关注原文:
1. 首先需要在项目根目录下安装scss
npm i sass2.在src目录下创建bem.scss文件
// bem.scss
$namespace:'xm' !default;
$block-sel:'-' !default;
$elem-sel:'__' !default;
$mod-sel:'--' !default;
@mixin bfc {
height: 100%;
overflow: hidden;
}
// block
@mixin b($block){
$B:#{$namespace + $block-sel + $block};
.#{$B}{
// 内容占位符
@content;
}
}
@mixin e($el){
$selector: &;
// @at-root 平铺,编译后不会加父级选择器
@at-root {
#{$selector + $elem-sel + $el}{
@content
}
}
}
@mixin m($m){
$selector: &;
@at-root {
#{$selector + $mod-sel + $m}{
@content
}
}
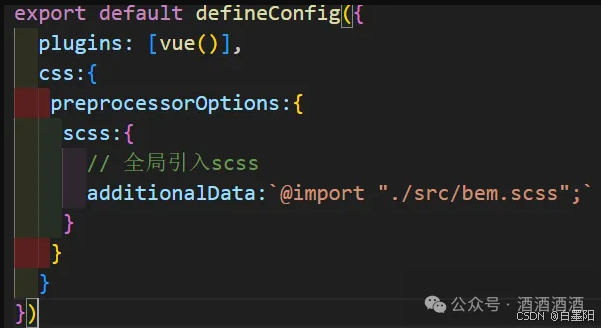
}3. 全局引用,在 vite.config.ts 文件下做如下配置css:{
preprocessorOptions:{
scss:{
// 全局引入scss
additionalData:`@import "./src/bem.scss";`
}
}
}完整配置代码
4. 开始使用,全局引用之后就可以在所有页面使用了
<template>
<div class="xm-test">
小田
<div class="xm-test__inner">el</div>
</div>
</template>
<script setup lang='ts'>
</script>
<style lang="scss">
@include b(test){
color: red;
@include e(inner){
color: blue;
}
}
</style>4.1 样式编译后如下:
.xm-test {
color: red;
}
.xm-test__inner {
color: blue;
}