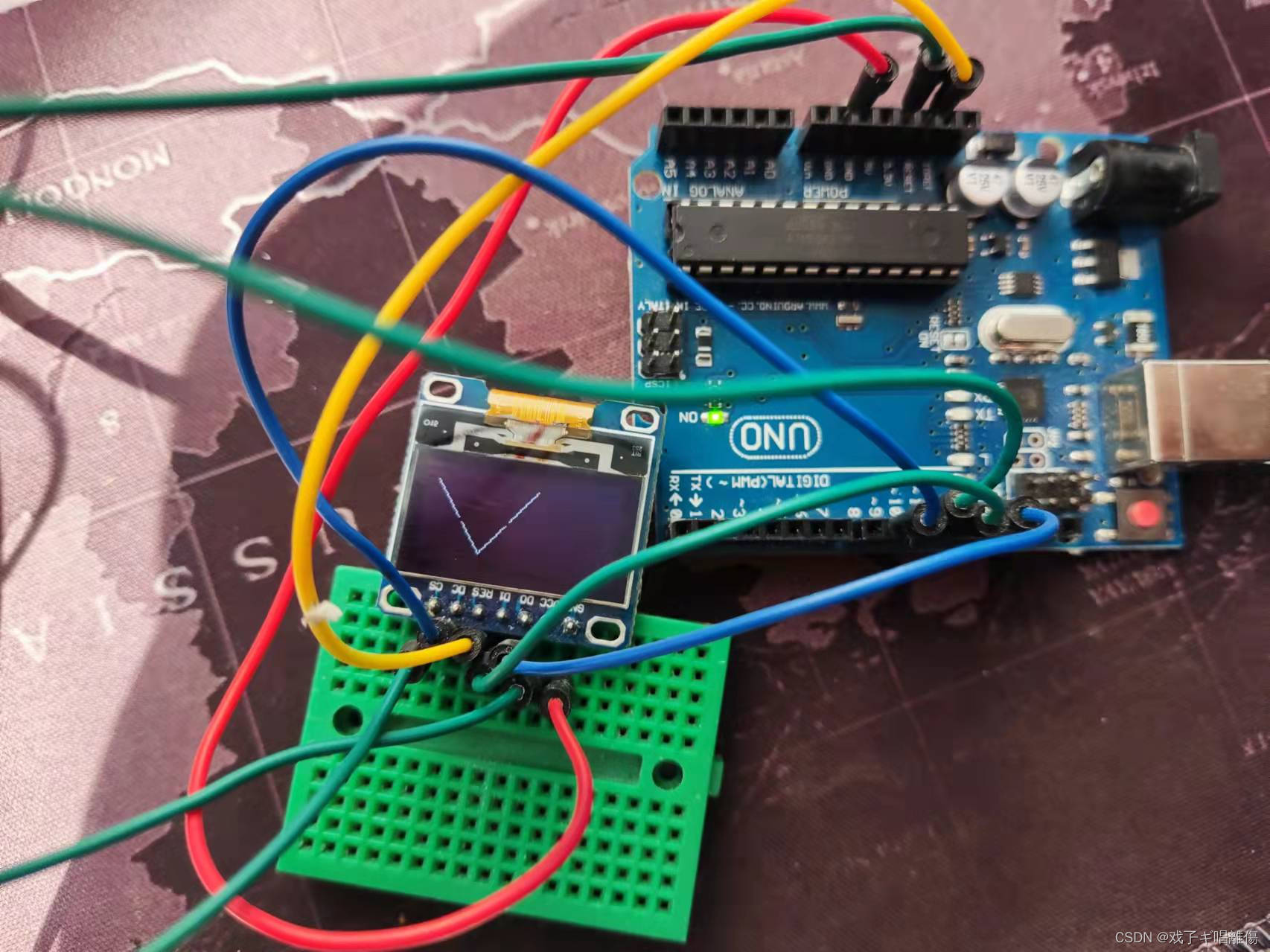
//画一个V
//调用u8glib库
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
u8g.drawLine(7, 10, 40, 55);
u8g.drawLine(40, 55, 73, 10);
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
绘制连续点的线段
函数语法:
void U8GLIB::drawHLine(u8g_uint_t x, u8g_uint_t y, u8g_uint_t w) //水平线段
void U8GLIB::drawVLine(u8g_uint_t x, u8g_uint_t y, u8g_uint_t h) //垂直线段
//参数为: (x:线段起始点 y:线段结束点 w:水平宽度 h:垂直高度)(高度单位为像素点)
示例代码:
完整代码:
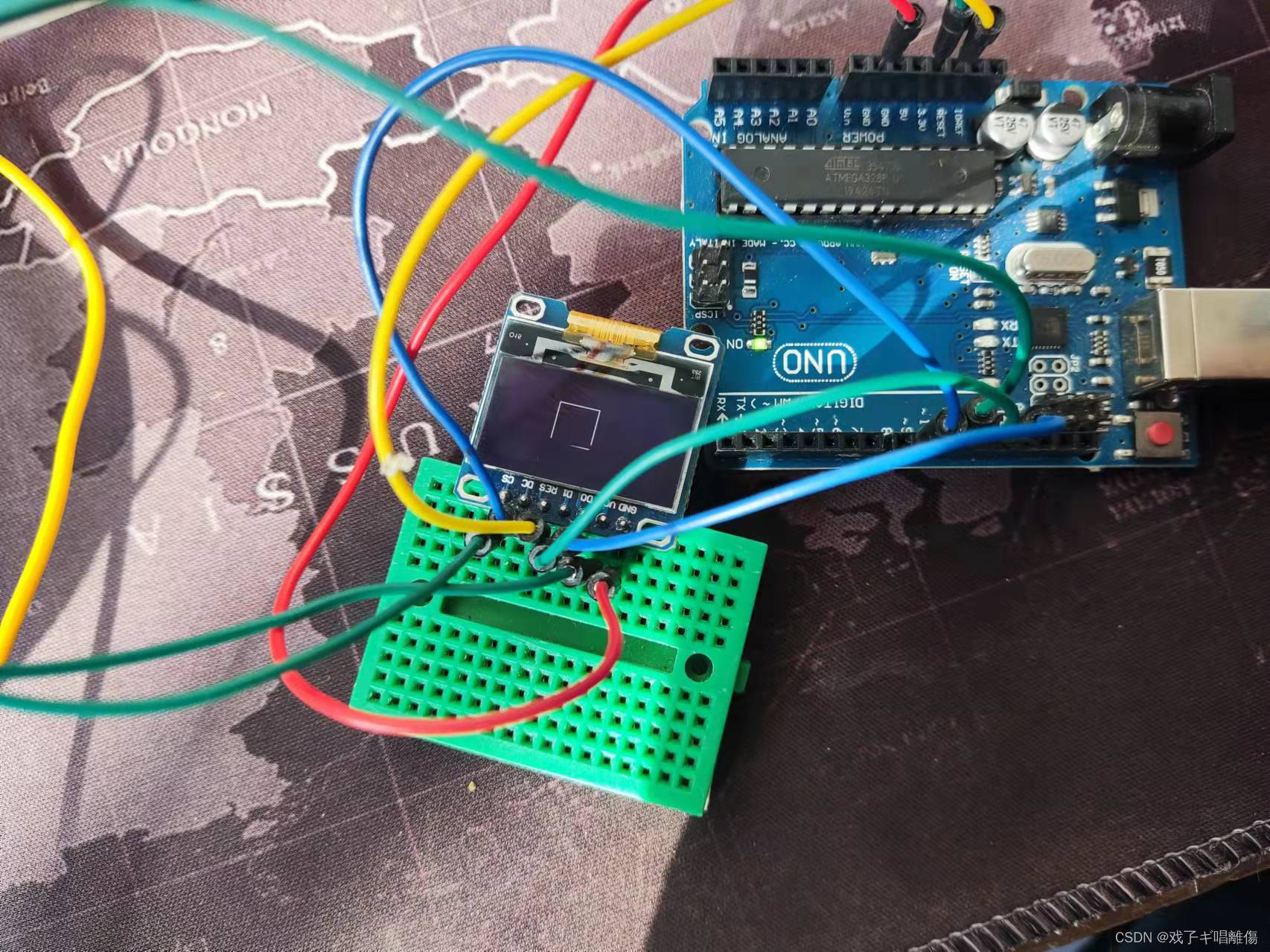
//画一个方形
//调用u8glib库
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
u8g.drawHLine(40,15, 30);
u8g.drawVLine(70,15, 30);
u8g.drawHLine(40,45, 30);
u8g.drawVLine(40,15, 30);
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
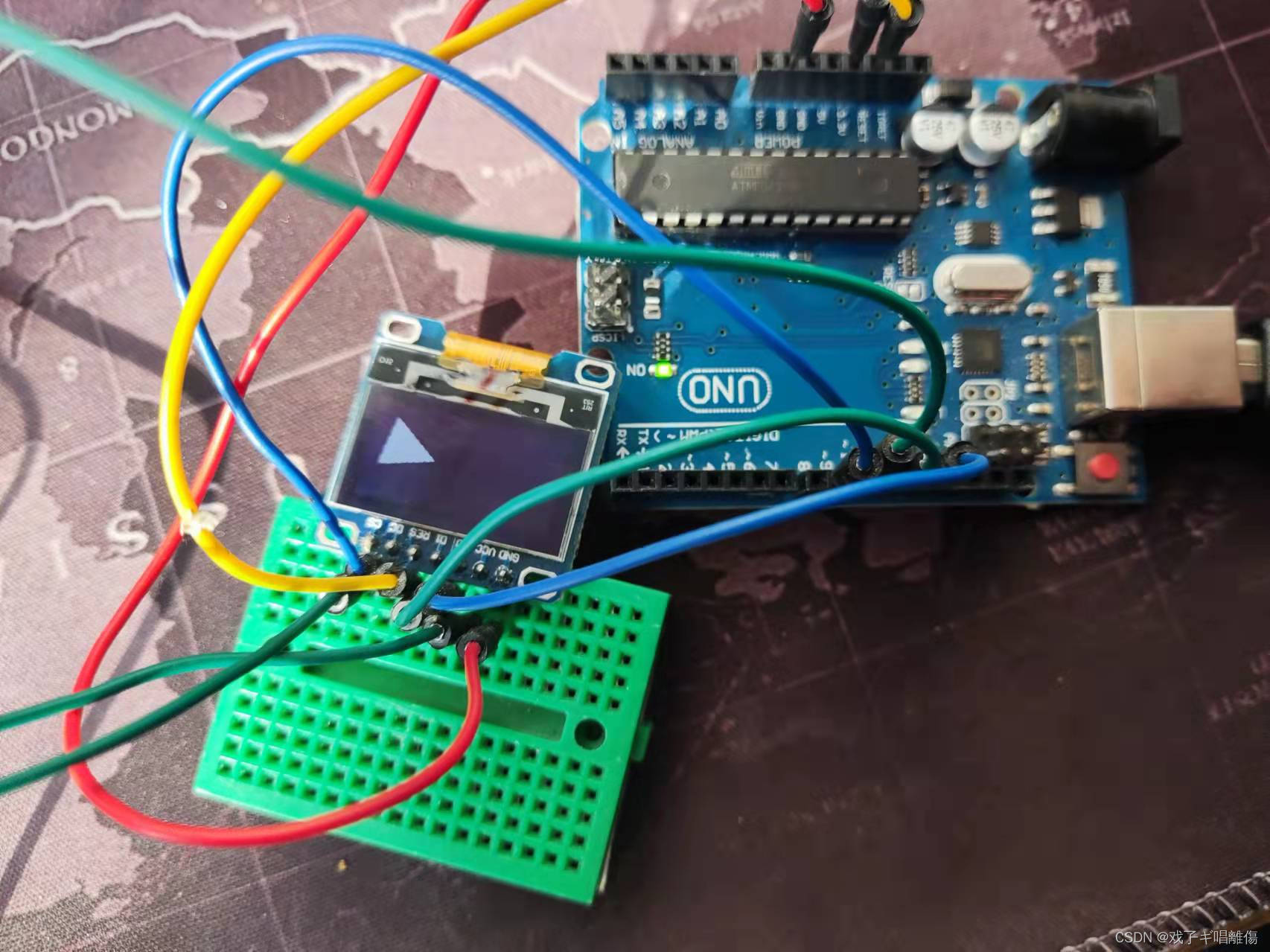
绘制实心三角形
函数语法:
void U8GLIB::drawTriangle(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2)
//参数为:(x0:一个角的横坐标 y0:一个角的纵坐标 x1:另一个角的横坐标 y1:另一个角的纵坐标 x2:最后一个角的横坐标 y2:最后一个角的纵坐标)
示例代码:
//画一个实心三角形
//调用u8glib库
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
u8g.drawTriangle(14,9, 45,32, 9,42);
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
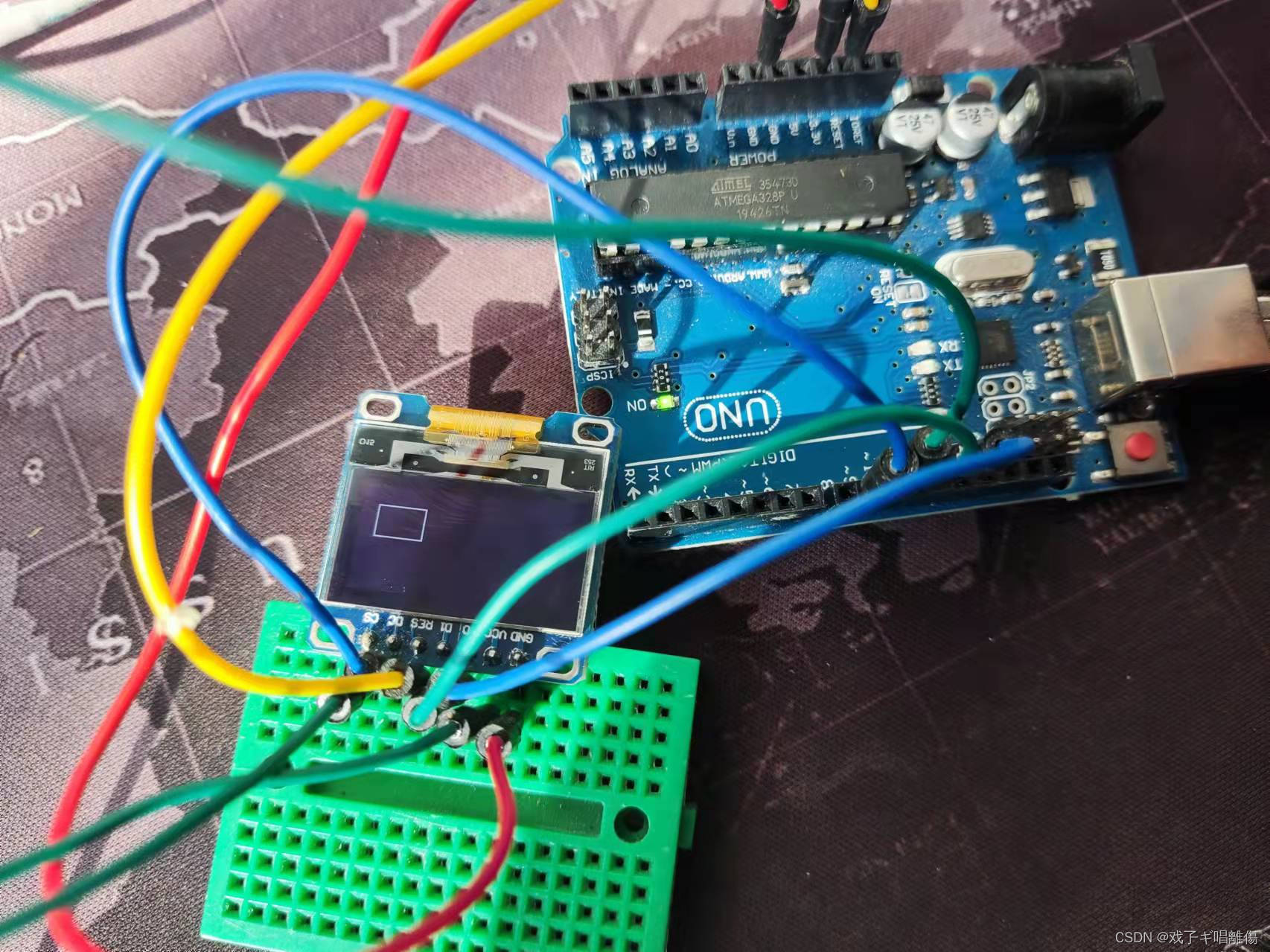
绘制空心矩阵
函数语法:
void U8GLIB::drawFrame(u8g_uint_t x, u8g_uint_t y, u8g_uint_t w, u8g_uint_t h)
//参数是:(x:矩形左上角横坐标 y:矩形左上角纵坐标 w:矩形的宽 h:矩形的高)(高和宽的单位都是像素)
示例代码:
//画一个空心矩形
//调用u8glib库
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
u8g.drawFrame(10, 12, 30, 20);
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
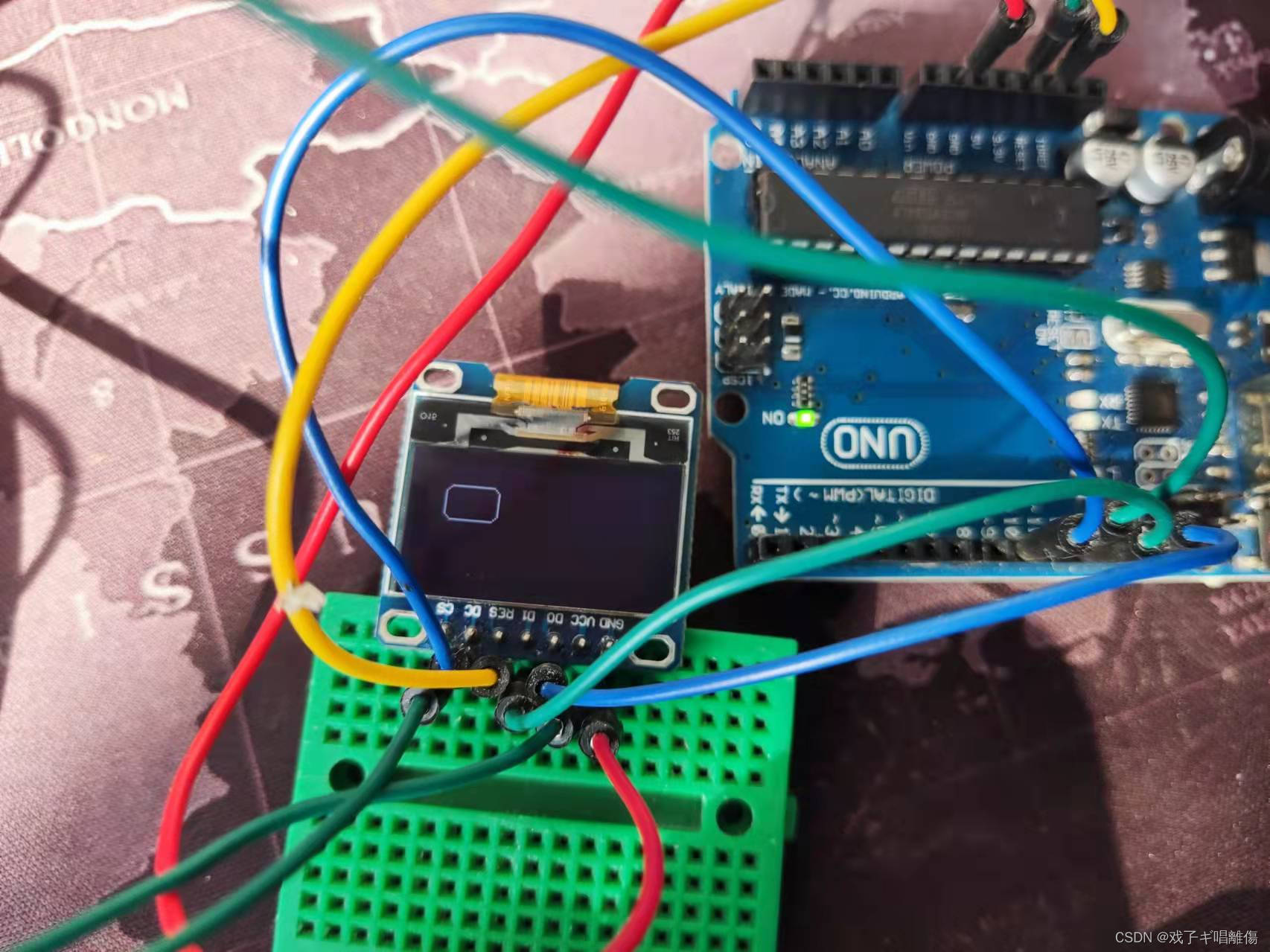
绘制圆角空心矩形
语法格式:
void U8GLIB::drawRFrame(u8g_uint_t x, u8g_uint_t y, u8g_uint_t w, u8g_uint_t h, u8g_uint_t r)
//参数是: (x:圆角矩形左上角横坐标 y:圆角矩形左上角纵坐标 w:圆角矩形宽度 h:圆角矩形高度 r:圆角弧度的半径)
注意:最好要满足两个公式,使用时最好加上if来判断是否符合要求 w > = 2 * x * ( r + 1 ) h > = 2 * x * ( r + 1 )
示例代码:
//画一个圆角空心矩形
//调用u8glib库
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
u8g.drawRFrame(10,12, 30,20, 5);
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
绘制实心矩阵
语法格式:
void U8GLIB::drawBox(u8g_uint_t x, u8g_uint_t y, u8g_uint_t w, u8g_uint_t h)
绘制圆角实心矩形
语法格式:
void U8GLIB::drawRBox(u8g_uint_t x, u8g_uint_t y, u8g_uint_t w, u8g_uint_t h, u8g_uint_t r)
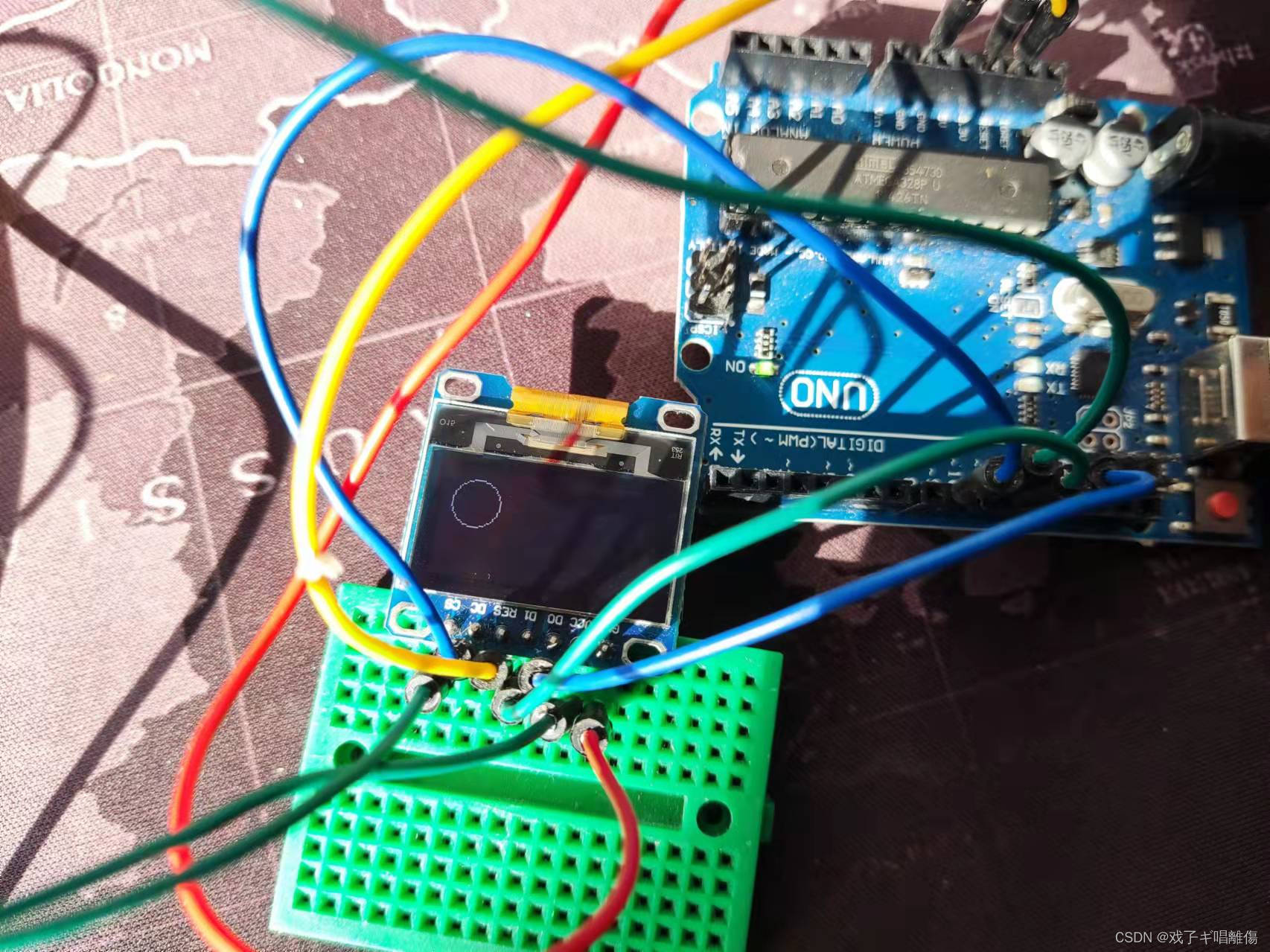
绘制空心圆
语法格式:
void U8GLIB::drawCircle(u8g_uint_t x0, u8g_uint_t y0, u8g_uint_t rad, uint8_t opt = U8G_DRAW_ALL)
//参数是:(x0:圆心的横坐标 y0:圆心的纵坐标 rad:圆的半径 opt:见下表)
U8G_DRAW_UPPER_RIGHT 上部右侧 1/4 圆弧
U8G_DRAW_UPPER_LEFT 上部左侧 1/4 圆弧
U8G_DRAW_LOWER_LEFT 下部左侧 1/4 圆弧
U8G_DRAW_LOWER_RIGHT 下部右侧 1/4 圆弧
U8G_DRAW_ALL 整圆(默认)
示例代码:
//画一个空心圆
//调用u8glib库
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
u8g.drawCircle(20,20, 14);
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
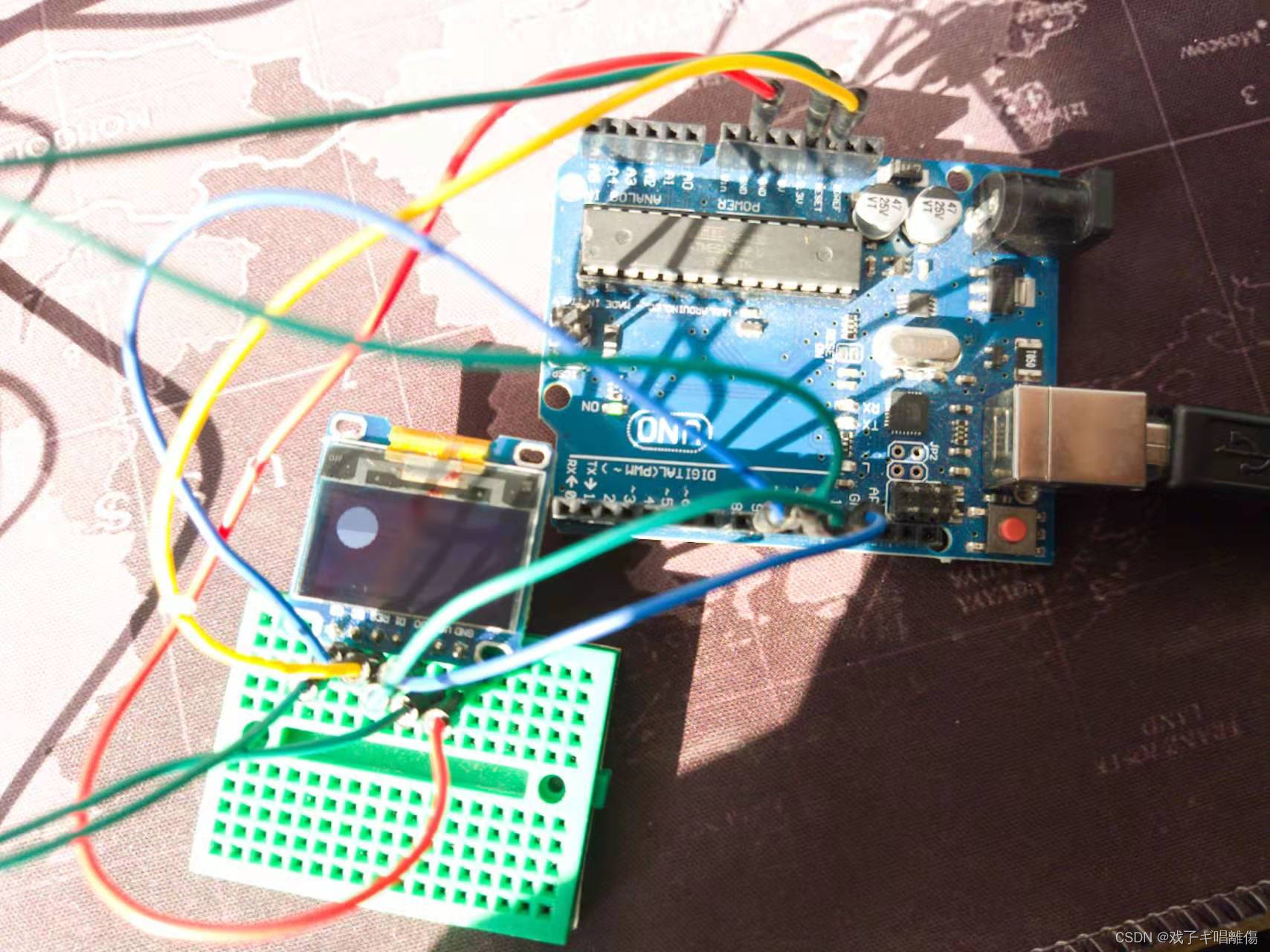
绘制实心圆
语法格式:
void U8GLIB::drawDisc(u8g_uint_t x0, u8g_uint_t y0, u8g_uint_t rad, uint8_t opt = U8G_DRAW_ALL)
//参数是:(x0:圆心的横坐标 y0:圆心的纵坐标 rad:圆的半径 opt:见下表)
示例代码:
//画一个空心圆
//调用u8glib库
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
u8g.drawDisc(20,20, 14);
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
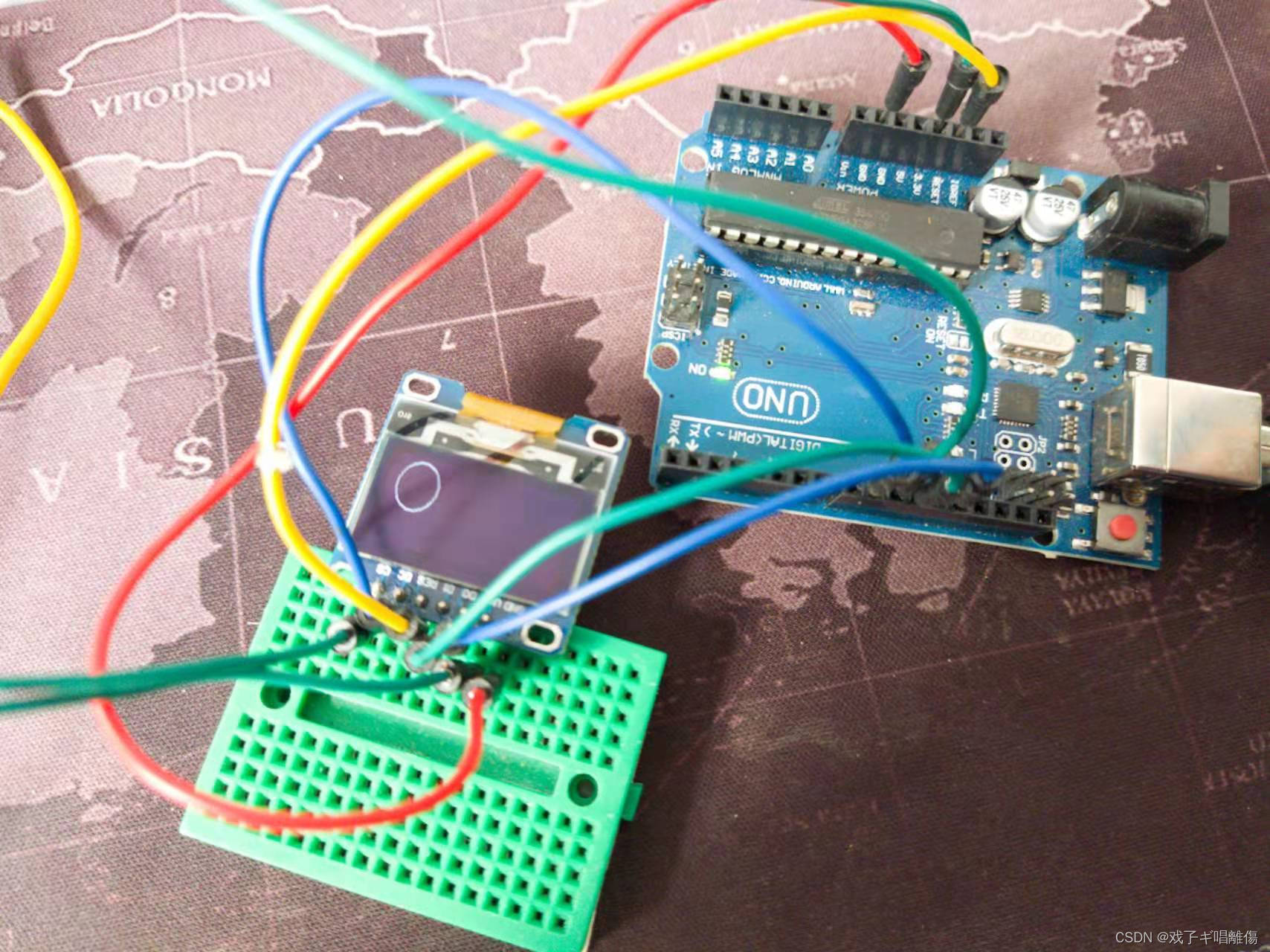
绘制椭圆(空心)
函数语法:
void drawEllipse(u8g_uint_t x0, u8g_uint_t y0, u8g_uint_t rx, u8g_uint_t ry, uint8_t opt)
//参数是:(x0:椭圆圆心的横坐标 y0:椭圆圆心的纵坐标 rx:水平方向半径 ry:垂直方向半径 rad:圆的半径 opt:见下表)
U8G_DRAW_UPPER_RIGHT 上部右侧 1/4 椭圆弧
U8G_DRAW_UPPER_LEFT 上部左侧 1/4 椭圆弧
U8G_DRAW_LOWER_LEFT 下部左侧 1/4 椭圆弧
U8G_DRAW_LOWER_RIGHT 下部右侧 1/4 椭圆弧
U8G_DRAW_ALL 整圆(默认)
示例代码:
//画一个椭圆
//调用u8glib库
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
u8g.drawEllipse(20,20, 14,17);
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
绘制椭圆(实心)
void drawFilledEllipse(u8g_uint_t x0, u8g_uint_t y0, u8g_uint_t rx, u8g_uint_t ry, uint8_t opt)
//参数是:(x0:椭圆圆心的横坐标 y0:椭圆圆心的纵坐标 rx:水平方向半径 ry:垂直方向半径 rad:圆的半径 opt:见下表)
总结
u8g.drawPixel(14, 23); //画点
u8g.drawLine(7, 10, 40, 55); //画线
u8g.drawHLine(60,12, 30); //画水平线段
u8g.drawVLine(10,20, 20); //画垂直线段
u8g.drawTriangle(14,9, 45,32, 9,42); //画实心三角形
u8g.drawFrame(10, 12, 30, 20); //画空心矩形
u8g.drawRFrame(10 ,12 ,30 ,20 ,5); //画空心圆角矩形
u8g.drawBox(10,12,20,30); //画实心矩形
u8g.drawRBox(10 ,12 ,30 ,20 ,5); //画实心圆角矩形
u8g.drawCircle(20,20, 14); //整空心圆
u8g.drawCircle(20,20, 14, U8G_DRAW_UPPER_RIGHT); //1/4空心圆
u8g.drawDisc(20,20, 14); //整实心圆
u8g.drawDisc(20,20, 14, U8G_DRAW_UPPER_RIGHT); //1/4扇形
u8g.drawEllipse(20,20, 14,17); //空心椭圆
u8g.drawFilledEllipse(20,20, 14,17); //实心椭圆
打印字符、字符串
drawStr()打印字符、字符串
函数语法:
u8g_uint_t U8GLIB::drawStr(u8g_uint_t x, u8g_uint_t y, const char *s)
//参数为:(x:字符左下角的横坐标 y:字符左下角的纵坐标 s:要画出的字符)
//注意:使用drawStr函数之前,需要使用setFont函数来设置一下要画出的字符的显示字体。
//同时drawStr函数还有三种变形:
drawStr90(); //字符顺时针旋转响应90°
drawStr180(); //字符顺时针旋转响应180°
drawStr270(); //字符顺时针旋转响应270°
代码示例:
//调用u8glib库
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
u8g.setFont(u8g_font_osb18);
u8g.drawStr(0, 20, "ABC");
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
print()函数可以打印字符,字符串,变量值
但是用以前需要用setPrintPos()来设置位置setFont()设置字体
函数语法:
U8GLIB::print(...)
//参数为要打印的内容
示例:
u8g.setFont(u8g_font_osb18); //设置字体
u8g.setPrintPos(0,15); //设置位置
u8g.print("Error Code: "); //打印内容
示例代码:
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
u8g.setFont(u8g_font_osb18);
u8g.setPrintPos(0,18); //设置位置
u8g.print("ADS"); //打印内容
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
画图象
drawXBMP()函数画图像
函数语法:
void U8GLIB::drawXBMP(u8g_uint_t x, u8g_uint_t y, u8g_uint_t w, u8g_uint_t h, const u8g_pgm_uint8_t *bitmap)
//参数为:(x:位图左上角的横坐标 y:位图左上角的纵坐标 w:位图的宽 h:位图的高 *bitmap:位图对象)
示例:
static unsigned char u8g_logo_bits[] U8G_PROGMEM = {
0xff, 0xff, 0xff, 0xff, 0x3f, 0xff, 0xff, 0xff, 0xff, 0x3f, 0xe0, 0xe0, 0xff, 0xff, 0x3f,
0xe3, 0xe1, 0xff, 0xff, 0x3f, 0xf3, 0xf1, 0xff, 0xff, 0x3f, 0xf3, 0xf1, 0xfe, 0xbf, 0x37,
0xf3, 0x11, 0x1c, 0x1f, 0x30, 0xf3, 0x01, 0x08, 0x8c, 0x20, 0xf3, 0x01, 0x00, 0xc0, 0x39,
0xf3, 0x81, 0xc7, 0xc1, 0x39, 0xf3, 0xc1, 0xc7, 0xc9, 0x38, 0xf3, 0xc1, 0xc3, 0x19, 0x3c,
0xe3, 0x89, 0x01, 0x98, 0x3f, 0xc7, 0x18, 0x00, 0x08, 0x3e, 0x0f, 0x3c, 0x70, 0x1c, 0x30,
0x3f, 0xff, 0xfc, 0x87, 0x31, 0xff, 0xff, 0xbf, 0xc7, 0x23, 0x01, 0x00, 0x00, 0xc6, 0x23,
0x03, 0x00, 0x00, 0x0e, 0x30, 0xff, 0xff, 0x3f, 0x1f, 0x3c, 0xff, 0xff, 0x3f, 0xff, 0x3f,
0xff, 0xff, 0x3f, 0xff, 0x3f, 0xff, 0xff, 0xff, 0xff, 0x3f, 0xff, 0xff, 0xff, 0xff, 0x3f
};
u8g.drawXBMP( 0, 0, 38, 24, u8g_logo_bits);
示例代码:
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
static unsigned char u8g_logo_bits[] U8G_PROGMEM = {
0xff, 0xff, 0xff, 0xff, 0x3f, 0xff, 0xff, 0xff, 0xff, 0x3f, 0xe0, 0xe0, 0xff, 0xff, 0x3f,
0xe3, 0xe1, 0xff, 0xff, 0x3f, 0xf3, 0xf1, 0xff, 0xff, 0x3f, 0xf3, 0xf1, 0xfe, 0xbf, 0x37,
0xf3, 0x11, 0x1c, 0x1f, 0x30, 0xf3, 0x01, 0x08, 0x8c, 0x20, 0xf3, 0x01, 0x00, 0xc0, 0x39,
0xf3, 0x81, 0xc7, 0xc1, 0x39, 0xf3, 0xc1, 0xc7, 0xc9, 0x38, 0xf3, 0xc1, 0xc3, 0x19, 0x3c,
0xe3, 0x89, 0x01, 0x98, 0x3f, 0xc7, 0x18, 0x00, 0x08, 0x3e, 0x0f, 0x3c, 0x70, 0x1c, 0x30,
0x3f, 0xff, 0xfc, 0x87, 0x31, 0xff, 0xff, 0xbf, 0xc7, 0x23, 0x01, 0x00, 0x00, 0xc6, 0x23,
0x03, 0x00, 0x00, 0x0e, 0x30, 0xff, 0xff, 0x3f, 0x1f, 0x3c, 0xff, 0xff, 0x3f, 0xff, 0x3f,
0xff, 0xff, 0x3f, 0xff, 0x3f, 0xff, 0xff, 0xff, 0xff, 0x3f, 0xff, 0xff, 0xff, 0xff, 0x3f
};
void draw(){
u8g.drawXBMP( 0, 0, 38, 24, u8g_logo_bits);
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
drawBitmapP()函数画图像
函数语法:
void U8GLIB::drawBitmapP(u8g_uint_t x, u8g_uint_t y, u8g_uint_t cnt, u8g_uint_t h, const u8g_pgm_uint8_t *bitmap)
//参数为:(x:位图左上角的横坐标 y:位图左上角的纵坐标 cnt:在水平方向上位图的字节数 h:位图的高 *bitmap:位图对象),所以位图的宽,就是(cnt * 8),1字节=8位。
示例:
const uint8_t rook_bitmap[] U8G_PROGMEM = {
0x00, // 00000000
0x55, // 01010101
0x7f, // 01111111
0x3e, // 00111110
0x3e, // 00111110
0x3e, // 00111110
0x3e, // 00111110
0x7f // 01111111
};
u8g.drawBitmapP(0,0, 1, 8, rook_bitmap);
示例代码:
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
const uint8_t rook_bitmap[] U8G_PROGMEM = {
0x00, // 00000000
0x55, // 01010101
0x7f, // 01111111
0x3e, // 00111110
0x3e, // 00111110
0x3e, // 00111110
0x3e, // 00111110
0x7f // 01111111
};
void draw(){
u8g.drawBitmapP(0,0, 1, 8, rook_bitmap);
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
获取内容信息
获取屏幕的宽和高
函数语法:
u8g_uint_t U8GLIB::getHeight(void) //返回屏幕的高度
u8g_uint_t U8GLIB::getWidth(void) //返回屏幕的宽度
示例代码:
#include "U8glib.h"
//创建一个对象
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, DC = 9
void draw(){
int w;
int h;
w = u8g.getWidth();
h = u8g.getHeight();
u8g.setFont(u8g_font_04b_03b); //设置字体
u8g.setPrintPos(0,18); //设置位置
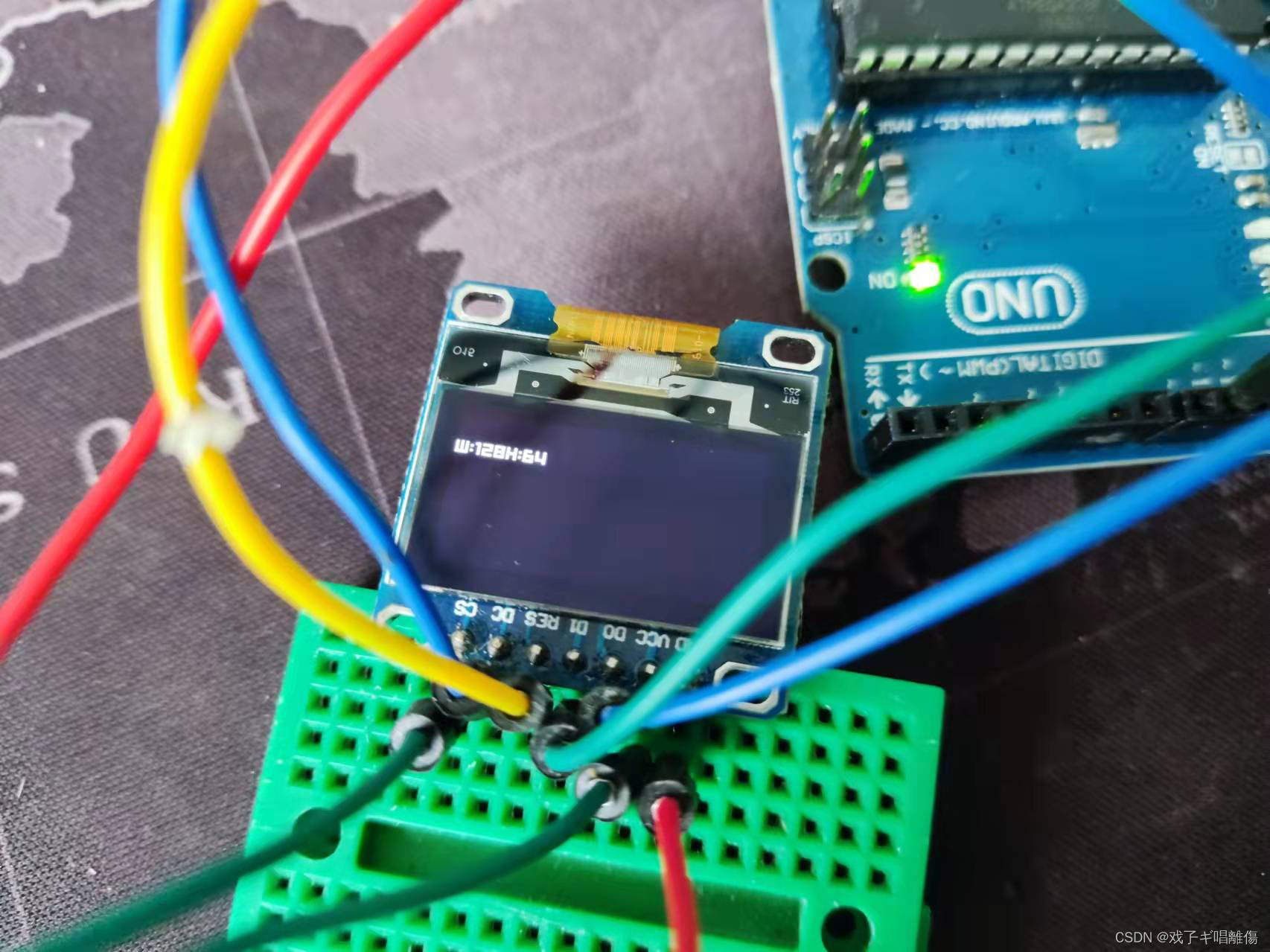
u8g.print("W:"); //打印内容
u8g.print(w); //打印内容
u8g.print("H:"); //打印内容
u8g.print(h); //打印内容
}
void setup() {
// put your setup code here, to run once:
//旋转屏幕180°
u8g.setRot180();// rotate screen
}
void loop() {
// put your main code here, to run repeatedly:
u8g.firstPage();
do{
draw();
}while(u8g.nextPage());
}
获得所显示字符串的宽度
函数语法:
u8g_uint_t U8GLIB::getStrWidth(const char *s)
//参数是:(*s: 字符串的内容)
函数示例:
int w;
u8g.setFont(u8g_font_osb18); //设置字体
u8g.drawStr(0,20, "ABC");
w = u8g.getStrWidth("ABC"); //获得显示的字符串宽度
u8g.drawFrame(0,10, w,11); //画一个以获得的字符串宽度为宽度的方框
设置
设置字体
函数语法:
U8GLIB::setFont(const u8g_fntpgm_uint8_t *font)
//参数为:(*font: 要显示字符的字体)
字体样式集合
("u8g_font_04b_03b")
("u8g_font_04b_03bn")
("u8g_font_04b_03br")
("u8g_font_04b_03")
("u8g_font_04b_03n")
("u8g_font_04b_03r")
("u8g_font_04b_24")
("u8g_font_04b_24n")
("u8g_font_04b_24r")
("u8g_font_10x20_75r")
("u8g_font_10x20_78_79")
("u8g_font_4x6")
("u8g_font_4x6r")
("u8g_font_5x7")
("u8g_font_5x7r")
("u8g_font_5x8")
("u8g_font_6x10r")
("u8g_font_6x12_67_75")
("u8g_font_6x12_75r")
("u8g_font_6x12r")
("u8g_font_6x13_67_75")
("u8g_font_6x13_75r")
("u8g_font_6x13_78_79")
("u8g_font_6x13Br")
("u8g_font_6x13")
("u8g_font_6x13O")
("u8g_font_6x13Or")
("u8g_font_7x13_75r")
("u8g_font_7x13B")
("u8g_font_7x13Br")
("u8g_font_7x13")
("u8g_font_7x13Or")
("u8g_font_7x13r")
("u8g_font_7x14B")
("u8g_font_7x14Br")
("u8g_font_7x14r")
("u8g_font_8x13_67_75")
("u8g_font_8x13_75r")
("u8g_font_8x13B")
("u8g_font_8x13")
("u8g_font_8x13O")
("u8g_font_8x13Or")
("u8g_font_8x13r")
("u8g_font_9x15_75r")
("u8g_font_9x15_78_79")
("u8g_font_9x15")
("u8g_font_9x15r")
("u8g_font_9x18_78_79")
("u8g_font_9x18B")
("u8g_font_9x18Br")
("u8g_font_9x18r")
("u8g_font_baby")
("u8g_font_babyn")
("u8g_font_babyr")
("u8g_font_blipfest_07")
("u8g_font_blipfest_07n")
("u8g_font_blipfest_07r")
("u8g_font_chikitan")
("u8g_font_chikitar")
("u8g_font_courB08")
("u8g_font_courB08r")
("u8g_font_courB12")
("u8g_font_courB12r")
("u8g_font_courB14r")
("u8g_font_courB18r")
("u8g_font_courR08")
("u8g_font_courR08r")
("u8g_font_courR10")
("u8g_font_courR10r")
("u8g_font_courR12r")
("u8g_font_courR14")
("u8g_font_courR18")
("u8g_font_courR18r")
("u8g_font_courR24n")
("u8g_font_cu12_67_75")
("u8g_font_cu12_75r")
("u8g_font_cursor")
("u8g_font_cursorr")
("u8g_font_freedoomr10r")
("u8g_font_freedoomr25n")
("u8g_font_fub11")
("u8g_font_fub11n")
("u8g_font_fub14n")
("u8g_font_fub17n")
("u8g_font_fub20n")
("u8g_font_fub20r")
("u8g_font_fub25r")
("u8g_font_fub30n")
("u8g_font_fub35n")
("u8g_font_fub42n")
("u8g_font_fur11")
("u8g_font_fur11n")
("u8g_font_fur11r")
("u8g_font_fur14n")
("u8g_font_fur14r")
("u8g_font_fur17n")
("u8g_font_fur17r")
("u8g_font_fur20n")
("u8g_font_fur25n")
("u8g_font_fur25r")
("u8g_font_fur30n")
("u8g_font_fur35n")
("u8g_font_fur42n")
("u8g_font_gdb11")
("u8g_font_gdb11n")
("u8g_font_gdb11r")
("u8g_font_gdb12n")
("u8g_font_gdb12r")
("u8g_font_gdb14n")
("u8g_font_gdb14r")
("u8g_font_gdb17n")
("u8g_font_gdb17r")
("u8g_font_gdb20n")
("u8g_font_gdb25n")
("u8g_font_gdb30n")
("u8g_font_gdr10")
("u8g_font_gdr10n")
("u8g_font_gdr10r")
("u8g_font_gdr11n")
("u8g_font_gdr11r")
("u8g_font_gdr12")
("u8g_font_gdr12n")
("u8g_font_gdr14")
("u8g_font_gdr14n")
("u8g_font_gdr17")
("u8g_font_gdr17n")
("u8g_font_gdr20r")
("u8g_font_gdr25n")
("u8g_font_gdr30n")
("u8g_font_gdr9")
("u8g_font_gdr9n")
("u8g_font_gdr9r")
("u8g_font_helvB08")
("u8g_font_helvB08n")
("u8g_font_helvB10")
("u8g_font_helvB10n")
("u8g_font_helvB10r")
("u8g_font_helvB12n")
("u8g_font_helvB12r")
("u8g_font_helvB18n")
("u8g_font_helvB18r")
("u8g_font_helvB24n")
("u8g_font_helvR08")
("u8g_font_helvR08n")
("u8g_font_helvR08r")
("u8g_font_helvR10n")
("u8g_font_helvR10r")
("u8g_font_helvR12")
("u8g_font_helvR12n")
("u8g_font_helvR14")
("u8g_font_helvR14n")
("u8g_font_helvR14r")
("u8g_font_helvR18n")
("u8g_font_helvR24n")
("u8g_font_helvR24r")
("u8g_font_lucasfont_alternaten")
("u8g_font_lucasfont_alternater")
("u8g_font_m2icon_5")
("u8g_font_m2icon_7")
("u8g_font_m2icon_9")
("u8g_font_micro")
("u8g_font_ncenB08")
("u8g_font_ncenB08r")
("u8g_font_ncenB10r")
("u8g_font_ncenB14")
("u8g_font_ncenB18")
("u8g_font_ncenB24n")
("u8g_font_ncenR08")
("u8g_font_ncenR08r")
("u8g_font_ncenR10r")
("u8g_font_ncenR12")
("u8g_font_ncenR12r")
("u8g_font_ncenR14r")
("u8g_font_ncenR18r")
("u8g_font_orgv01")
("u8g_font_orgv01n")
("u8g_font_orgv01r")
("u8g_font_osb18n")
("u8g_font_osb21r")
("u8g_font_osb26n")
("u8g_font_osb29r")
("u8g_font_osr18")
("u8g_font_osr18n")
("u8g_font_osr21n")
("u8g_font_osr21r")
("u8g_font_osr29r")
("u8g_font_p01typen")
("u8g_font_p01typer")
("u8g_font_pixelle_micro")
("u8g_font_pixelle_micron")
("u8g_font_pixelle_micror")
("u8g_font_profont10")
("u8g_font_profont10r")
("u8g_font_profont11r")
("u8g_font_profont12")
("u8g_font_profont12r")
("u8g_font_profont17")
("u8g_font_profont17r")
("u8g_font_profont22r")
("u8g_font_robot_de_niron")
("u8g_font_robot_de_niror")
("u8g_font_symb08")
("u8g_font_symb08r")
("u8g_font_symb12")
("u8g_font_symb12r")
("u8g_font_symb14r")
("u8g_font_symb18r")
("u8g_font_timB08")
("u8g_font_timB08r")
("u8g_font_timB10")
("u8g_font_timB12")
("u8g_font_timB12r")
("u8g_font_timB14r")
("u8g_font_timB18r")
("u8g_font_timB24n")
("u8g_font_timR08")
("u8g_font_timR08r")
("u8g_font_timR10")
("u8g_font_timR12r")
("u8g_font_timR14r")
("u8g_font_timR24n")
("u8g_font_timR24r")
("u8g_font_tpssbn")
("u8g_font_tpssbr")
("u8g_font_tpss")
("u8g_font_tpssn")
("u8g_font_tpssr")
("u8g_font_trixel_square")
("u8g_font_trixel_squaren")
("u8g_font_u8glib_4r")
("u8g_font_unifont_0_10")
("u8g_font_unifont_0_8")
("u8g_font_unifont_12_13")
("u8g_font_unifont_4_5")
("u8g_font_unifont_67_75")
("u8g_font_unifont_75r")
("u8g_font_unifont_8_9")
设置输出位置
函数语法:
void U8GLIB::setPrintPos(u8g_uint_t x, u8g_uint_t y)
//参数为:(x:显示内容的横坐标 y:显示内容的纵坐标)
示例:
u8g.setPrintPos(10,20);
设置是否显示对象,透明还是不透明
对于单色OLED来说,此函数就是设置对象是否为透明。对于有灰度值的屏幕来说则是一个设置灰度值
函数语法 :
void U8GLIB::setColorIndex(uint8_t color_index)
//参数为:(color_index:0和1)
//0为不显示,透明
//1为显示,不透明
示例
u8g.setColorIndex(1); //不透明,显示内容
u8g.drawBox(10, 12, 20, 30);
u8g.setColorIndex(0); //透明,不显示内容
u8g.drawPixel(28, 14);
设置显示内容旋转
函数语法:
void U8GLIB::setRot90()
void U8GLIB::setRot180()
void U8GLIB::setRot270()
示例代码:
//正常显示
u8g.setFont(u8g_font_osb18);
u8g.drawStr(0,20, "ABC");
//旋转显示
u8g.setRot90(); //旋转90°
u8g.setFont(u8g_font_osb18);
u8g.drawStr(0,20, "ABC");
设置显示字符的坐标标准
默认标准是字符的左下角坐标,可以通过函数setFontPosTop()函数来修改为字符的左上角坐标
void U8GLIB::setFontPosTop(void)
示例:
u8g.setFont(u8g_font_osb18);
u8g.setFontPosTop();
u8g.drawStr(0, 20, "ABC");