通过react-create-app 创建项目时,是咩有配置文件config, 因为隐藏在脚手架的项目中
第一步: react中我们 通过webpack 配置 alias, 所以首先要拿到config:
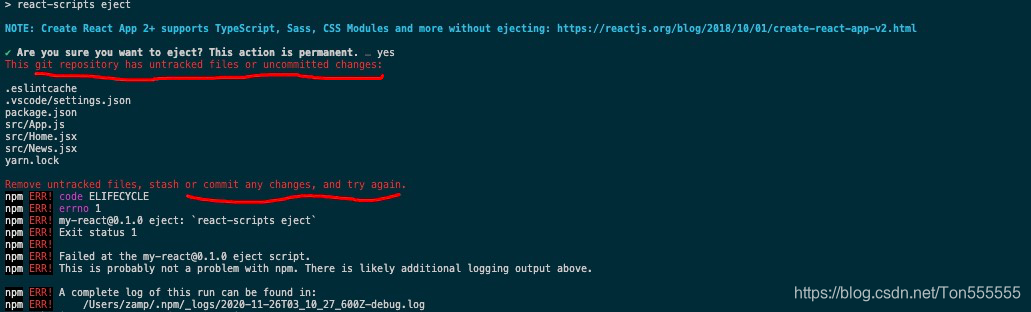
通过命令: npm run eject 将scripts 和config文件夹释放出来
该命令不可撤回, 并且需要代码全部暂存commit ,否则会报错–下图
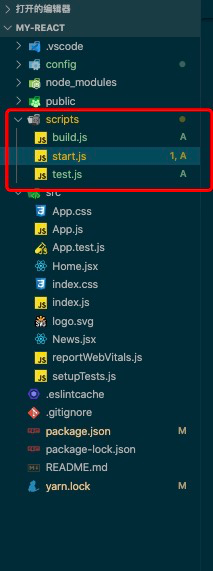
将 修改代码commit后 就可以正常 npm run eject 释放 eject–下图
将scripts 和config文件夹释放出来
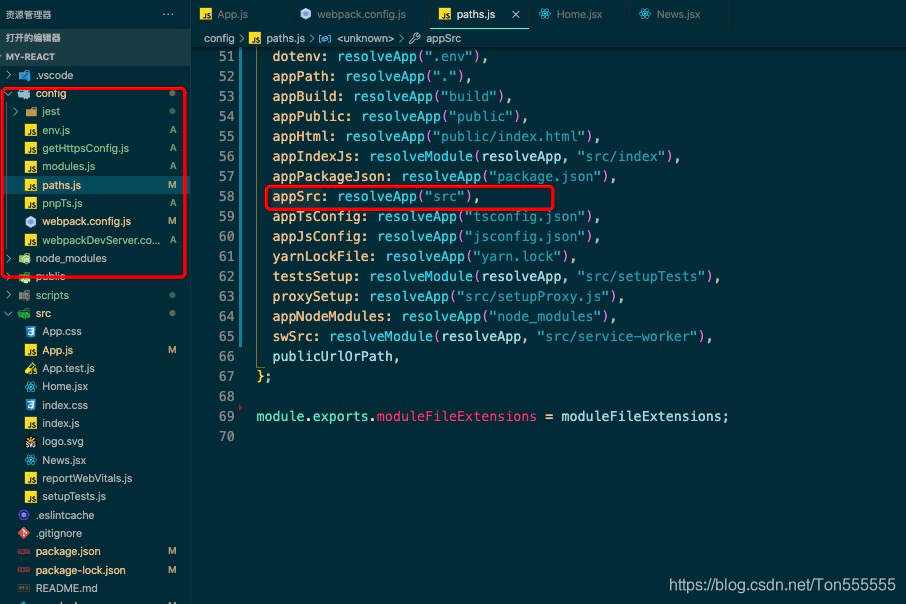
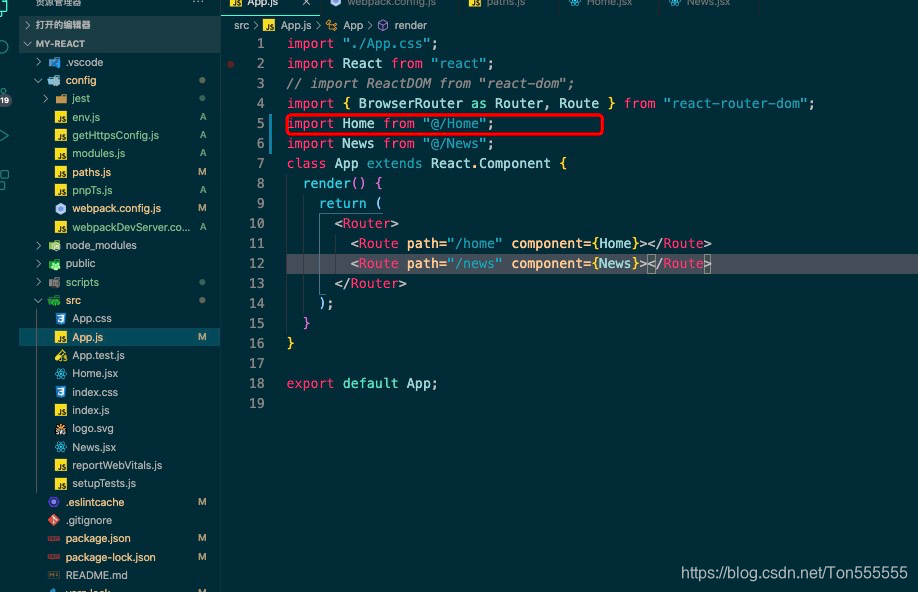
第二步: 打开config文件夹中的paths.js ,找到appSrc 配置进webpack.config.js
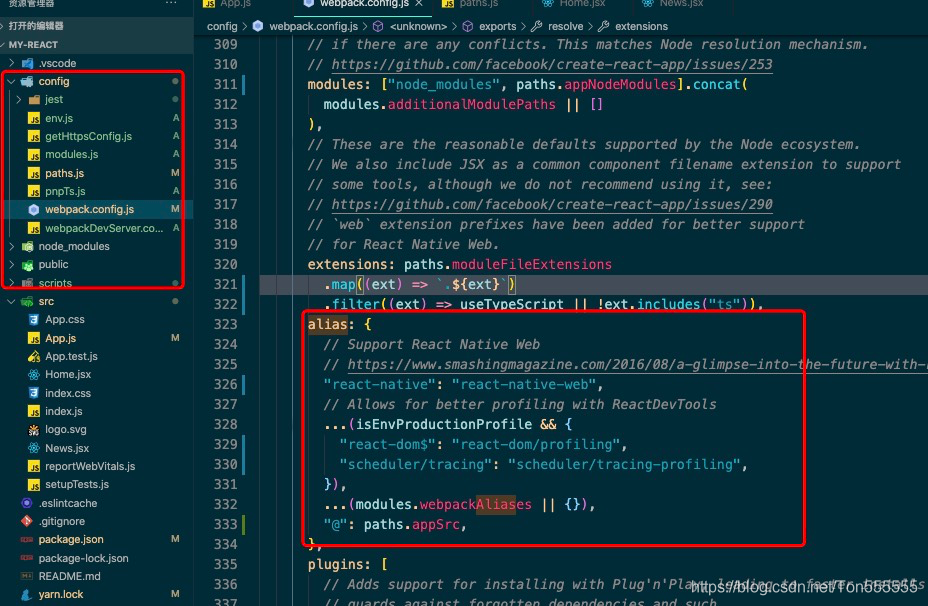
第三步: 打开config中的webpack.config.js 配置alias
第四步:报错问题—》
vue项目npm run dev 报错error in ./src/main.js Module build failed: Error: Cannot find module ‘babel-plugin-syntax-jsx’
解决问题:
npm install **
第五步 : 效果, 配置路径@:
第六步: 查看页面正常显示