CSS3
1. 文字阴影text-shadow
文字的阴影
取值: x值 y值 blur值 color
注:阴影的默认颜色是跟文字样色相同,blur值越大阴影越模糊。
注:通过逗号的方式进行分割,可以设置多阴影
div{ font-size: 50px; color: red; text-shadow: 10px 10px 5px blue,-10px -10px 10px green;}
火焰字:
div{ font-size: 60px; color:red; text-shadow: 0 0 4px white,0 -5px 4px #ff3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;}
2. 盒子阴影box-shadow
x
y
blur
spread
color
inset
多阴影
注:盒子阴影的默认样色是黑色。
注:默认就是外阴影,如果设置outset,是不会起作用的,可选的值只有inset(内阴影)。
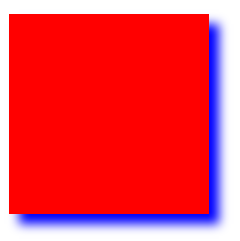
box-shadow: 10px 10px 10px blue;分别是x、y、blur和color
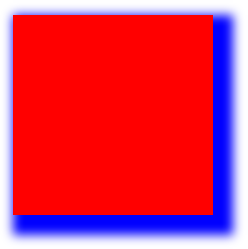
box-shadow: 10px 10px 10px 10px blue;分别是x、y、blur、spread和color
注:spread会扩大阴影的范围,区别于x和y偏移量。
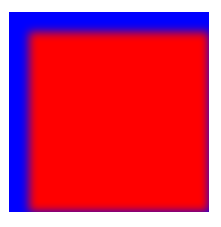
box-shadow: 10px 10px 10px 10px blue inset 内阴影
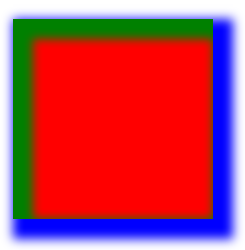
盒子阴影也支持多阴影,用逗号隔开。
box-shadow: 10px 10px 10px 10px blue, 10px 10px 10px 10px green inset;
小米官网盒子阴影练习:
<style>
ul{ list-style: none;}
li{ float:left; margin:50px; cursor: pointer; position:relative; top:0; transition: .5s; border-radius: 3px;}
li:hover{ top:-3px; box-shadow: 0px 5px 10px 3px #ccc;}
</style>
3. mask 遮罩
url 添加遮罩图片
repeat 设置是否平铺
x ,y 设置遮罩位置
w ,h 指定大小,前面用斜线 / 与x,y隔开
也支持多遮罩,用逗号隔开。
注:mask目前还没有标准化,所以需要添加浏览器前缀。
注:默认是x、y都平铺。不平铺no-repeat
<style>
.mask{ width:500px; height:500px; background:url(./img/puppy.jpg); -webkit-mask: url(./img/car.png) no-repeat 160px 100px / 300px 300px; transition:1s;}
.mask:hover{ width:500px; height:500px; background:url(./img/puppy.jpg); -webkit-mask: url(./img/love.png) no-repeat 200px 50px / 200px 200px;}
</style>
是谁在开车?
是柯基!
多遮罩:
.mask{ width:500px; height:500px; background:url(./img/puppy.jpg); -webkit-mask: url(./img/car.png) no-repeat 160px 100px / 300px 300px,url(./img/love.png) no-repeat 110px center / 100px 100px,url(./img/love.png) no-repeat right center / 100px 100px; transition:1s;}
4. 倒影box-reflect
位置:above 上
below 下
left 左
right 右
间距:数值,如20px
遮罩 | 渐变 (渐变仅针对透明度的,不能支持颜色的渐变。)
.box{ -webkit-box-reflect: below 20px url(./img/love.png);} 遮罩
.box{ margin:50px auto; width:100px; -webkit-box-reflect: below 20px linear-gradient( rgba(255,255,255,0) 50%, rgba(255,255,255,1));}
扩展:利用scale为-1也可以实现翻转效果。
scaleX(1)
scaleX(-1) 左右翻转
scaleY(-1)上下翻转
scale(-1)两个都翻转
实现倒影的效果其实scale方法更灵活,且具有兼容性。
5. blur模糊
filter : blur()
模糊图片
img{ filter:blur(10px);}
6. calc计算
四则运算
用于计算calc(100% - 100px) , 注意两个数值之间要有空格,否则不起作用。
<style>
.parent{ width:300px; height:300px; border:1px solid black;}
.box{ height:100px; width:calc(100% - 100px); background:red;}
</style>
</head>
<body>
<div class="parent">
<div class="box"></div>
</div>
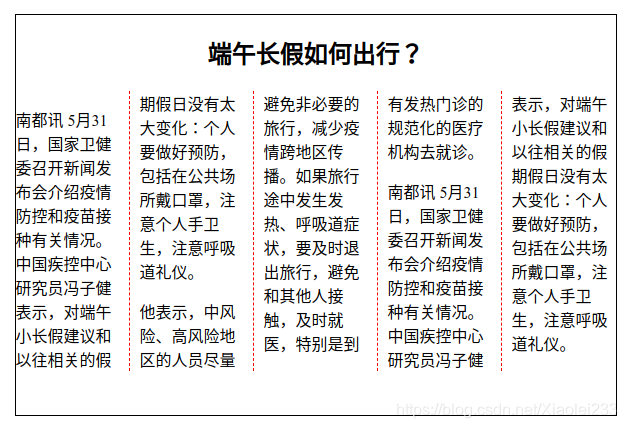
7. 分栏布局
像报纸啊
column-count : 分栏的个数
column-width : 分栏的宽度
column-gap : 分栏的间距
column-rule : 分栏的边线
column-span : 合并分栏
注:column-width和column-count不要一起去设置,会冲突。
<style>
.box{ width:600px; height:400px; border:1px solid black; margin: 30px auto;
/* column-count: 4; */
column-width:100px;
column-gap:20px;
column-rule: 1px red dashed;
}
.box h2{ column-span: all; text-align:center;}
</style>
8. 伪元素
伪类本质上是为了弥补常规CSS选择器的不足,以便获得更多信息。
:hover
:focus
:empty
伪元素本质上是创建了一个有内容的虚拟容器。这个容器不包含任何DOM元素,但是可以包含内容。另外,开发者还可以为伪元素定制样式。样式实际是加到了这个虚拟容器上,而不是标签上。
:: selection
:: first-line / first-letter
:: before / after
…
比如在一段话选中几句话,选中的背景色变色不影响其他元素
注: 之前写before、after都用的 : 伪类写法,要改成为元素 :: 写法!!!
.box::selection{ background:red; color:blue;} 给选中的内容加了一个虚拟容器,样式加到了这个虚拟容器上,而不是box上!
区别总结:
- 表现形态:单冒号/双冒号
- 核心思想:伪类(弥补常规标签的不足);伪元素(创建了一个有内容的虚拟容器)
9. CSS Hack
来解决浏览器的兼容性问题,有三种方法,了解即可,因为现在高级浏览器用的更多。
[安装IEtester浏览器测试工具,Ubuntu用不了……😦 下面直接写笔记好了]
在本地环境中创建html可能访问不了……最好在服务器环境下创建一个demo.html文件(我的是LAMP环境,在var的www下创建文件),再将它在VS code中打开,写样式,之后可在现有的高级浏览器(我的是chrome)中输入localhost/demo.html访问;在ietester中可用不同版本的ie浏览器进行访问测试。
Hack分类:
1. CSS属性前缀法:在css样式属性名前加一些只有特定浏览器才能识别的hack前缀,以达到预期的页面展现效果。
.elem{ _background:red; }
2. 选择器前缀法:在css选择器前加上一些只有某些特定浏览器才能识别的前缀
*html .elem{ }
3. IE条件注释法:这是IE浏览器专有的,微软官方推荐使用的Hack方式
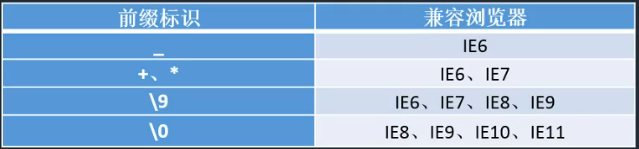
1. CSS属性前缀法
.box{ width:100px; height:100px; background:red; _background:blue;}
此时背景蓝色仅针对ie6以下的ie浏览器,其他浏览器背景仍为红色
.box{ width:100px; height:100px; background:red; +background:blue;}
+和*的效果相同,此时红色背景仅对ie6/7浏览器有效果
.box{ width:100px; height:100px; background:red; background:blue\9;}
.box{ width:100px; height:100px; background:red; background:blue\0;}
注意此时的写法:\9和\0都要写在末尾
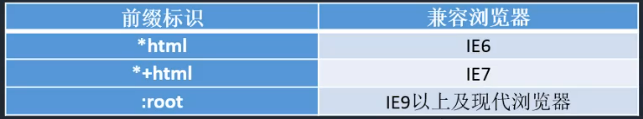
2. 选择器前缀法
/* IE6 */
*html .box{ width:100px; height:100px; background:red;}
chrome识别不了,ie7.8.9.10.11都不显示,只有ie6可。
/* IE7 */
*+html .box{ width:100px; height:100px; background:red;}
/* IE9及高级浏览器 */
:root .box{ width:100px; height:100px; background:red;}
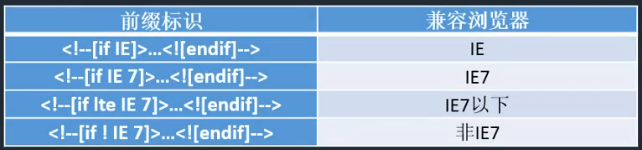
3. IE条件注释法
这时的前缀标识不再是写在样式里的了,而是作为注释包裹在标签外部。
<style>
.box{ width:100px; height:100px; background:red;}
</style>
</head>
<body>
<!--[if IE]>
<div class="box"></div>
<![endif]-->
</body>
注:IE10以上已经不支持注释法
10. IE低版本常见BUG
所以需要做出兼容性处理
常见兼容问题:
1. 透明度
2. 双边距
3. 最小高度
4. 图片边框
-
透明度问题: IE8以下版本不识别opacity写法
解决:
opacity:0.5; filter:alpha(opacity=50);}
此时filter中的opacity取值范围为[1,100],50代表半透明。 -
双边距问题:在有浮动时,margin-left会使块元素在IE6中出现双倍左边距
解决:
.box{ float:left; width: 100px; height:100px; background: red; margin-left:50px; _display:inline;} -
最小高度问题:IE6下最小高度为19个像素
解决:
.box{ width: 300px; height:100px; background: red; overflow: hidden;} -
图片边框:当图片有link时,在IE9及以下浏览器中图片会出现边框
解决:
img{ border:none;}
渐进增强与优雅降级(兼容性的处理方案)
渐进增强:针对低版本浏览器进行构建网页,保证最基本的功能之后再针对高级浏览器进行效果、交互等改进和追加功能以达到更好的用户体验。
例子:
IE6.7-------> IE11---------->chrome
先在IE6、7下做个输入框(直角),然后在chrome下渐进增强,做成圆角。
优雅降级:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
例子:
IE6.7<------- IE11<----------chrome
先在高级浏览器chrome下通过css3的border-radius做个圆角的输入框,然后优雅降级,在ie6中让输入框也有圆角,但低版本浏览器不支持css3,便用图片来遮盖四个角来实现。
11. 布局扩展
之前写了通栏和版心,现在是一些布局扩展
1. 等高布局
左右两边同高
利用margin-bottom负值与padding-bottom配合实现。
1、使用正值的padding-bottom把元素撑开;
2、用负值的margin-bottom把两个元素的下边界收回原来的位置。
3、父元素用overflow:hidden;把超出部分隐藏。
优点:这种方法可以实现多列等高布局,并且也能实现列于列之间分割线效果,结构简单,兼容所有浏览器
缺点:
1. 如果页面中使用< a>锚点跳转时,将会隐藏部分文字信息;
2. 如果页面中的背景图片定位到底部,将会看不到背景图片;
3. 左右两个box,我们看不到下边框,但是可以用div来模拟边框;
4. 有时候我们并不想让多出的部分隐藏。
<style>
*{ margin:0;padding:0;}
#parent{ border:10px solid black; overflow:hidden;}
.box1{ float:left; width:100px; background: red; margin-bottom:-2000px; padding-bottom:2000px;}
.box2{ float:right; width:100px; background: blue; margin-bottom:-2000px; padding-bottom:2000px;}
</style>
<div id="parent">
<div class="box1">
<p>111</p>
<p>111</p>
<p>111</p>
<p>111</p>
</div>
<div class="box2">
<p>222222</p>
<p>222222</p>
<p>222222</p>
<p>222222</p>
<p>222222</p>
<p>222222</p>
<p>222222</p>
</div>
</div>
2. 双飞翼布局
三列布局,左右固定,中间自适应
实现方法:
1. BFC方式: 具体看BFC规范笔记
2. 定位:左右定位,中间用margin居中
3. 浮动 ( 双飞翼布局、圣杯布局 )
margin负值
4. flex弹性
利用浮动:
<style>
*{ margin:0; padding:0;}
.header{ height:100px; background:red;}
.container .center{ float:left; height:200px; width:100%;}
.container .center p{ background: yellow; margin: 0 150px 0 100px; height:100%;}
.container .left{ float:left; width:100px; height:200px; background: blue; margin-left:-100%;}
.container .right{ float:left; width:150px; height:200px; background: green; margin-left:-150px;}
</style>
<body>
<div class="header"></div>
<div class="container">
<div class="center">
<p>内容部分</p>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
总结:先写中间部分(width:100%),然后让三个容器都浮动,再让左右俩容器利用margin负值移动到指定的位置,再将中间容器的内容p用margin确定位置。
3. 圣杯布局
<style>
*{ margin:0; padding:0;}
.clear:after{ content: ""; display: block; clear: both;}
.header{ height:100px; background:red;}
.container{ background: yellow; margin: 0 150px 0 100px; height:100%; }
.container .center{ float:left; width:100%; }
.container .left{ float:left; width:100px; height:200px; background: blue; margin-left:-100%; position:relative; left:-100px;}
.container .right{ float:left; width:150px; height:200px; background: green; margin-left:-150px; position:relative; right:-150px;}
</style>
<body>
<div class="header"></div>
<div class="container clear">
<div class="center">
内容部分
</div>
<div class="left"></div>
<div class="right"></div>
</div>
圣杯布局与双飞翼布局两者效果相同
简单说起来就是”双飞翼布局比圣杯布局多创建了一个p,但不用相对布局了。圣杯布局的结构更简单,但是样式更加复杂(在设置和双飞翼布局一样的样式之后,再要将左右容器定位到两侧)
实际上,BFC和flex弹性用得更多…
PC端管理后台整页制作
小点:
1.outline属性
2.小技巧:当上方兄弟元素浮动时,此时要设置现元素与其之间的间距,可使用定位,而非margin。这样可以避免计算现元素与父元素的距离。