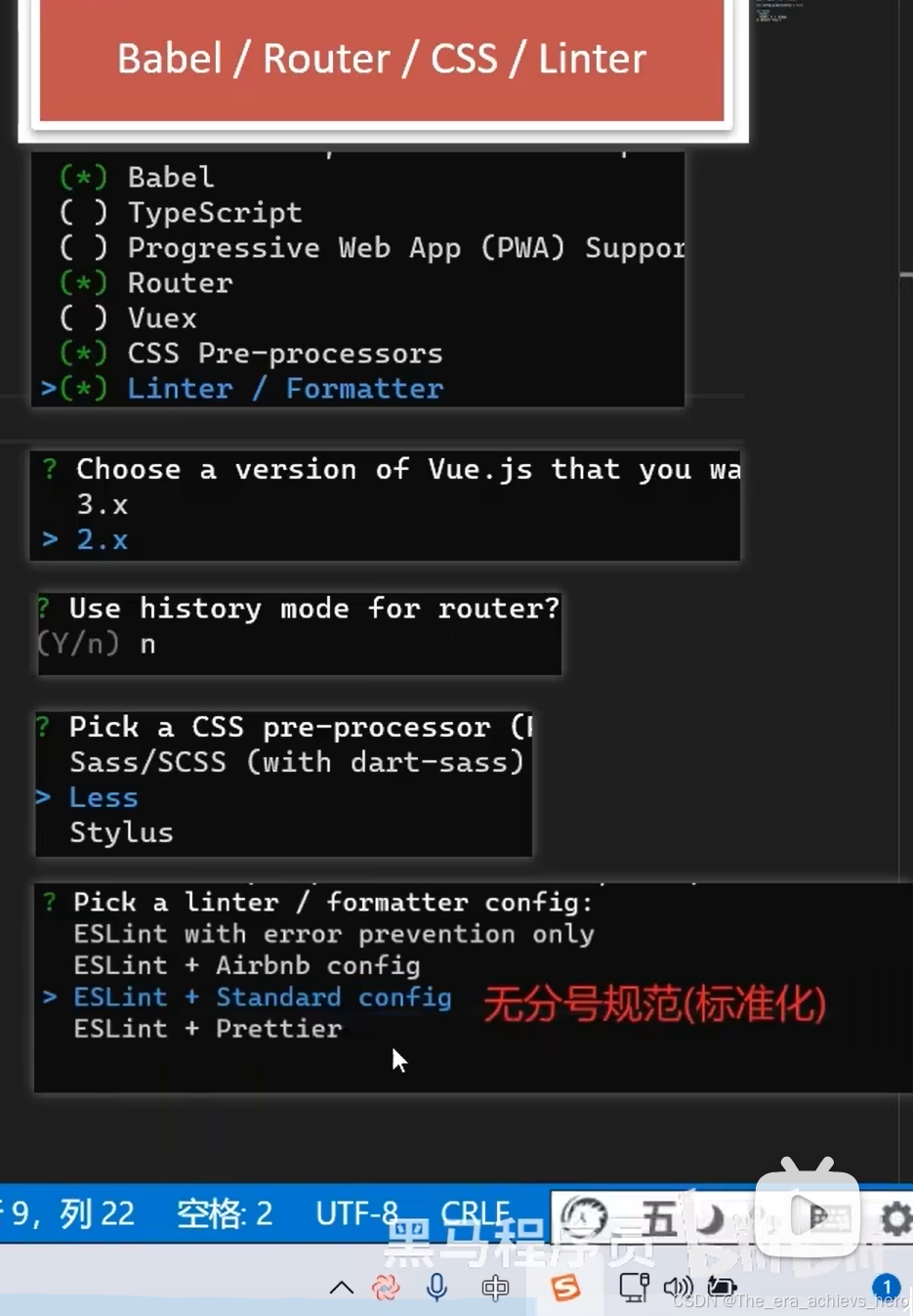
1.自定义创建项目
2.ESlint代码规范
正规的团队需要统一的编码风格
JavaScript Standard Style 规范说明:https://standardjs.com/rules-zhcn.html
规则中的一部分:
(1)字符串使用单引号 ‘aabc’
(2)无分号 const name = ‘zs’
(3)关键字后加空格 if(name = ‘ls’) {…}
(4)函数名后加空格 function name (arg) {…}
(5)坚持使用全等 = = = 摒弃 = =
解决方案:
- 手动修正
- 自动修正
3.vuex概述
- 是什么:
官方解释: 一个vue的状态管理工具,状态就是数据
大白话:是一个插件,可以帮助我们管理vue通用的数据(多组件共享的数据) - 场景:
(1)某个状态在很多个组件来使用(个人信息)
(2)多个组件共同维护一份数据(购物车) - 优势
(1) 共同维护一份数据,数据集中化管理
(2)响应式变化
(3)操作简捷(vuex提供了一些辅助函数)
4.构建vuex[多组件数据共享]环境
- 创建项目
- 创建三个组件
- 源代码,cv
5.创建一个空仓库
- 安装vuex,yarn add vuex@3
- 新建vuex模块文件,新建store/index.js 专门存放vuex
- 创建仓库,Vue.use(Vuex) 创建仓库new Vuex.store()
- main.js导入挂载到Vue实例上
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
6.核心概念
1. state状态
- 如何给仓库提供数据
//创建仓库
const store = new.Store({
//state状态,即数据,类似于vue组件中的data
//区别:
//1. data是组件自己的数据
//2. state是使用自己共享的数据
state:{
count: 101
}
})
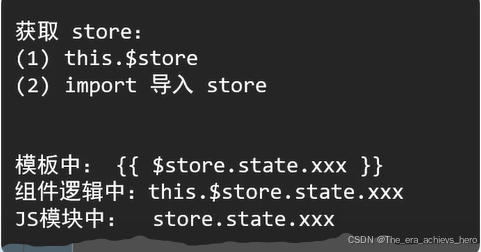
- 如何使用仓库的数据
(1)提供store之间访问
(2)通过辅助函数
mapState是辅助函数,帮助把store中的数据自动映射到组件的计算属性中
import { mapState } from 'vuex'
导入mapState,数组方式引入state,展开运算符映射
computed:{
...mapState(['count'])
}
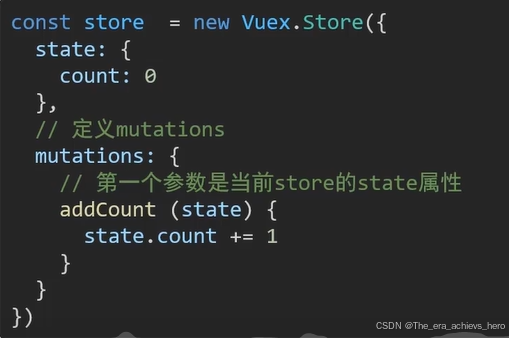
2.mutations
明确vuex通用遵循单向数据流,组件中不能直接修改仓库的数据
通过:strict:true 可以开启严格模式
// 创建仓库(空仓库)
const store = new Vuex.Store({
// 严格模式,有利于初学者学习,但是上线时要删掉
strict:'true',
// 通过state可以提供数据(所有组件共享的数据)
state: {
title:'仓库大标题',
count: 100
}
})
(1) 对象,在其中存放修改state的方法
所有mutations函数,第一个参数都是state
(2)组件中提交调用mutations
this.#store.commit(' addCount ')
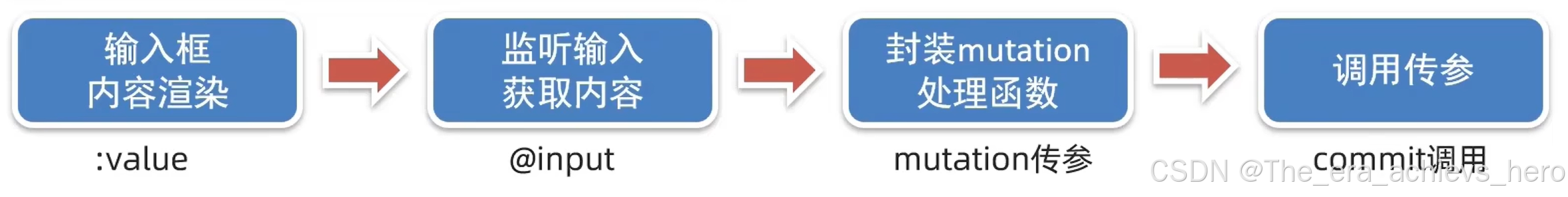
3.mutations传参语法
提交mutations是可以传递参数的 this.$store.commit(‘xxx’, 参数)
- 提交mutations函数(带函数-提交载荷payload)
mutations: {
...
addCount (state, n) {
state.count += n
}
}
- 页面中提交调用mutations
this.$store.commit('addCount', 10)
注意点:
mutations参数有且只能有一个,如果需要多个参数,包装成一个对象
v-model 永远不能用在views中
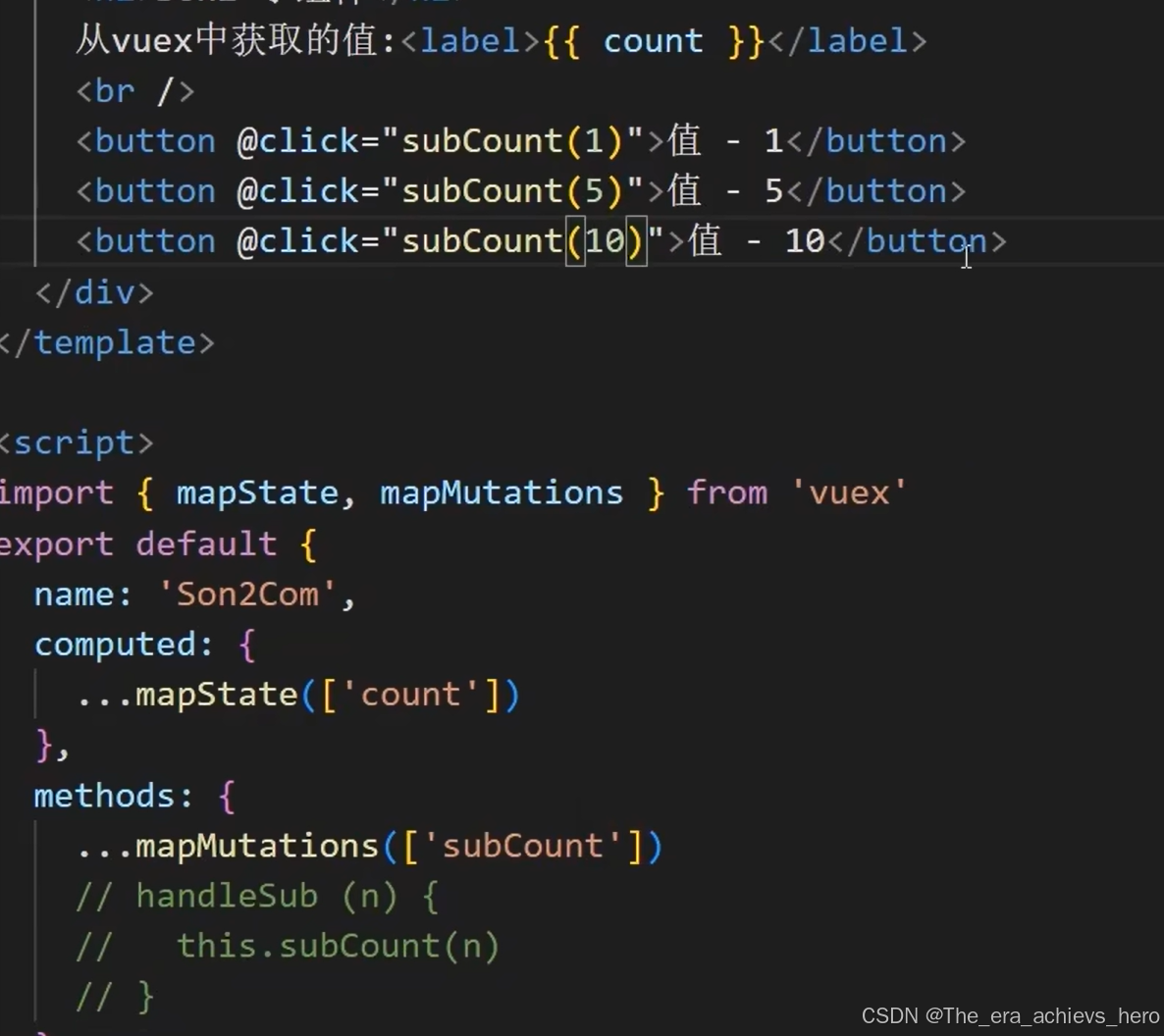
4.辅助函数mapMutations
mapMutations和mapState很像,它是位于mutations中的方法提取了出来,映射到组件methods中
5.actions
处理异步操作
而mutations必须是同步的(便于监测数据变化,记录调试 )
- 提供actions方法
actions: {
setAsyncCount (context, num) {
//一秒后,给一个数,去修改num
setTimeout(() => {
context.commit('changeCount', num)
}, 1000)
}
}
- 页面中dispatch调用
this.$store.dispatch('setAsyncCount', 200)
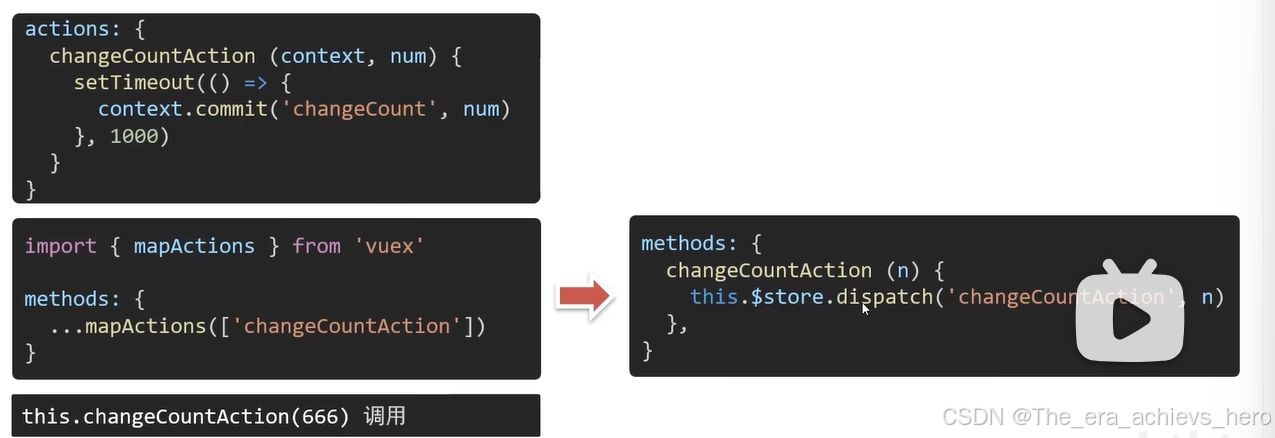
6.辅助函数-mapActions
mapActions是把位于actions中的方法提取出来,映射到组件methods中
7.getters
说明:我们需要从state中派生出一些状态,这些状态是依赖state的,此时会用到getters(类似于计算属性)
- 定义getters
getters: {
//注意:
//(1)getters函数的第一个参数是state
//(2)getters函数必须要有返回值
filterList(state) {
return state.list.filter(item => item > 5 )
}
}
- 访问getters
通过store访问getters
{{ $store.getters.filterList }}
通过辅助函数mapGetters映射
computed: {
...mapGetters(['filterList'])
}
{{ filterList }}
8.模块module(进阶语法)
所有数据,更新,操作都在一起,项目越大,越难维护,所以要分模块
模块拆分:
user模块:store/modules/user.js
使用模块中的数据:
(1)直接通过模块名访问$store.state.模块名.xxx
(2)通过mapState映射
默认根级别的映射 mapState([’ xxx ‘])
子模块的映射 mapState(‘模块名’,[’ xxx ']) - 需要开启命名空间
export default {
namespaced: true,
state,
mutations,
actions,
getters
}
使用模块中getters的数据:
(1)直接通过模块名访问$store.getters[‘模块名/xxx’]
(2)通过mapGetters映射
默认根级别的映射 mapGetters([’ xxx ‘])
子模块的映射 mapGetters(‘模块名’,[’ xxx ']) - 需要开启命名空间
export default {
namespaced: true,
state,
mutations,
actions,
getters
}
使用模块中mutations的数据:
注意:默认模块中的mutations和actions会被挂载到全局,需要开启命名空间,才会挂载到子模块。
(1)直接通过store调用 $store.commit(‘模块名/xxx’, 额外参数)
(2)通过mapMutations映射
默认根级别的映射 mapMutations([’ xxx ‘])
子模块的映射 mapMutations(‘模块名’,[’ xxx ']) - 需要开启命名空间
export default {
namespaced: true,
state,
mutations,
actions,
getters
}
使用模块中action的数据:
注意:默认模块中的mutations和actions会被挂载到全局,需要开启命名空间,才会挂载到子模块。
(1)直接通过store调用 $store.dispatch(‘模块名/xxx’, 额外参数)
(2)通过mapActions映射
默认根级别的映射 mapActions([’ xxx ‘])
子模块的映射 mapActions(‘模块名’,[’ xxx ']) - 需要开启命名空间
export default {
namespaced: true,
state,
mutations,
actions,
getters
}
7.综合案例-购物车
下载json-serve
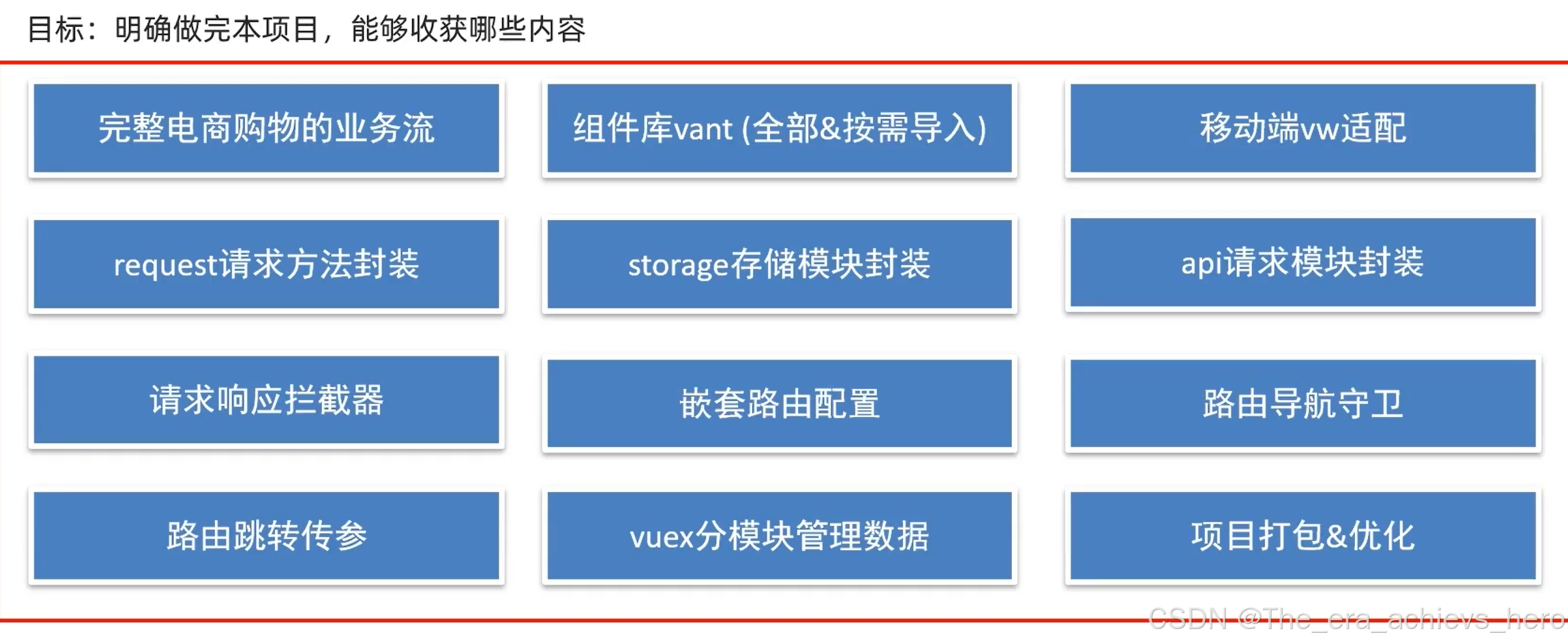
8.智慧商城项目
api接口模块:发送ajax请求的接口模块
utils工具模块: 自己封装的一些工具方法模块
1.vant组件库
组件库:第三方封装好了很多很多的组件,整合到一起就是一个组件库
https://vant-contrib.gitee.io/vant/v2/#/zh-CN/
移动端:按需导入
<template>
<div id="app">
<!--测试代码-->
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-switch v-model="checked" />
<van-rate v-model="score" ></van-rate>
<router-view/>
</div>
</template>
<script>
export default {
data () {
return {
checked: true,
score: 5
}
}
}
</script>
<style lang="less">
</style>
2.项目中的vw适配
基于postcss插件,实现项目vw适配