近期开发在vue中引用了html2Canvas后,使用时遇到一些常见问题,简单总结下:
简单代码使用格式:
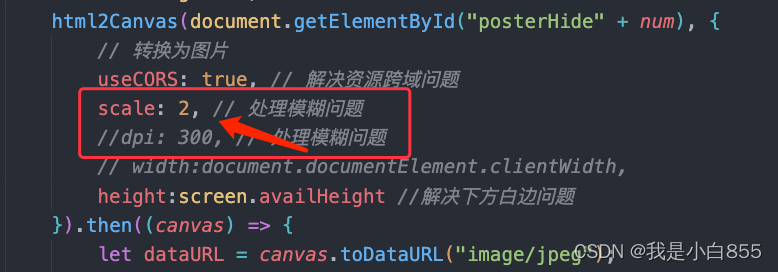
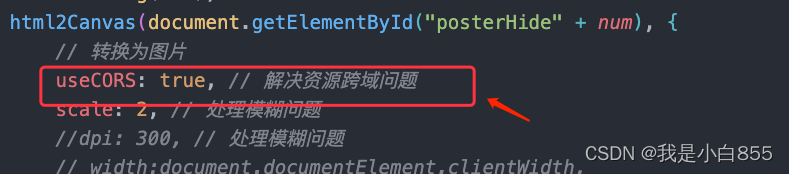
html2Canvas(document.getElementById("posterHide" + num), {
// 转换为图片
useCORS: true, // 解决资源跨域问题
scale: 2, // 处理模糊问题
//dpi: 300, // 处理模糊问题
// width:document.documentElement.clientWidth,
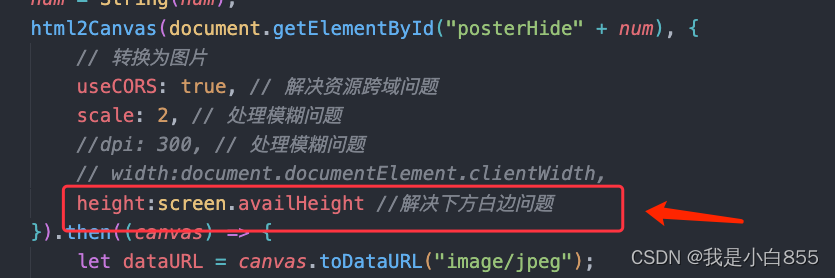
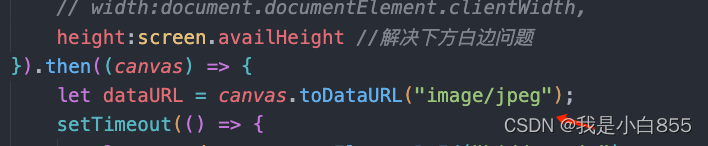
height:screen.availHeight //解决下方白边问题
}).then((canvas) => {
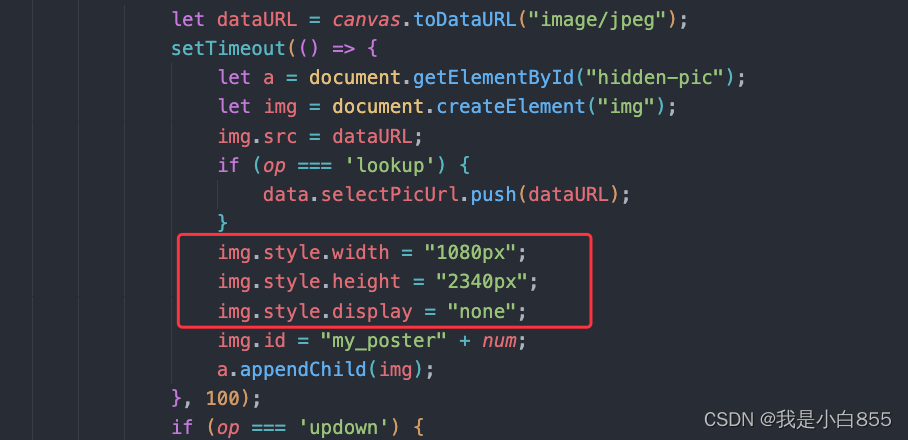
let dataURL = canvas.toDataURL("image/jpeg");
setTimeout(() => {
let a = document.getElementById("hidden-pic");
let img = document.createElement("img");
img.src = dataURL;
img.style.width = "1080px";
img.style.height = "2340px";
img.style.display = "none";
img.id = "my_poster" + num;
a.appendChild(img);
}, 100);
let link = document.createElement("a");
link.download = data.imgArr[parseInt(num)].title + ".jpeg";
link.href = dataURL;
link.click();
});1、下载时,微信或者企业微信不能直接下载图片
阐述:生成图片后,图片下载通过添加a标签,添加download属性进行图片下载
但是在微信开发里面失效了,理由很简单,微信环境下不兼容download属性,解决办法,图片可以通过长按下载
下面附上环境判断代码(判断是否是微信或是企业微信环境判断)
const isWx = /micromessenger/i.test(navigator.userAgent); // 是否微信
const isComWx = /wxwork/i.test(navigator.userAgent); // 是否企业微信
if (isWx || isComWx) {
//是否电脑微信或者微信开发者工具
showDialog({ message: "请用浏览器打开,微信端和企业微信端不提供下载服务"
});
既然写到这里了,附加判断是否是PC端环境判断
data.text = /Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent) ? "mobile_web端页面" : "PC端页面"2、生成图片模糊问题
图片模糊问题我遇到好多次了,先说下网上常见手法
利用这俩原始属性
但这俩我都试了。作用不大,最那啥的是dpi在新版本里被改掉了
然后想了下,可能是因为:生成图片区域大小<放置图片区域大小 像素不够了导致的,那我初始图片大点不就好了
解决办法:将原来的图片放大(放大到比生成图片区域大小 大),然后将放大的图生成图片,这样把一张大的图放到小的区域里,就不会模糊了
来了
生成图片的大小,原始图片大小要不要控制下
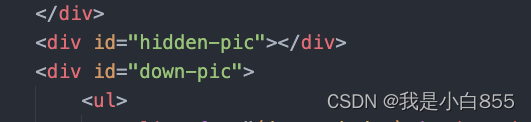
写了一个空的div专门存放原来的图片
为了页面不显示出来原始的高清大图,尝试了把图片置于底层:z-index
然后,很ok,虽然感觉不是这么玩的,但是下载图片清晰!
3、生成图片变形或者四周带白边
遇到过生成图片变形的问题,底色如果是白的就会带白边
方法一:更改背景色
这个从网上看到的,很搞笑,你不是下面有个白边吗,那就把背景图也改成白的
然后你就看不到白边了。。但是你下载下来还是有啊
方法二:控制生成图片大小
这里
有个height和width属性,他的值是数字类型的,然后这个值越大,生成图片占据 背景反而越小
底色就漏出来了,值越小,占据背景反而越大,导致图片显示不全
那么如何控制这个合适的值
灵活一点,自己看自己用多少
固定区域直接写固定值
我这个是项目需求,我是手机端,没有用window,使用screen.availHeight来控制可视区域
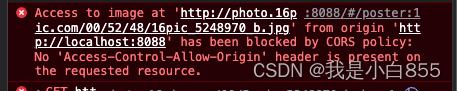
4、html2Canvas使用网络图片跨域问题
本地图片,项目里静态文件夹图片没有问题,但是用网络图片就会出现跨域问题无法转化的问题
尝试一:
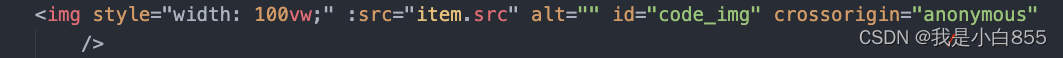
这里有两个属性,一个是在img后面添加 crossorigin="anonymous"
下面配置属性有个useCORS
尝试二:检查图片格式
要保持一致
如果不行继续尝试三:
更改图片来源
我尝试将图片放ftp上,图片还是有跨域问题,这就需要服务器配置了
我当然没配,我尝试将图片放到oss上,结果跨域问题解决了
所以先尝试添加属性,不行就检查图片来源,换个环境试试
我目前遇到这些问题,持续更新吧。。。