ivew table组件中嵌套select下拉框,并开启多选功能
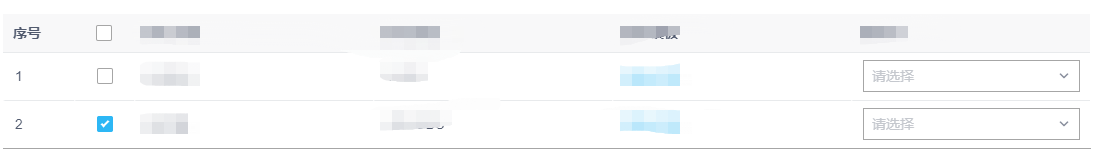
页面样式
代码实现(html)
columns: [
{
type: 'selection',
width: 60,
align: 'center',
showCheckbox: true,
},
{
title: '报价员',
key: "userList",
render: (h, params) => {
return h('Select', {
props: {
value: params.row.quoterId,
transfer: true,
clearable: true,
},
on: {
'on-change': (val) => {
this.dataList[params.index].quoterId = val
}
}
}, params.row.userList.map(item => {
return h('Option', {
props: {
value: item.userId,
label: item.userName
}
})
}))
}
},
],