一、横坐标值全部显示
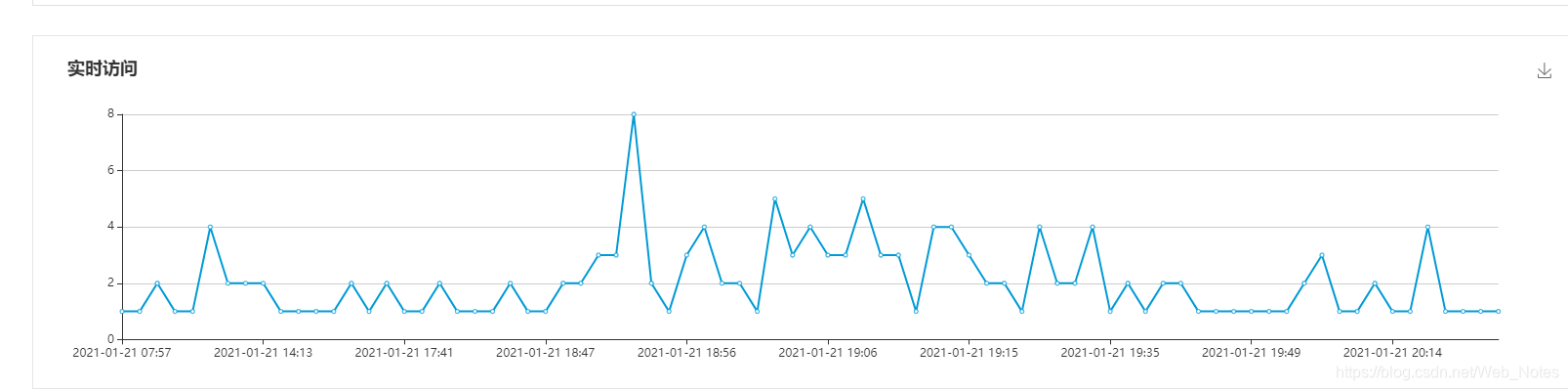
调整前:横坐标部分显示
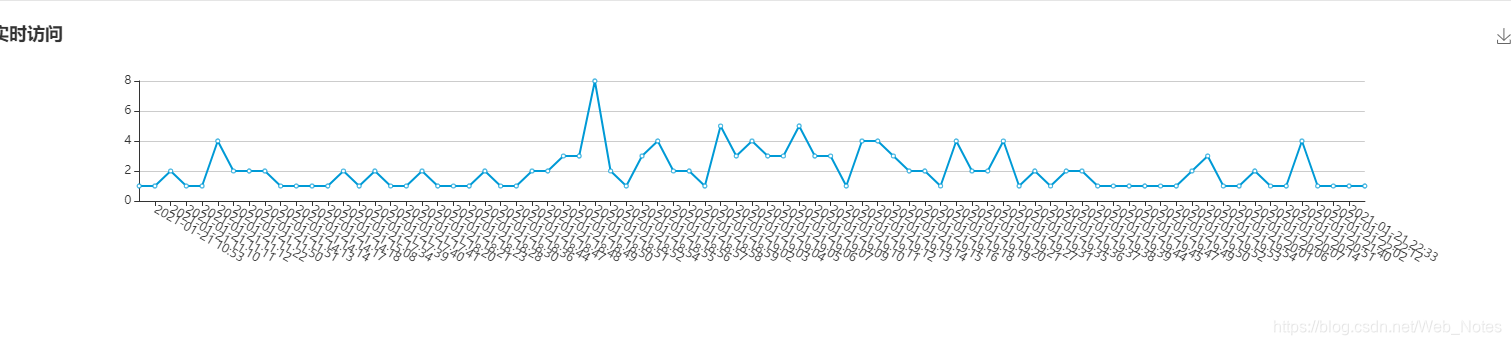
调整后:横坐标值全部显示
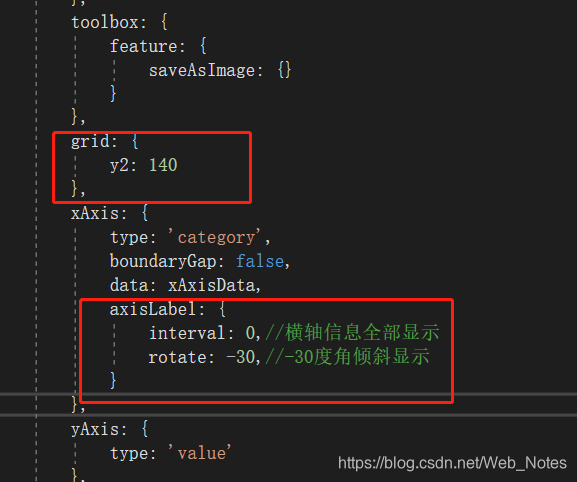
grid: {
y2: 70
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xAxisData,
axisLabel: {
interval: 0,//横轴信息全部显示
rotate: -30,//-30度角倾斜显示
}
},
二、饼状图或折线图或其他的颜色
var option = {
//这里定义一个color就可以了
color: ["#1983DB", "#5fbf68", "#55bfc0", "#ece269","#de6a66"],//这里定义一个color就可以了
title: {
text: '浏览时长',
subtext: '',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
},
series: [
{
name: '浏览时长',
type: 'pie',
radius: '65%',
data: [
{ value: datas.onToThree, name: '一至三分钟' },
{ value: datas.threeToFive, name: '三至五分钟' },
{ value: datas.fiveToTen, name: '五至十分钟' },
{ value: datas.overTen, name: '十分钟以上' },
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option);