在Uniapp中生命周期函数用得较多的是onMounted和onUnmounted。
一、onMounted函数
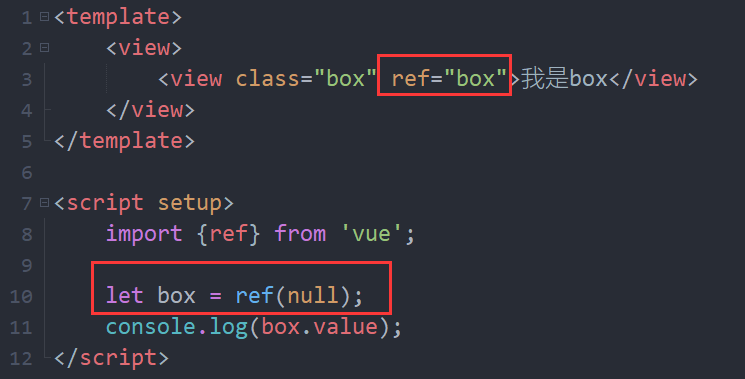
如果我们想要获得DOM元素,就需要给DOM标签上添加ref属性,并定义一个相同属性名的变量。
但是我们输出这个DOM元素为NULL
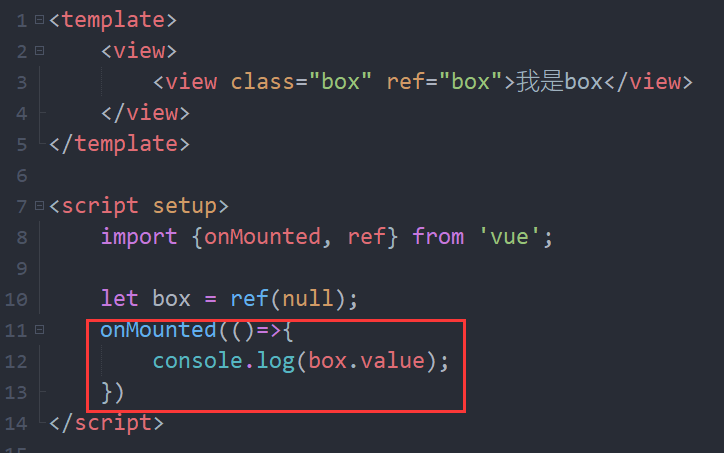
如果我们使用onMounted就能获得到DOM元素,使用方式如下:
import {onMounted} from "vue";
onMounted(()=>{...})
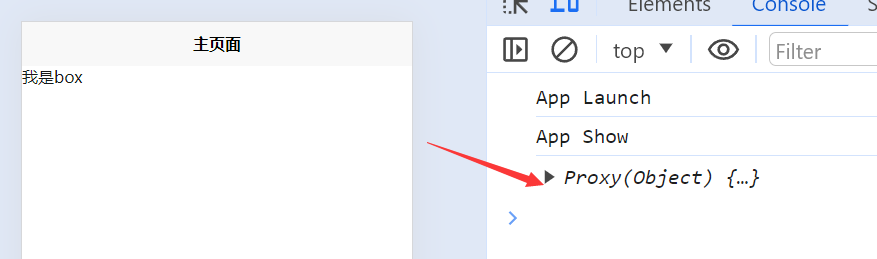
这时候我们就能成功输出DOM元素。
二、onUnmounted函数
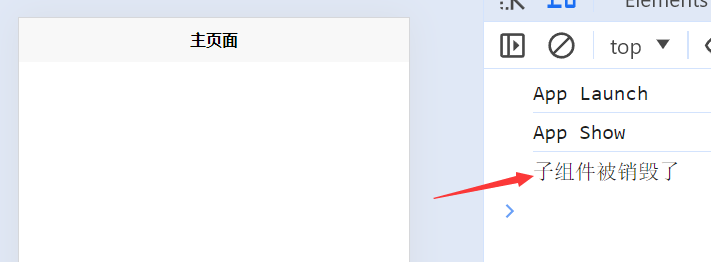
当我们在对组件进行销毁就会触发该函数,使用方法如下:
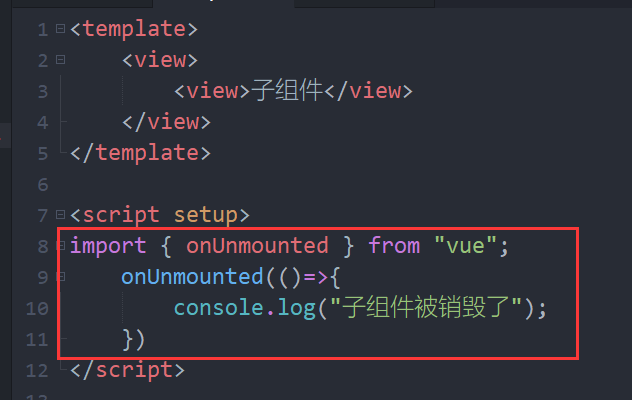
1. 子组件中配置
import {onUnmounted} from 'vue';
onUnmounted(()=>{...})
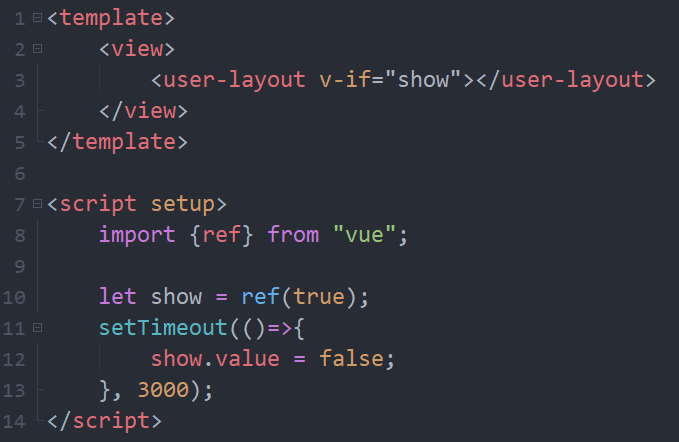
2. 父组件中配置
想要实现组件的销毁非常简单,只需要使用v-if是它隐藏即可。