代码部分
<title>QQ注册</title>
</head>
<style>
.text-style1 {
color: black;
font-size: 28px;
}
.text-style2 {
color: rgb(37, 37, 37);
font-size: 17px;
}
.text-style3{
color: rgba(189, 185, 185, 0.904);
font-size: 9px;
}
.text-style4 {
color: rgba(189, 185, 185, 0.904);;
font-size: 10px;
}
.blue-text {
color: hwb(210 46% 4%);
font-size: 17px;
}
input {
width: 240px;
padding: 9px ;
border: 1px solid #ddd;
border-radius: 2px;
margin-bottom: 6px;
}
select {
padding: 8px ;
border: 1px solid #ddd;
border-radius: 2px;
margin-bottom: 6px;
}
button {
background-color: #5893f9;
color: white;
border: none;
height: 40px;
padding: 9px 108px;
cursor: pointer;
border-radius: 2px;
}
.box {
color: rgba(189, 185, 185, 0.904);
font-size: 10px;
}
</style>
<body>
<table width="1100" border="0" cellspacing="0" cellpadding="0" >
<tr >
<td colspan="2" ><img style="width: 210px;" src="./images/QQ注册.png" alt="QQ"></td>
<td >
<div class="register-container">
<p class="text-style4" > <img src="./images/QQ.png" alt="QQ" width="35px"> 简体中文 意见反馈</p>
<p class="text-style1">欢迎注册QQ<br>
<span class="text-style2">每一天,乐在沟通。</span>
<span class="blue-text"><a href="http:\\www.qq.com" target="_blank">免费靓号</a></span>
</p>
<form id="qq-form" action="#" method="post">
<p>
<input type="text" id="username" name="username" placeholder="昵称" required>
</p>
<p>
<input type="password" id="password" name="password" placeholder="密码" required>
</p>
<p>
<select name="phone" id="phone" >
<option value="+86">+86</option>
<option value="+886">+886</option>
<option value="+852">+852</option>
<option value="+853">+853</option>
</select>
<input step="width=200px" type="text" id="number" name="number" placeholder="手机号码" required><br>
<span class="text-style3">可通过手机号找回密码</span><br>
</p>
<p><button type="submit">立即注册</button></p>
<span class="box">
<input type="checkbox" name="box" value="box" style="width: 8px;">我已阅读并同意相关服务条款和隐私政策
</span>
</form>
</div>
</td>
</tr>
</table>
</body>
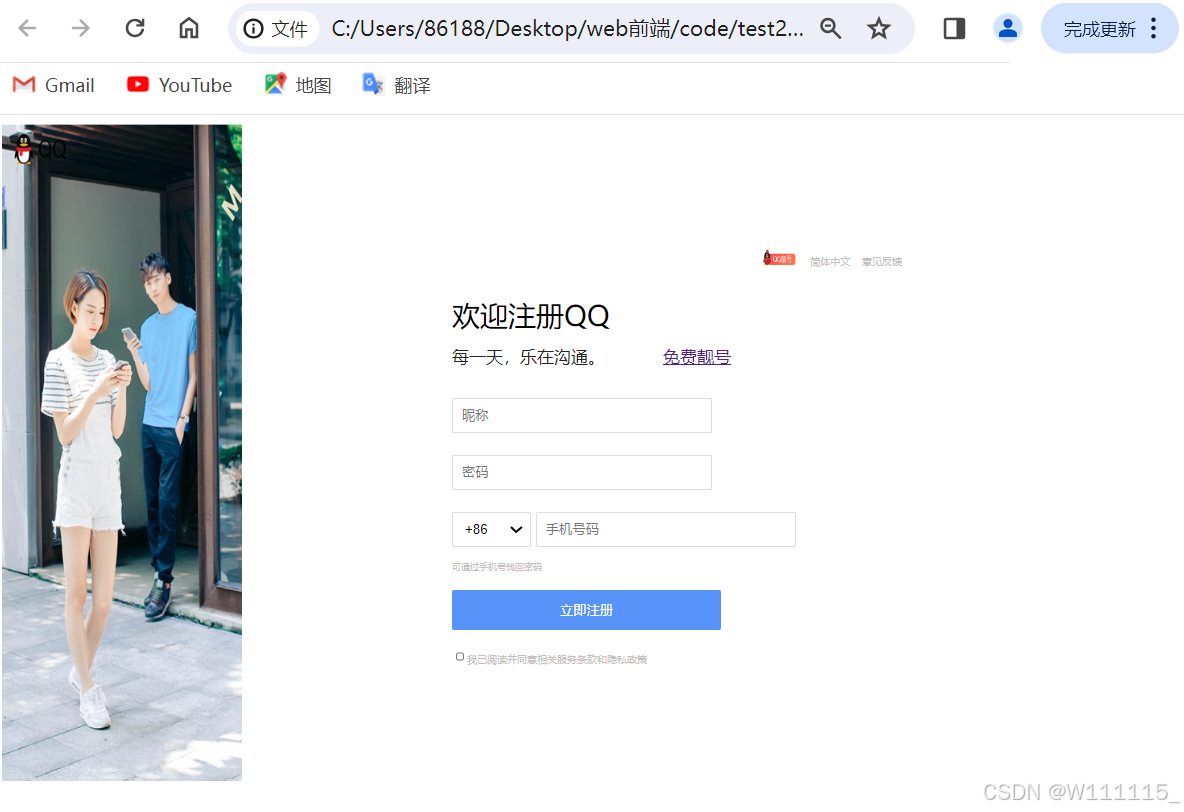
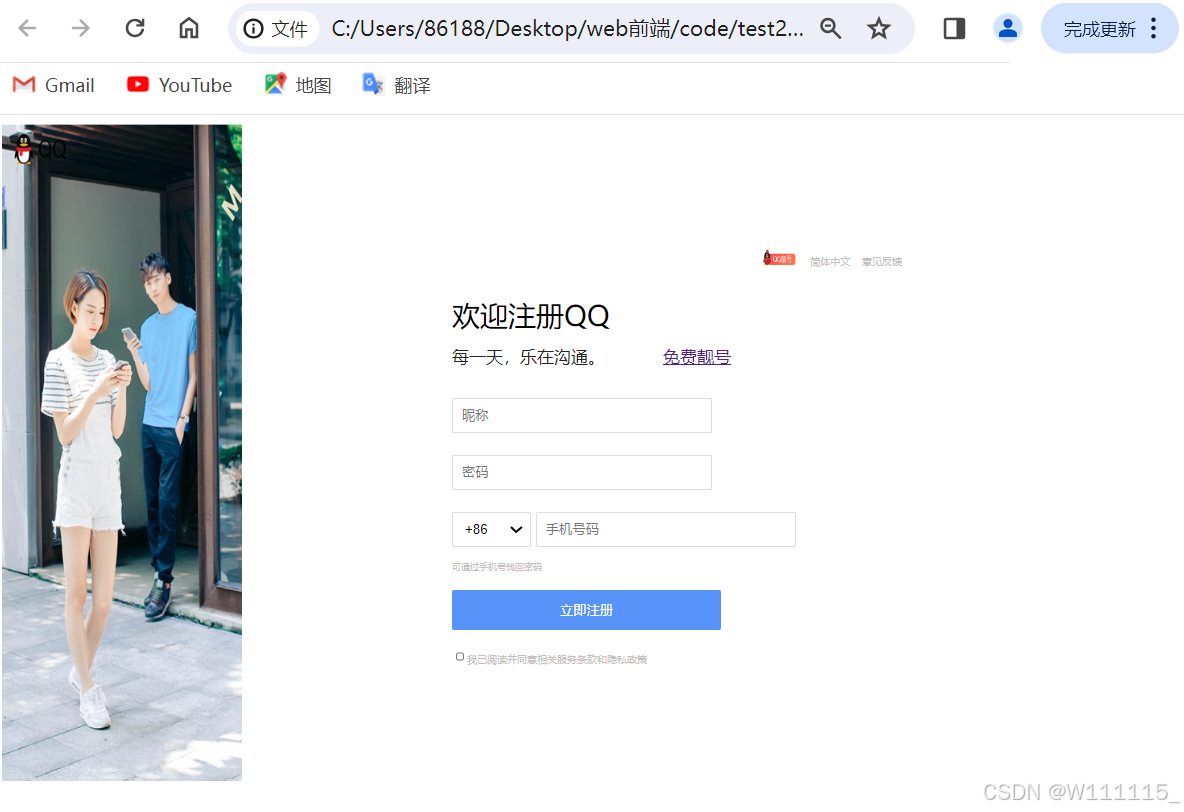
页面实现---运行结果