目录
1.背景
常用背景属性:
| background-color | 设置元素的背景颜色。 |
|---|---|
| background-image | 设置元素的背景图像,默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。 |
| background-repeat | 设置是否及如何重复背景图像。 |
background-repeat注意:
2.文本
文本常用属性:
| color | 文本颜色 |
|---|---|
| text-align | 文本对齐方式:center(居中),left(左对齐),right(右对齐)。 |
| text-decoration | 文本修饰: underline(对文本添加下划线,与HTML 的u元素相同) |
| text-indent | 文本首行缩进(单位:ex) |
3.对齐方式(水平)
对齐方式常用属性:
注意:
值justify可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后调整单词和字母间的间隔,使各行的长度恰好相等。对最后一行不生效。
4.display属性
display属性规定元素应该生成的框的类型。这个属性用于定义建立布局时元素生成的显示框类型。
display常用属性:
5.浮动
float的属性值:none、left、right。
注意:
只有横向浮动,并没有纵向浮动。
会将元素的display属性变更为block。
浮动元素的后一个元素会围绕着浮动元素(典型运用是文字围绕图片)。
浮动元素的前一个元素不会受到任何影响(如果你想让两个块状元素并排显示,必须让两个块状元素都应用float)。
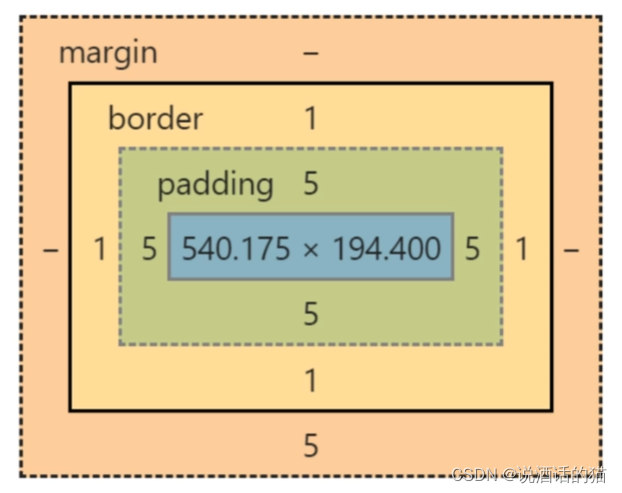
6.盒子模型
border(边框),padding(内边距),margin(外边距)三个属性构成盒子模型。
(1)border(边框)
设置边框属性:
使用border同时设置边框的宽度、样式、颜色:
table, th, td{
border: 1px solid black;
}
table{
width: 100%;
height : 50px;
}使用border-width、border-style、 border-color单独设置边框的宽度、样式、颜色:
table, td{
border-width: 1px;
border-style: dotted;
border-color: green;
}| none | 无边框(默认)。 |
|---|---|
| dotted | 定义点线边框。 |
| dashed | 定义虚线边框。 |
| solid | 定义实线边框。 |
| double | 定义两个边框,两个边框的宽度和border-width的值相同。 |
| groove | 定义3D沟槽边框,效果取决于边框的颜色值。 |
| ridge | 定义3D脊边框,效果取决于边框的颜色值。 |
| inset | 定义一个3D的嵌入边框,效果取决于边框的颜色值。 |
| outset | 定义一个3D突出边框,效果取决于边框的颜色值。 |
border-collapse:
设置是否将表格边框折叠为单一边框。
属性值:
separate:默认,单元格边框独立。
collapse:单元格边框合并。
(2)padding(内边距)
设置元素所有内边距的宽度,或者设置各边上内边距的宽度。
如果在表的内容中控制文本到边框的内边距,使用td和th元素的填充属性:
td{
padding: 15px;
}单独设置各边的内边距::padding_top、padding-left、padding- bottom、padding-right。
td .test1{
padding: 1.5cm;
}
td .test2{
padding: 0.5cm 2.5cm;
}设置1个值:上右下左都一致。
设置2个值:上下一致,左右一致。
设置3个值:上右下,左和右一致。
注意:
默认按照上右下左的顺序设定。
通过padding属性设置元素内边距时,会使元素变形。若不想影响格式效果,可以用margin属性设置元素外边距。
(3)margin(外边距)
设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
p.margin{
margin: 2px 4px 3px 4px;
}单独设置各边的外边距:margin-top、margin-left、margin-bottom、margin-ight。
注意:
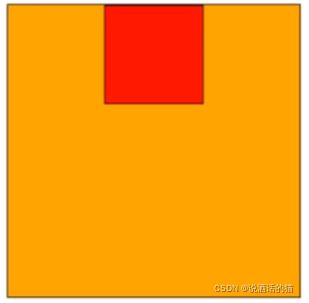
auto:自动,可以理解为居中的意思,浏览器自动计算外边距。
margin:auto auto;:第一个auto表示上下外边距自动计算,第二个auto表示左右外边距自动计算。
但是上下外边距在自动计算时不会生效,而左右外边距会生效,表现为居中状态,原因是外边距重合,效果如下:
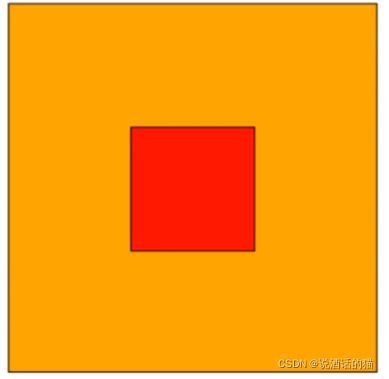
若要设置为上下左右居中状态,则要计算好自行设置上下的外边距(定位),此时margin-top不生效,效果如下: