提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
近期学了个springboot+vue项目的宿舍管理系统,特此记录用以准备接下来的面试。
一、所用软件
前端:WebStorm 2022.3.1
后端:IntelliJ IDEA 2022.3.1
数据库:mysql8.0.31+Navicat
二、所用技术栈
前端:VUE+Element-ui+Axios+Vue-Router
后端:Springboot+Mybatis
三、所实现功能
1.登录
为了防止密码被盗所以采用来MD5加密,并实现了记住密码功能,对所登用户做出判断,该用户可以执行哪些操作,超级管理员、系统管理员和宿管这三类用户具有不同的操作权限。
2.首页
显示欢迎登录者和该登录这所管理的宿舍楼和宿舍总数。
3.学生宿舍管理
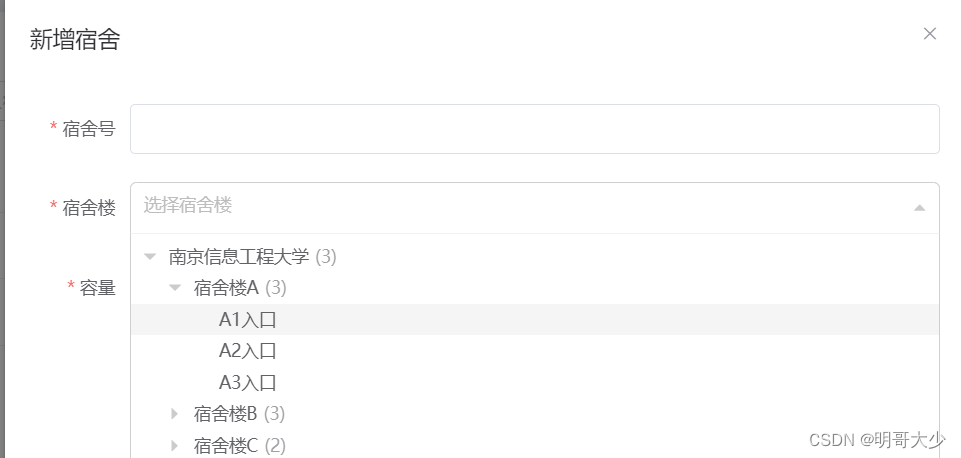
1.宿舍管理
登录者可以根据所选条件进行查询,重置条件和新增。点击新增按钮会弹出对话框,根据所选的宿舍楼进行添加宿舍。下面一些功能模块都类似。
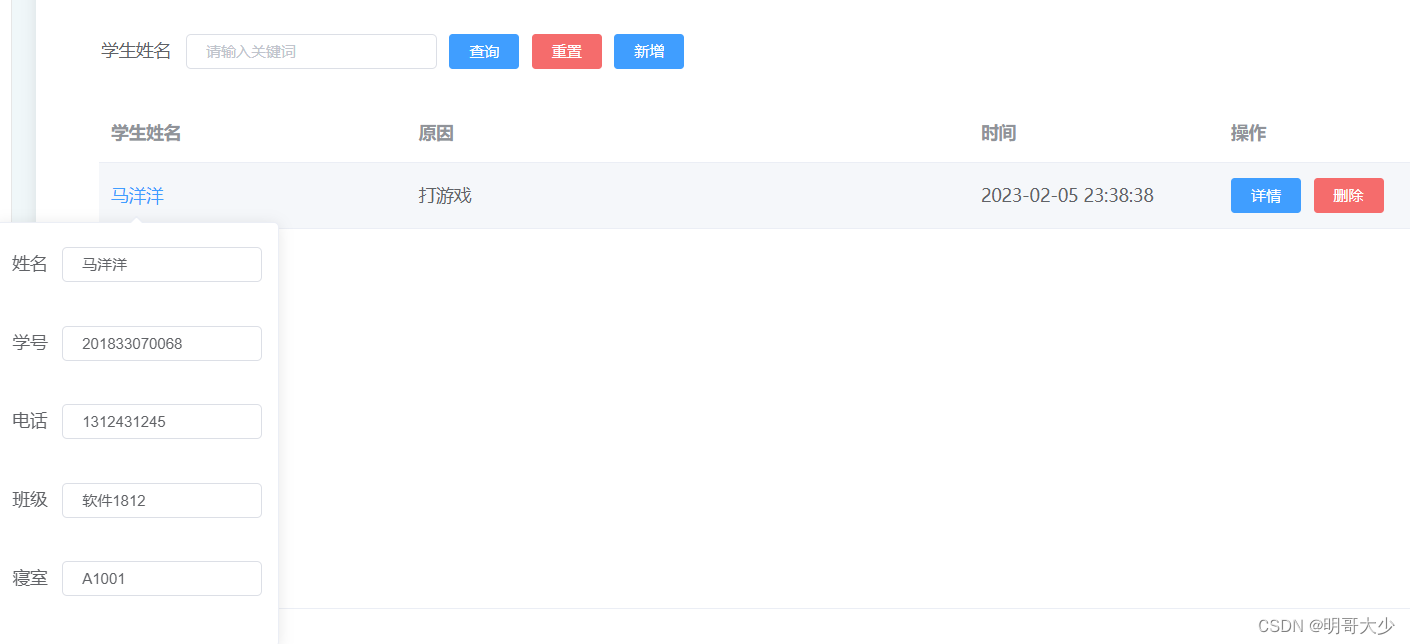
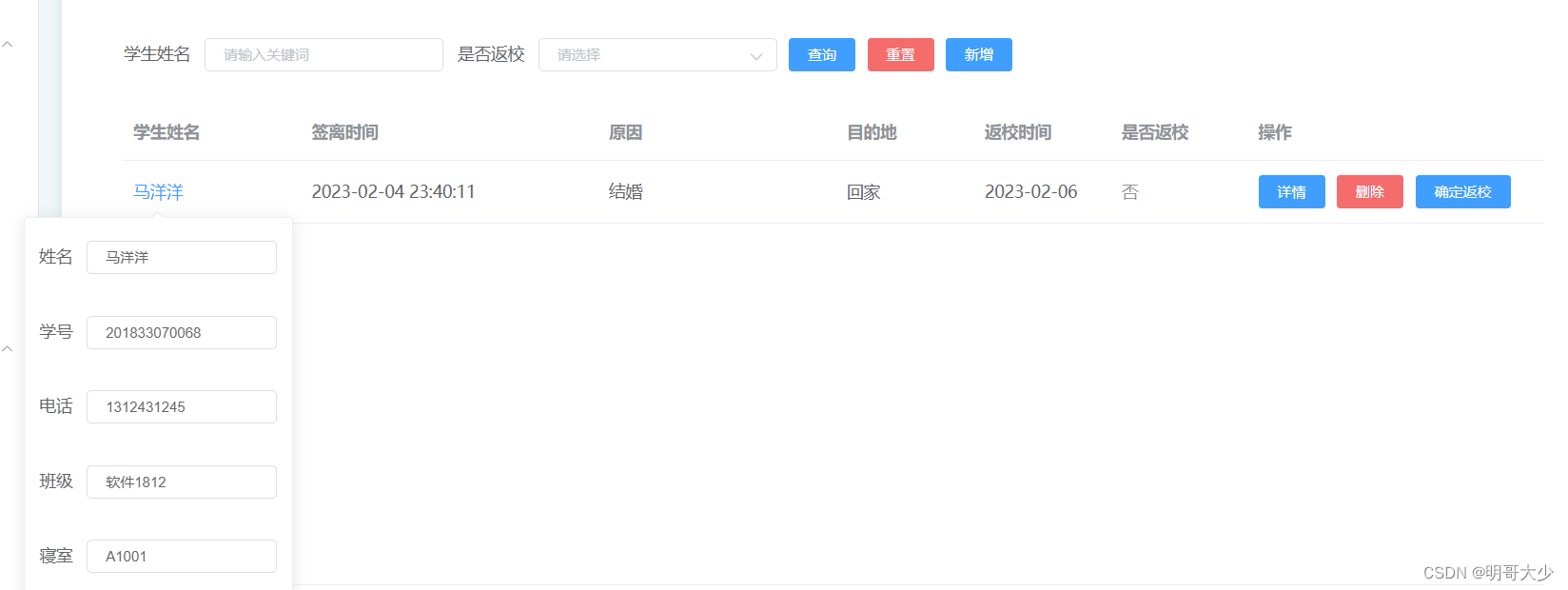
2.学生管理
3.班级管理
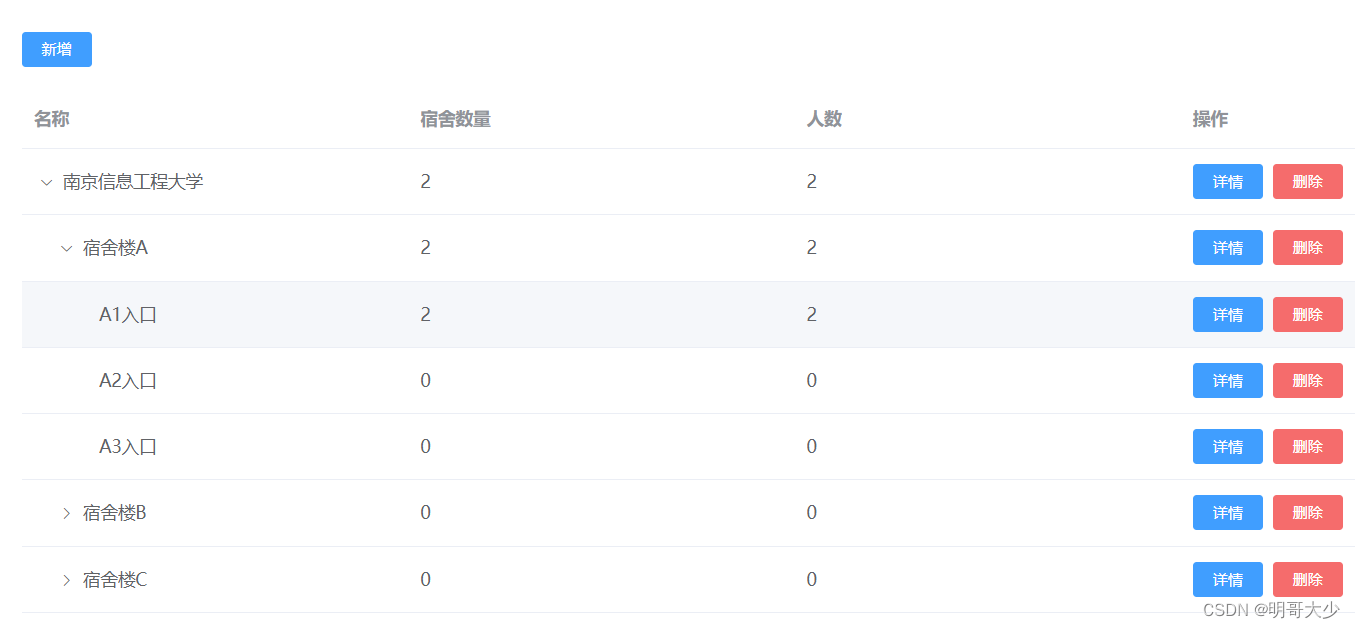
4.宿舍楼管理
5.记录
1.维修记录
2.晚归记录
3.请假记录
4.系统管理
1.用户管理
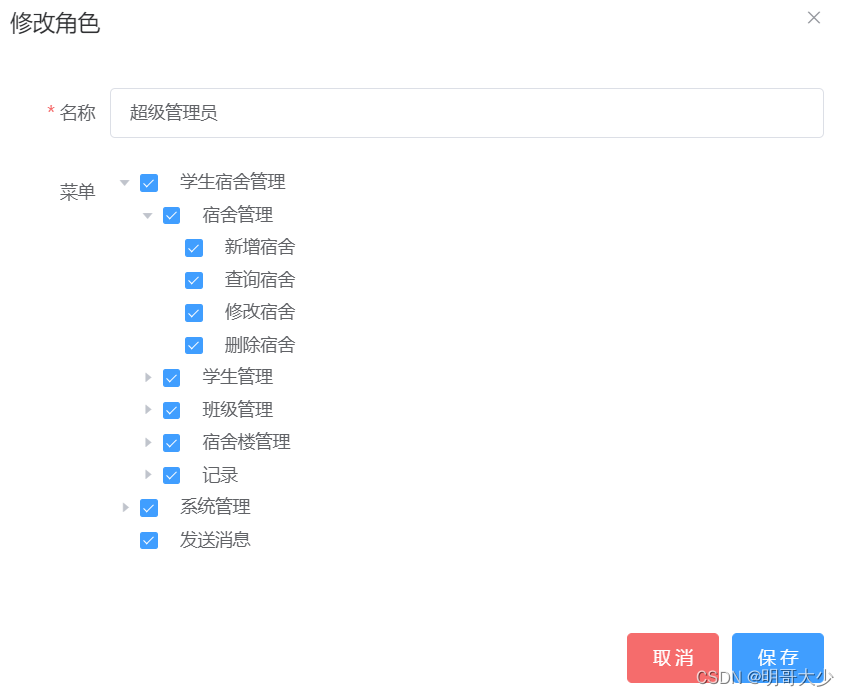
2.角色管理
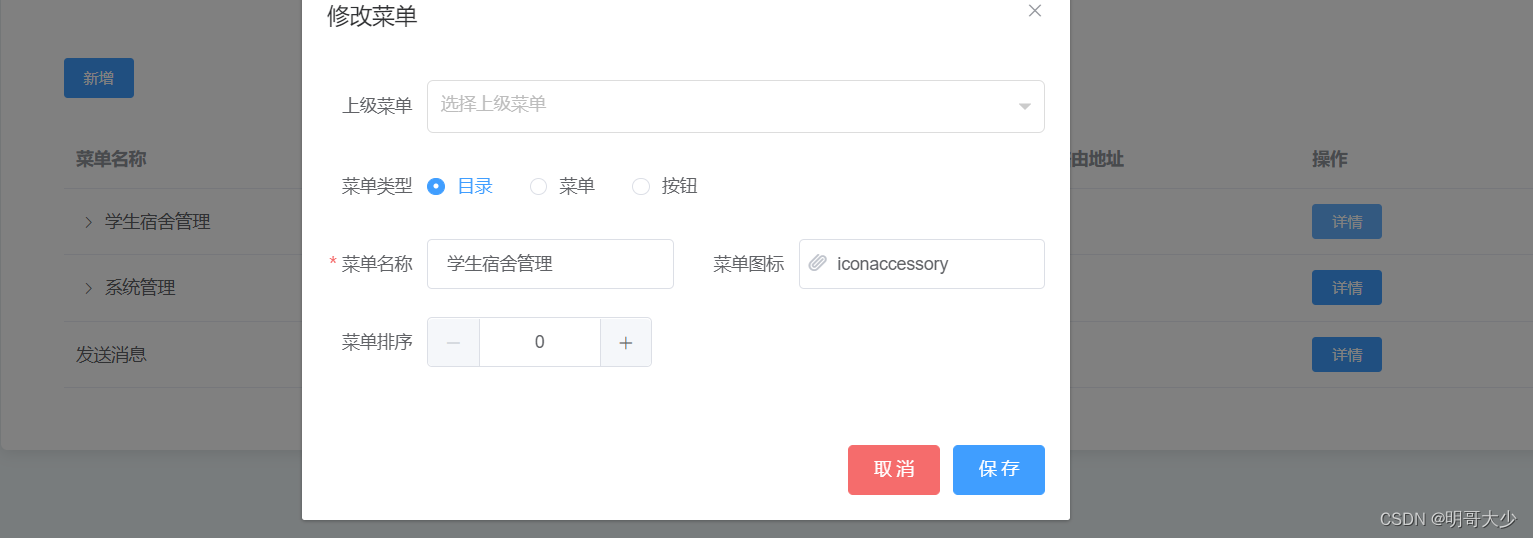
3.菜单管理
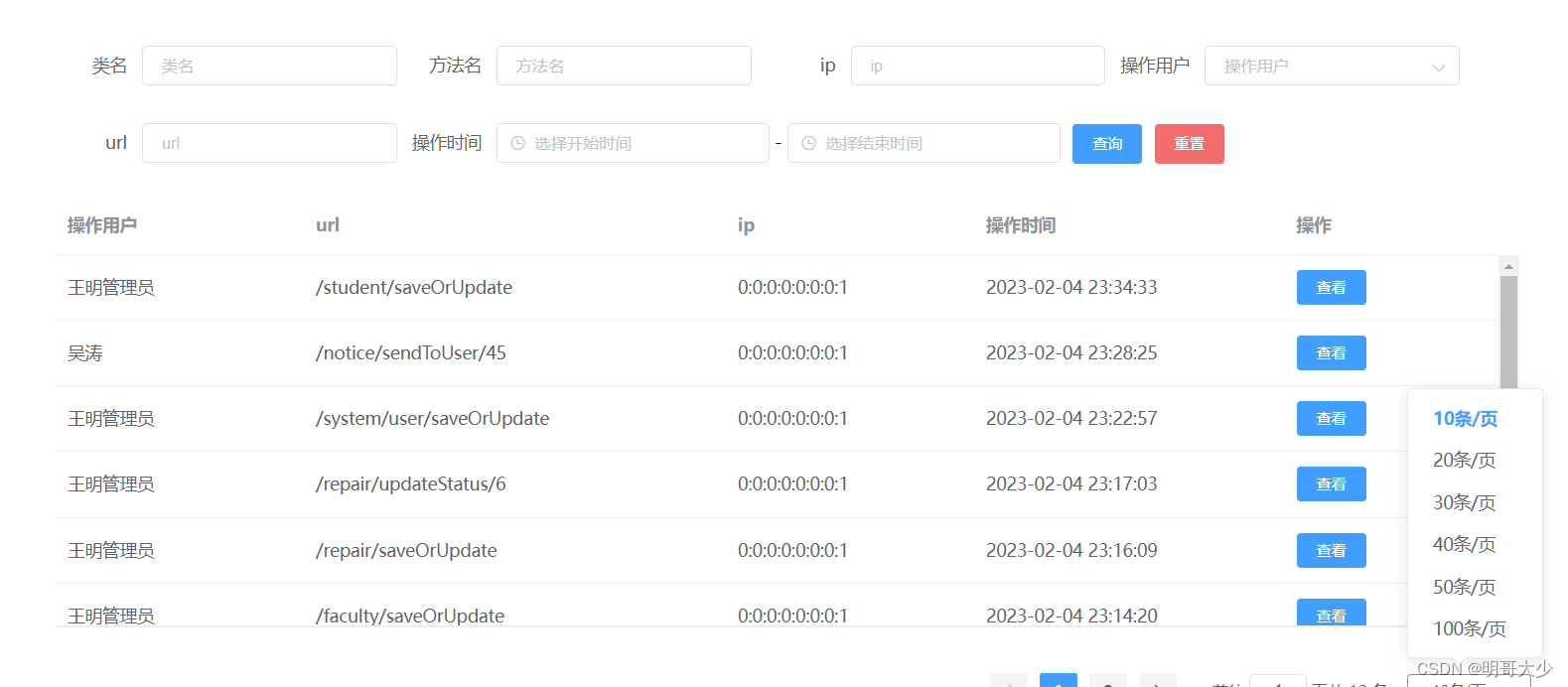
4.日志管理
5.用户关于自身的操作
1.查看信息
2.修改头像与密码、用户名称、电话和邮箱
3.注销
四、功能编写
以学生管理为例
首先去element-ui官网找一些合适的组件复制到WebStorm里进行修改,比如添加v-model等等。其次在script标签里利用data()定义一些属性,利用method定义方法。如
data() {
return {
listQuery:{
page: 1,
rows: 10,
entity: {}
}
}
methods:{
async getStudent(id) {
const {data} = await queryStudent(id)
this.student = data
}
}
用import语句导入queryStudent
import {query as queryStudent} from "@/api/student";
在api目录下新建名为student的js文件,在js里面定义query方法
export function query(id) {
return request({
url: '/student/query?id=' + id,
method: 'get'
})
}
到IDEA找到controller包下面的StudentController类,编写与数据库交互等语句。
@RestController
@RequestMapping("/student")
public class StudentController {
@GetMapping("/query")
@RequirePermission(permissions = {"student:query"})
public Result<Student> query(@RequestParam("id") Long id) {
Student student = studentService.query(id).orElseThrow(() -> new HttpException(HttpCode.FAILED, "该数据不存在"));
return Result.<Student>ok().add(student);
}
}
@RestController的作用:相当于@Controller+@ResponseBody
@Controller:用@Controller标识的类,代表该类是控制器类(控制层/表现层)。这里控制层里面的每个方法,都可以去调用@Service标识的类(业务逻辑层)。
@ResponseBody:将java对象转为json格式的数据。
五、后期改进
1.登录
问题:目前登录过期它会提示用户登录过期,登录没过期直接在浏览器URL地址当中输入首页地址,它会直接跳转到首页,这样不太安全。
改进:用springsecurity,r如果登录没过期直接在浏览器URL地址当中输入首页地址,它会、进行拦截,直接跳转到登录页面。
2.不同用户操作权限
问题:操作地址在数据库里写死了。
改进:用动态路由。