nodejs存储图片
// 静态托管和数据库创建
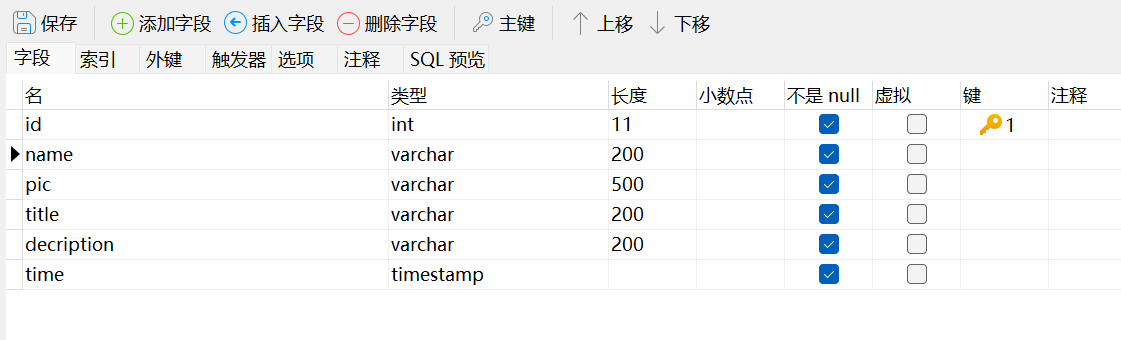
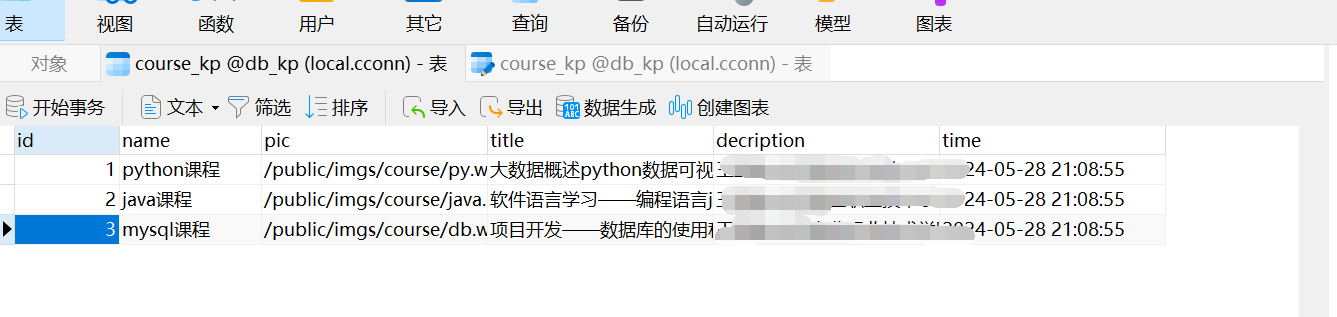
创建数据库
新建Public进行静态托管
新建个img的文件夹
在index.js里
// 托管静态
app.use('/public', express.static('./Public'))//托管静态资源/**
* 1.引入一个express框架
* 2.在加载所有服务模块前,要先连接数据库
* 安装body-parser中间件解析JSON数据
*/
const express = require('express');
const app = express();
const DataBase = require('./Dao/index');
const bodyParser = require('body-parser');
app.use(bodyParser.json());
DataBase.connect();//连接数据库
/**
* 3.中间件,使用Service的接口 发送网络请求
*/
/**配置公共请求响应头 */
app.all('*', (req, res, next) => {
// console.log('请求进来了');
res.header("Access-Control-Allow-Origin", "*");//允许跨域域名
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');//允许跨域的header类型
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");//允许跨域的请求方式
next();
})
app.use('/public', express.static('./Public'))//托管静态资源
app.use('/api/Code', require('./Service/Code'))
app.use('/api/Class', require('./Service/class_form'))
app.use('/api/Login', require('./Service/login'))
app.use('/api/User', require('./Service/user'))
app.use('/api/hot', require('./Service/hotData'))
app.use('/api/home', require('./Service/home'))
app.use('/api/text', require('./Service/textData'))
app.use('/api/course', require('./Service/courseAPI'))
/**
* 4.规定服务的端口号
*/
app.listen(3000, () => {
console.log('server is running at http://localhost:3000');
})把图片存到我
Public里的imgs/course/里
访问一下可以获取到图片(这样图片就做了静态托管)
插入数据库数据
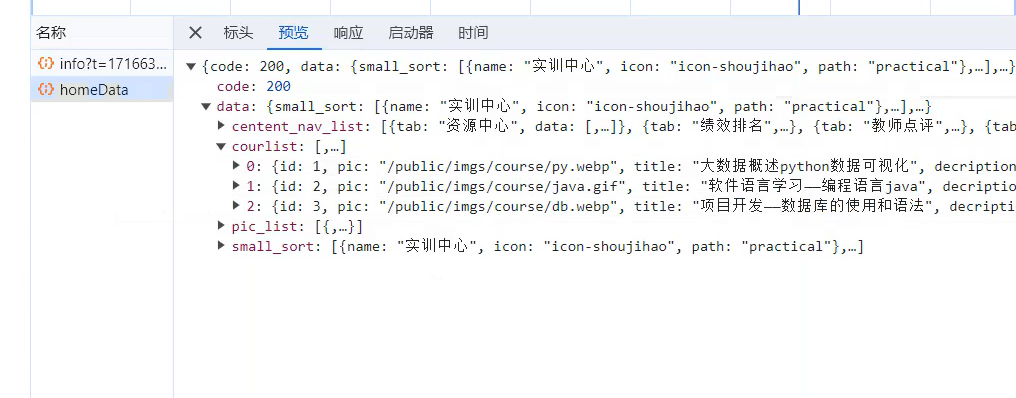
写接口连接数据库
const sql = `SELECT * FROM course_kp`const express = require('express')
const router = express.Router()
const Dao = require('../Dao/index');
router.get('/homeData', (req, res) => {
const sql = `SELECT * FROM course_kp`
Dao.db.query(sql, (err, result) => {
if (err) {
res.send({
code: 500,
msg: '服务器错误'
})
}
// console.log(result, 'course')
res.send({
code: 200,
data: {
small_sort: [
{
name: "实训中心",
icon: "icon-shoujihao",
path: 'practical',
},
{
name: "在线评测",
icon: "icon-pingce-copy",
path: 'text',
},
{
name: "在线考试",
icon: "icon-kaoshi",
path: 'exam',
},
{
name: "课程中心",
icon: "icon-kecheng1",
path: 'course',
},
],
centent_nav_list: [
{
tab: "资源中心",
data: [
{
pic: "https://www.gulixueyuan.com/files/course/2021/09-28/091707333afc734597.png",
title: "云原生实战",
people: "人数:2888",
price: "20",
label: ["课程新颖", "很棒"],
path: 'specific_1',
},
{
pic: "https://sem.g3img.com/site/50028574/image/c2_20190820143554_78564.jpg",
title: "大数据课程",
people: "人数:2888",
price: "20",
label: ["老师好", "课程很新"],
},
{
pic: "https://7n.w3cschool.cn/attachments/image/201910/big_67708_1378947.jpg?t=1571292388",
title: "微信小程序微课",
people: "人数:2888",
price: "20",
label: ["课程新", "很棒很棒"],
},
{
pic: "https://img0.baidu.com/it/u=1884887629,675990136&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500",
title: "鸿蒙App实战",
people: "人数:2888",
price: "20",
label: ["老师好", "课程很新"],
},
],
},
{
tab: "绩效排名",
data: [
{
pic: "https://7n.w3cschool.cn/attachments/image/201910/big_67708_1378947.jpg?t=1571292388",
title: "微信小程序微课",
people: "人数:2888",
price: "20",
label: ["课程新", "很棒很棒"],
},
],
},
{
tab: "教师点评",
data: [
{
pic: "https://7n.w3cschool.cn/attachments/image/201910/big_67708_1378947.jpg?t=1571292388",
title: "微信小程序微课",
people: "人数:2888",
price: "20",
label: ["课程新", "很棒很棒"],
},
{
pic: "https://img0.baidu.com/it/u=1884887629,675990136&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500",
title: "鸿蒙App实战",
people: "人数:2888",
price: "20",
label: ["老师好", "课程很新"],
},
],
},
{
tab: "实时新闻",
data: [
{
pic: "https://7n.w3cschool.cn/attachments/image/201910/big_67708_1378947.jpg?t=1571292388",
title: "微信小程序微课",
people: "人数:2888",
price: "20",
label: ["课程新", "很棒很棒"],
},
{
pic: "https://img0.baidu.com/it/u=1884887629,675990136&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500",
title: "鸿蒙App实战",
people: "2888",
price: "20",
label: ["老师好", "课程很新"],
},
{
pic: "https://www.gulixueyuan.com/files/course/2021/09-28/091707333afc734597.png",
title: "云原生实战",
people: "2888",
price: "20",
label: ["课程新颖", "很棒"],
},
],
},
],
pic_list: [
{
pic: "https://ts1.cn.mm.bing.net/th/id/R-C.7cdcec9d832b10299997262226439d30?rik=4NYwnD4xkiVxLw&riu=http%3a%2f%2fwww.tolc.com.cn%2ffiles%2fattach%2fimages%2fcontent%2f20210225%2f16142645984866.jpg&ehk=25LMvyqTd1YKGRBSVpbxn%2fU1ZlanTZLnmHhdjqoX5OI%3d&risl=&pid=ImgRaw&r=0",
},
],
course_list: result
},
})
})
})
module.exports = router在项目中渲染
time格式转化封装
export const convertUnixTimestampToDateString = {
formateDateYYMMDDHHMMSS: (timestamp, offsetHours = 8) => {
// 创建一个Date对象,此时是UTC时间
const date = new Date(timestamp);
// 获取UTC时间的年、月、日、时、分、秒
const utcYear = date.getUTCFullYear();
const utcMonth = String(date.getUTCMonth() + 1).padStart(2, '0');
const utcDay = String(date.getUTCDate()).padStart(2, '0');
const utcHours = date.getUTCHours();
// 应用时区偏移
const localHours = (utcHours + offsetHours) % 24; // 转换为24小时制
const localMinutes = date.getUTCMinutes();
const localSeconds = date.getUTCSeconds();
// 如果偏移后的小时数小于0,则需要从日期中减去一天并相应调整小时数
if (localHours < 0) {
date.setUTCDate(date.getUTCDate() - 1);
localHours += 24;
}
// 拼接成字符串
const formattedDate = `${utcYear}-${utcMonth}-${utcDay} ${localHours.toString().padStart(2, '0')}:${localMinutes.toString().padStart(2, '0')}:${localSeconds.toString().padStart(2, '0')}`;
return formattedDate;
}
} js引用
//引用
import Footer from "../../components/Footer.vue";
import banner from "./components/Banner.vue";
import { reactive, toRefs, ref } from "vue";
import NavList from "./components/NavList.vue";
import axios from "axios";
import { onMounted } from "vue";
import { getApiHomeData } from "../../api/api";
import { useRouter } from "vue-router";
import { convertUnixTimestampToDateString } from "../../utils/time";
const BASEURL = "http://127.0.0.1:3000";
const router = useRouter();
// 获取数据
let data = reactive({
big_sort: [],
small_sort: [],
centent_nav_list: [],
pic_list: [],
course_list: [],
serPicker: false,
serColumns: [],
});
const active = ref(0);
const getHomeData = async () => {
// 获取封装的数据
let res = await getApiHomeData();
data.big_sort = res.data.big_sort;
data.small_sort = res.data.small_sort;
data.centent_nav_list = res.data.centent_nav_list;
data.pic_list = res.data.pic_list;
data.course_list = res.data.course_list;
data.serColumns = data.course_list.map((item) => {
return item.name;
});
};div使用
<div class="content_hao_image" @click="course_router(item,index)">
<img :src="BASEURL + item.pic" alt="" />
<div class="text_top">
{{ item.title }}
<p>{{ item.decription }}</p>
<div class="content_button">好课推存</div>
<p class="p_2">
{{
convertUnixTimestampToDateString.formateDateYYMMDDHHMMSS(
item.time
)
}}
</p>
</div>
</div>找到vant的选择器
Vant 3 - Lightweight Mobile UI Components built on Vue
<van-popup v-model:show="showPicker" position="bottom">
<van-picker
:columns="columns"
@confirm="onConfirm"
@cancel="showPicker = false"
/>
</van-popup> const BASEURL = "http://127.0.0.1:3000";
const router = useRouter();
// 获取数据
let data = reactive({
big_sort: [],
small_sort: [],
centent_nav_list: [],
pic_list: [],
course_list: [],
serPicker: false,
serColumns: [],
});
const active = ref(0);
const getHomeData = async () => {
// 获取封装的数据
let res = await getApiHomeData();
data.big_sort = res.data.big_sort;
data.small_sort = res.data.small_sort;
data.centent_nav_list = res.data.centent_nav_list;
data.pic_list = res.data.pic_list;
data.course_list = res.data.course_list;
data.serColumns = data.course_list.map((item) => {
return item.name;
});
};const onserConfirm = (current, index) => {
console.log(current, data.course_list[index]);
switch (data.course_list[index].name) {
case "python课程":
router.push("/specific_1");
break;
case "java课程":
router.push("/specific_2");
break;
case "mysql课程":
router.push("/specific_3");
break;
default:
break;
}
};如图