首先,排除后端返回的PDF文件流是没有问题的:
但是在vue项目中是这样的:
明显是显示不全,F12查看报错信息,有以下警告:
pdf.js:2153 Warning: Error during font loading: The CMap “baseUrl” parameter must be specified, ensure that the “cMapUrl” and “cMapPacked” API parameters are provided.
翻译过来就是:
pdf.js:2153警告:字体加载过程中出错:必须指定CMap“base url”参数,请确保提供cMap url”和“cMapPacked”API参数。
原因:PDF文档中包含有pdf.js不支持的字体格式。
问题找到了,就开始找关键字:cMapUrl 把字体添加进来就好
先看成果:
具体操作:
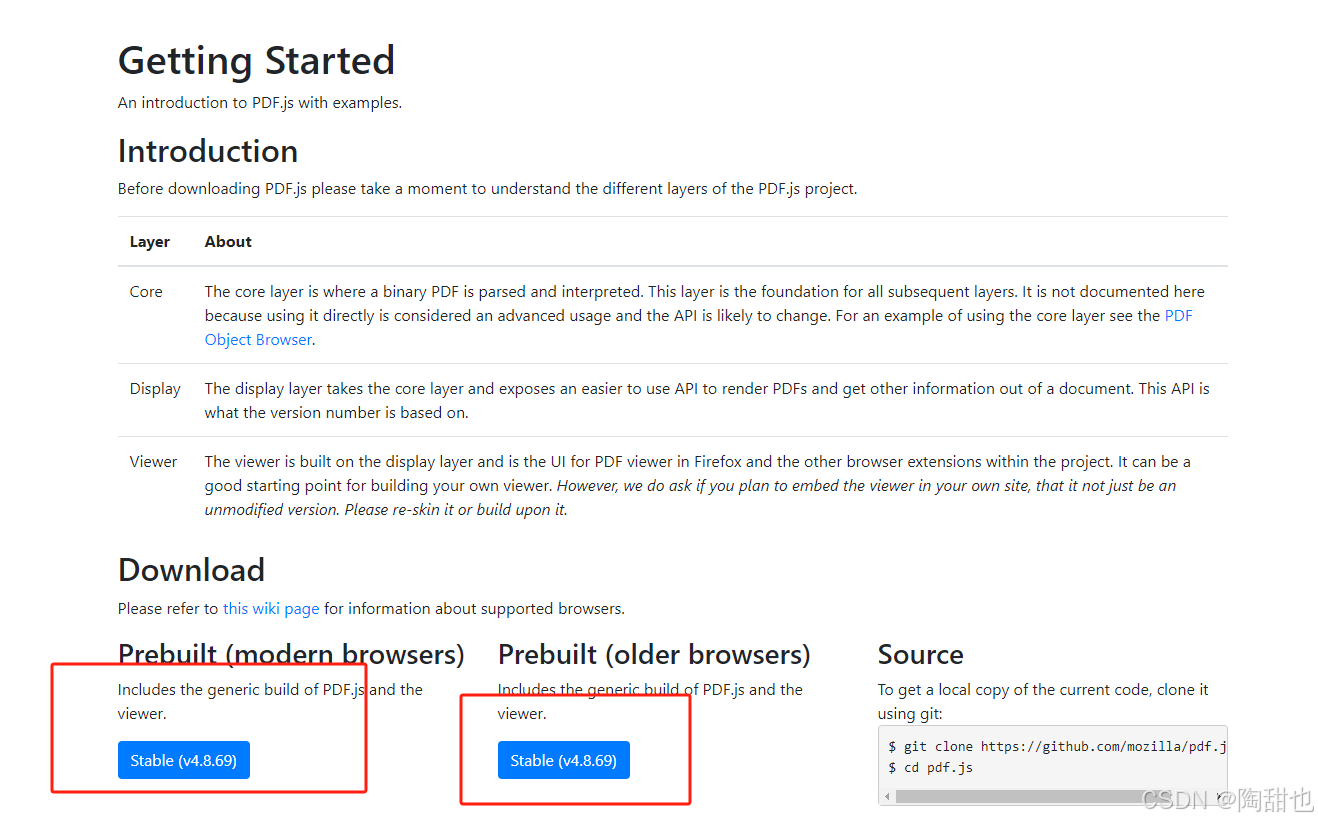
1 下载
下载地址:https://mozilla.github.io/pdf.js/getting_started/
我用的版本:pdfjs-4.8.69-dist
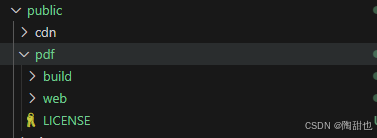
2 放入项目
放在static文件夹下面或者public 下面:
找到以下代码并注释掉:
目的是屏蔽跨域错误,允许跨域
try {
const viewerOrigin = new URL(window.location.href).origin || "null";
if (HOSTED_VIEWER_ORIGINS.includes(viewerOrigin)) {
return;
}
const fileOrigin = new URL(file, window.location.href).origin;
// 屏蔽跨域错误,允许跨域
// if (fileOrigin !== viewerOrigin) {
// throw new Error("file origin does not match viewer's");
// }
} catch (ex) {
PDFViewerApplication._documentError("pdfjs-loading-error", {
message: ex.message
});
throw ex;
}
3 使用
<iframe id="pdf_container" :src="`/pdf/web/viewer.html?file=${encodeURIComponent(pdfUrl)}`"></iframe>
然后就可以了