JS数组对象——根据日期对象进行排序,按照时间进行升序或降序排序
场景复现
排序在项目中非常实用,出现频率极高,尤其是后台管理系统,需要我们对大量的数据进行展示、处理、操作。一般都是从后台获取到数组对象,然后根据其中的一个属性对数据进行升序或者降序的处理。从本期文章开始,将分别介绍常用的三种排序——根据日期排序、根据中文首字母排序、根据英文首字母排序。这三种排序的使用频率非常高。
下面将举例详细介绍——按日期和时间顺序进行排序!
封装数组对象的排序方法
封装思想在项目中用到的非常多,封装用的好可以在很大程度上减少代码量,提高复用率。
首先我们先了解一下最简单的根据数字大小排序的排序方法封装。
// 封装数组对象排序方法
compare(prop) {
return function(a, b) {
return b[prop] - a[prop] // 降序
// return a[prop] - b[prop] // 升序
}
},
// 比如arrList对象中根据score属性进行从大到小的排序
const arrList = [
{id: 1, value : "value1", score: 97},
{id: 2, value : "value2", score: 126, },
{id: 3, value : "value3", score: 60, },
];
arrList = arrList.sort(arrList.compare('score'))
从大到小排序后的数据:
{id: 2, value : "value2", score: 126, },
{id: 1, value : "value1", score: 97},
{id: 3, value : "value3", score: 60, },
看完这个简单的大小排序后,我们切入正题,按照日期进行排序。
这里我们分为时间和日期混合排序(时间和日期在一个参数内)以及时间和日期分别排序(时间和日期对应两个参数)
根据日期和时间对象排序
1、按照日期时间混合排序
(1)数组内容
let data = [
{id: 2, time: '2019-04-26 10:53:19'},
{id: 4, time: '2019-04-26 10:51:19'},
{id: 1, time: '2019-04-26 11:04:32'},
{id: 3, time: '2019-04-26 11:05:32'}
]
(2)利用Date.parse()对日期进行混合排序
// property是你需要排序传入的key,bol为true时是升序,false为降序
function dateData(property, bol) {
return function(a, b) {
var value1 = a[property];
var value2 = b[property];
if (bol) {
// 升序
return Date.parse(value1) - Date.parse(value2);
} else {
// 降序
return Date.parse(value2) - Date.parse(value1)
}
}
}
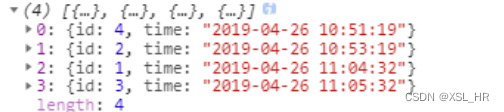
console.log(data.sort(dateData("time", true)))
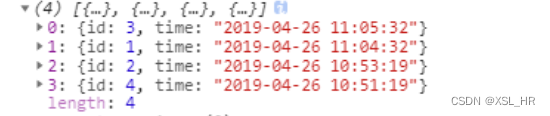
console.log(data.sort(dateData("time", false)))
控制台排序结果:
下面介绍日期和时间两个参数分开排序的例子
2、分别按照日期和时间进行排序
一、升序
1、数组内容
const arr = [
{id: 1, value : "value1", date: "2018-08-08", time: "15:27:17"},
{id: 2, value : "value2", date: "2018-08-09", time: "12:27:17"},
{id: 3, value : "value3", date: "2018-08-10", time: "17:27:17"},
{id: 4, value : "value4", date: "2018-08-10", time: "01:27:17"},
{id: 5, value : "value5", date: "2018-08-10", time: "09:27:17"},
{id: 6, value : "value6", date: "2018-08-10", time: "23:27:17"},
{id: 7, value : "value7", date: "2018-08-10", time: "16:27:17"},
{id: 8, value : "value8", date: "2018-08-11", time: "10:27:17"}
];
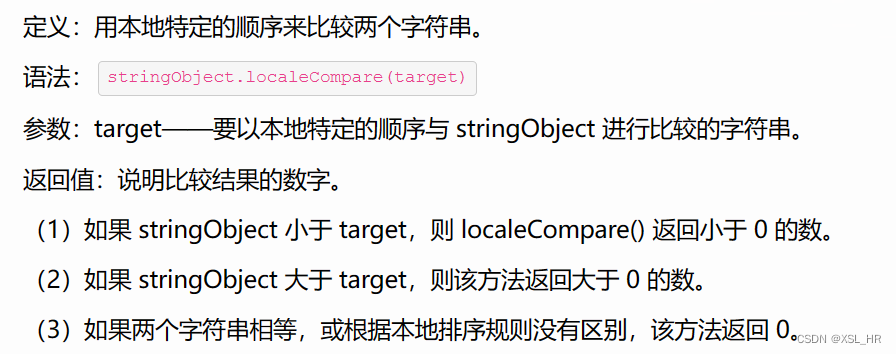
方法:sort()、localeCompare()
- sort用于排序,localeCompare用于比较
localeCompare不要写成localCompare
2、关键代码:(根据时间和日期进行排序)
// 按照时间先后顺序进行排序
arr.sort((a, b) => a.date.localeCompare(b.date) || a.time.localeCompare(b.time));
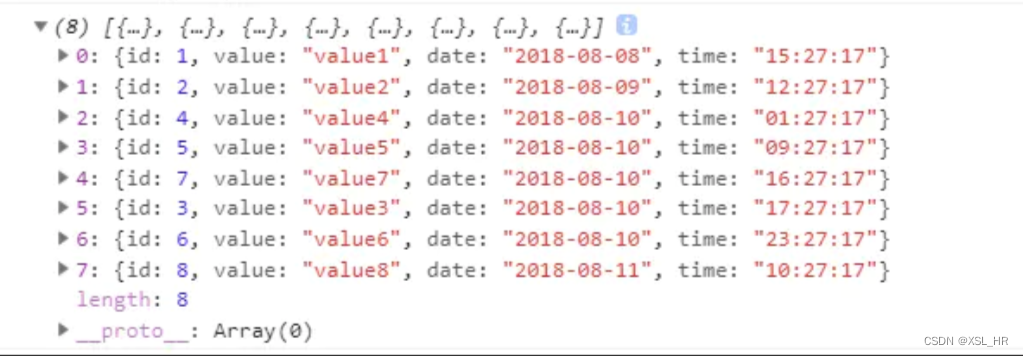
console.log(arr);
// 包括了时间的比较,同时也包括了日期的比较
3、控制台排序结果:
二、降序
降序只需要将a和b的位置交换即可,代码如下:
arr.sort((a, b) => b.date.localeCompare(a.date) || b.time.localeCompare(a.time));
console.log(arr);
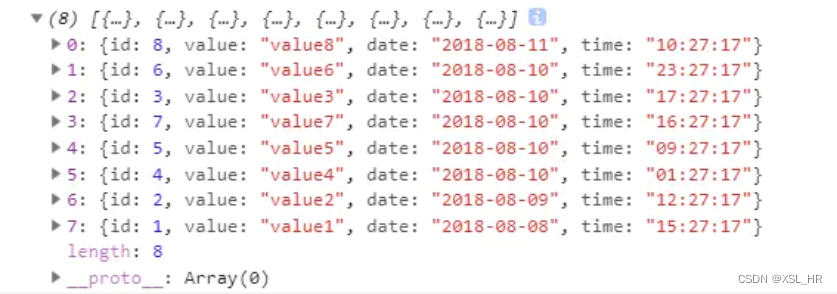
控制台排序结果: