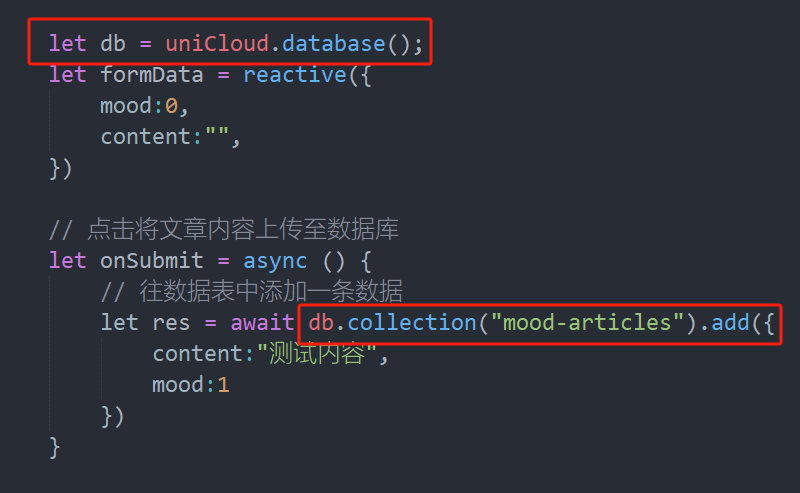
使用UniCloud之前需要进行引入:
let db = uniCloud.database();
向数据表中添加数据的语法如下:
db.collection("数据表名字").add({
// 数据表字段
})
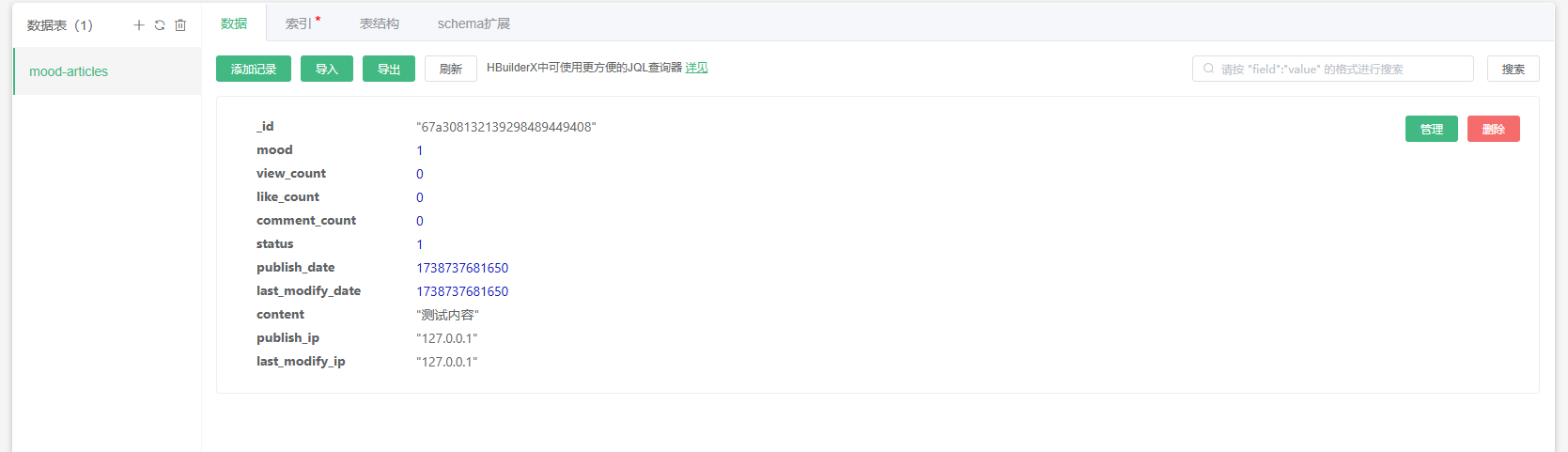
触发onSubmit函数后数据表中就会新增一条数据
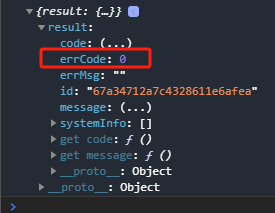
我们输出一下返回的res结果,如果成功存储数据库,errCode将为0
所以对数据的添加就有如下模板:
let 函数名 = async ()=>{
try{
// 对数据进行处理的逻辑
let res = await db.collection("数据表名称").add(数据); // 添加数据
if(res.result.errCode === 0) {
// 存储成功的逻辑
}
} catch(e) {
console.log(e.errMsg); // 错误的信息
// 存储失败的逻辑
}
// 成功失败都会执行的逻辑
}