插槽就像挖了一个坑,在使用插槽的时候可以根据自己的需要放白萝卜还是胡萝卜。
一、放置插槽
该组件为user-layout一般我们的页面布局的头部和底部都不会变,只会改变中间部分,所以我们给中间部分留一个slot插槽:
二、使用插槽
直接在插件中写需要插槽替代的内容即可:
三、具名插槽
当我们有多个插槽的时候就需要使用到具名插槽
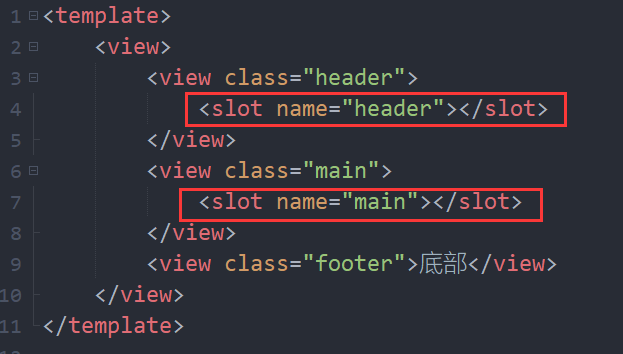
设置插槽:
<slot name="插槽名称"></slot>

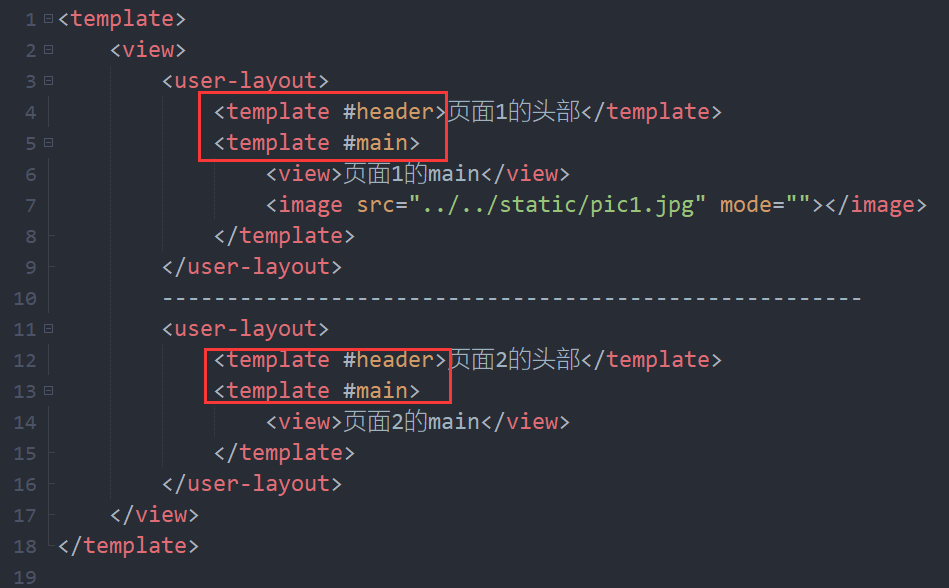
使用插槽:
<template #插槽名>插槽内容</template>

插槽就像挖了一个坑,在使用插槽的时候可以根据自己的需要放白萝卜还是胡萝卜。
该组件为user-layout一般我们的页面布局的头部和底部都不会变,只会改变中间部分,所以我们给中间部分留一个slot插槽:
直接在插件中写需要插槽替代的内容即可:
当我们有多个插槽的时候就需要使用到具名插槽
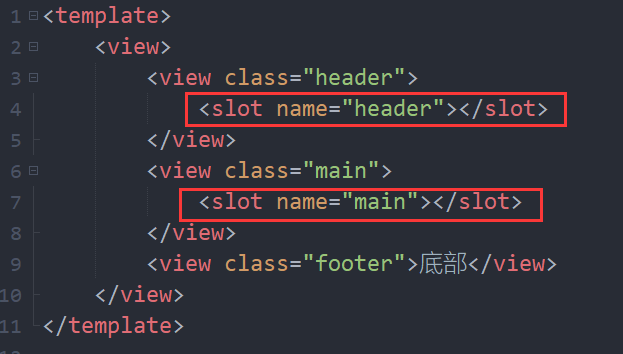
设置插槽:
<slot name="插槽名称"></slot>

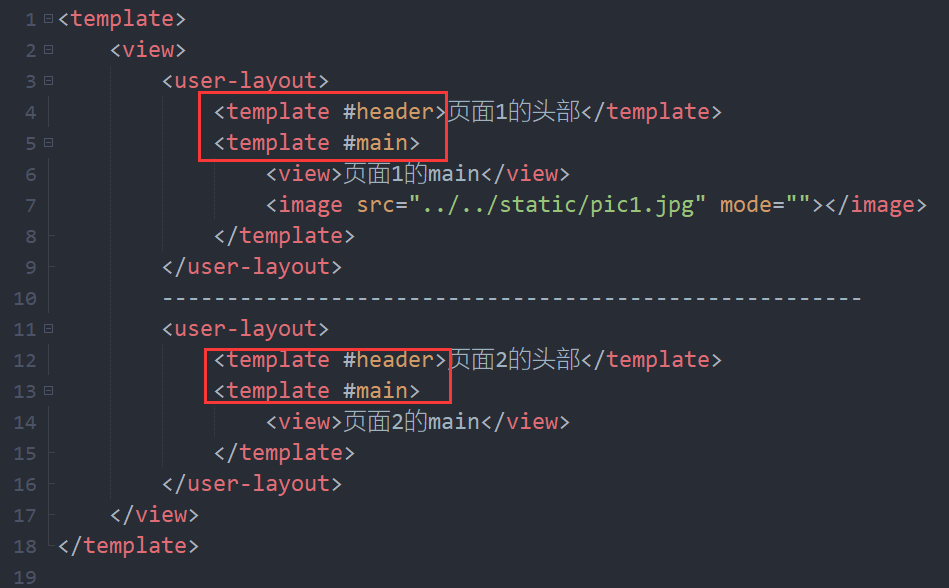
使用插槽:
<template #插槽名>插槽内容</template>

道可道,非常道;名可名,非常名。 无名,天地之始,有名,万物之母。 故常无欲,以观其妙,常有欲,以观其徼。 此两者,同出而异名,同谓之玄,玄之又玄,众妙之门。