伪元素:
再dom生成前或生成后创建一个虚假的元素,插入到目标元素。
插入内容的特点
插入的内容在页面的源码里是不可见的。只能在css里可见
1. :after 选择器在被选元素的内容后面插入内容。
2. :before 选择器在被选元素的内容前面插入内容。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{background-color:#ebebeb}
div.outer{
width:400px;
height:250px;
padding:5px;
margin:100px auto;
position:relative;
}
div.child{
position:absolute;
top:0px;
left:0px;
right:0px;
bottom:0px;
background-color:#fff;
color:#000;
line-height:250px;
font-family:'Microsoft YaHei';
text-align:center;
z-index:2
}
div.outer::before,div.outer::after{content:'';
z-index:1;
width:50%;
height:3px;
position:absolute;
left:10px;
bottom:7px;
background-color:transparent;
box-shadow:5px 5px 10px rgba(0,0,0,0.5);
-webkit-transform:rotate(-90deg);
}
div.outer::after{
left:auto;
right:10px;
background-color: #7CFC00;
-webkit-transform:rotate(90deg)
}
</style>
</head>
<body>
<div class=" outer">
<div class="child">
</div>
</div>
</body>
</html>
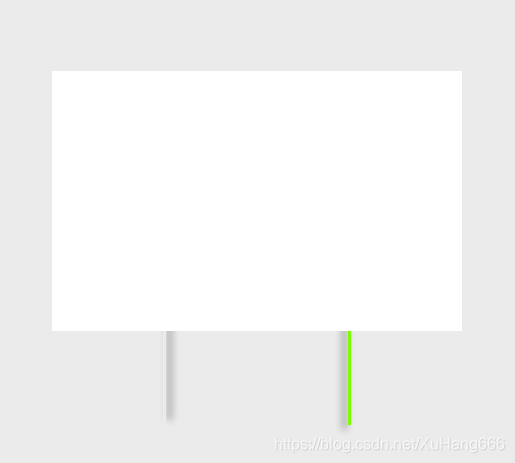
效果如下: