首先准备了两个页面进行传参的测试
结果发现报错如下
这是首页
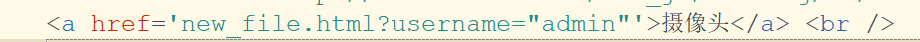
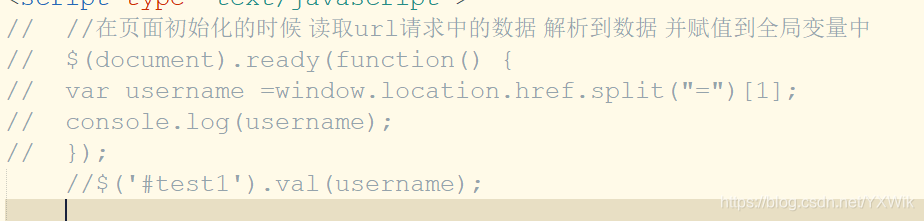
点击a标签跳转到另一个页面的时候发现参数传递过来可以打印,但是值是空,获取代码如下
这是第二个页面
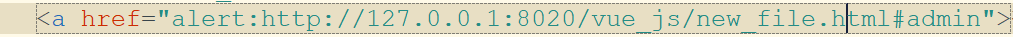
之后尝试另一种传递参数的方法,使用#号去传递参数
首页中更改传递参数的方式
然后另一个页面获取,发现问题解决,参数成功的传递过来。
以此谨记前进道路上踩到的坑,避免以后再遇到。
下面是传递参数的代码,要使用的时候更改a标签内容即可
首页:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<a href="http://127.0.0.1:8020/vue_js/new_file.html#admin">跳转</a>
</body>
</html>
跳转的页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type="text" name="username" value='' id="username"><br>
</body>
<script type="text/javascript">
window.onload = function () {
console.log(window.location.href)//此处会打印出当前页面的href的值,井号后面的为传递的参数,需要进行处理一下
//首先要获取当前的href值
let url = window.location.href.split('#');
console.log(url[1]);//打印出来是一个数组,数组第一个值为#前半部分 数组的第二个就是我们传递的数据
$('#username').val(url[1]);
}
</script>
</html>