在Web开发中,请求重定向是一个常见的机制,它允许服务器在处理客户端请求时,将请求转发到另一个不同的URL地址。这种机制在多种场景下都非常有用,比如权限验证、页面迁移等。本文将通过图文结合的方式,深入探讨Webkit中的请求重定向机制。
请求重定向的原理
请求重定向发生在客户端和服务器的交互过程中。当客户端发送请求到服务器,服务器可以决定是否将这个请求重新定向到另一个URL。这通常通过HTTP状态码来实现,其中最常见的是301 Moved Permanently和302 Found。
HTTP状态码
- 301:表示资源已经永久移动到新的URL。
- 302:表示资源临时移动到新的URL。
浏览器行为
当浏览器接收到301或302状态码时,它会尝试从Location响应头中获取新的URL,并自动向该URL发起新的请求。
Webkit中的请求重定向
Webkit作为许多流行浏览器的渲染引擎,如Safari,它对请求重定向的处理遵循HTTP协议标准。
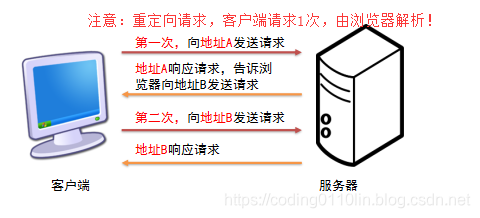
图解重定向过程
- 客户端发送请求:用户在浏览器中输入URL或点击链接,浏览器向服务器发送请求。
- 服务器响应重定向:服务器处理请求后,返回一个包含新URL的重定向响应。
- 浏览器接收并重新请求:浏览器接收到重定向响应后,自动向新的URL发送请求。
开发中的实践
在实际的Web开发中,开发者可能会使用不同的方法来实现重定向。
Servlet中的重定向
在Java的Servlet中,可以使用response.sendRedirect()方法来实现重定向。
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 重定向到新的URL
response.sendRedirect("http://www.newurl.com");
}
HTML中的重定向
HTML页面也可以通过<meta>标签实现重定向。
<head>
<meta http-equiv="refresh" content="5;url=http://www.newurl.com" />
</head>
JavaScript中的重定向
JavaScript可以通过修改window.location属性来实现重定向。
window.location = "http://www.newurl.com";
重定向的最佳实践
虽然重定向是一个有用的工具,但也应该谨慎使用,以避免一些常见的问题,如重定向循环。
- 避免重定向循环:确保重定向的目标URL不是当前URL,以防止无限循环。
- 使用合适的HTTP状态码:根据资源是永久移动还是临时移动,选择
301或302。 - 考虑SEO影响:永久重定向(301)可以帮助搜索引擎更新其索引,而临时重定向(302)可能会对SEO产生负面影响。
结论
请求重定向是Web开发中一个重要的概念,它允许服务器控制客户端的请求流程。通过理解其工作原理和正确使用,开发者可以提高Web应用的用户体验和搜索引擎优化。