引言
最近写前端需要写一个简单的代码编辑器,使用了vue2-ace-editor这个插件;这里简单总结一下使用方法;
环境:
- vue2
- 组件库:ant-design-vue1.7.2
引入组件
如果你也是vue2,并且不想再重写这个编辑器组件,可以引入ant-design-vue的组件库:
这里是官方文档,可以看文档引入:传送门(注意:查看文档版本是1.7.8)
然后就是引入vue2-ace-editor插件:
vue2-ace-editor的github仓库:传送门
引入方式:
npm install --save-dev vue2-ace-editor
剩下步骤官网都写了,当然如果你想直接cv我下面的组件可以不用看,或者作为参考;
封装组件
为了提高复用性,并使代码更简洁,我首先把vue2-ace-editor再次封装成了一个组件CodeEdit:
<template>
<div>
<a-card title="代码编辑器">
<!--主题select选择框-->
<a-select slot="extra" style="width: 120px" :default-value="aceConfig.selectTheme" @change="handleThemeChange">
<a-select-option v-for="theme in aceConfig.themes" :key="theme">
{{theme}}
</a-select-option>
</a-select>
<!--语言select选择框-->
<a-select slot="extra" style="width: 120px; margin-left: 10px" :default-value="aceConfig.selectLang" @change="handleLangChange">
<a-select-option v-for="lang in aceConfig.langs" :key="lang">
{{lang}}
</a-select-option>
</a-select>
<!--编辑器设置按钮-->
<a-button slot="extra" type="link" @click="showSettingModal" >
<a-icon key="setting" type="setting" style="font-size: 15px"/>
</a-button>
<!--editor插件-->
<!--其中的@input中的方法就是子组件值改变时调用的方法,该方法会给父组件传入改变值-->
<editor
:value="content"
@input="handleInput"
@init="editorInit"
:lang="aceConfig.selectLang"
:theme="aceConfig.selectTheme"
:options="aceConfig.options"
width="100%"
height="400px"/>
</a-card>
<!--编辑器设置模态窗口(未开发完成,可以自行拓展)-->
<a-modal v-model="visible" width="500px" title="编辑器设置(功能暂未开发)" @ok="handleOk">
<a-row type="flex">
<a-col flex="330px">
<span class="settingTitle" >Tab 长度</span>
<br/>
<span class="settingDescription">选择你想要的 Tab 长度,默认设置为4个空格</span>
</a-col>
<a-col flex="80px">
<a-select style="width: 120px;" :default-value="aceConfig.options.tabSize" @change="handleTabChange" disabled>
<a-select-option v-for="tab in aceConfig.tabs" :key="tab">
{{tab}}个空格
</a-select-option>
</a-select>
</a-col>
</a-row>
<a-row type="flex" style="margin-top: 50px">
<a-col flex="330px">
<span class="settingTitle">字体设置</span>
<br/>
<span class="settingDescription">调整适合你的字体大小</span>
</a-col>
<a-col flex="80px">
<a-select style="width: 120px;" :default-value="aceConfig.options.fontSize" @change="handleFontChange" disabled>
<a-select-option v-for="font in aceConfig.fontSizes" :key="font">
{{font}}px
</a-select-option>
</a-select>
</a-col>
</a-row>
</a-modal>
</div>
</template>
<script>
// 编辑器主题
const themes = [
'xcode',
'eclipse',
'monokai',
'cobalt'
]
// 编辑器语言
const langs = [
'c_cpp',
'java',
'javascript',
'golang'
]
// tabs
const tabs = [2, 4, 8]
// 字体大小
const fontSizes = [14, 15, 16, 17, 18, 19, 20, 21, 22]
// 编辑器选项
const options = {
tabSize: 4, // tab默认大小
showPrintMargin: false, // 去除编辑器里的竖线
fontSize: 20, // 字体大小
highlightActiveLine: true, // 高亮配置
enableBasicAutocompletion: true, //启用基本自动完成
enableSnippets: true, // 启用代码段
enableLiveAutocompletion: true, // 启用实时自动完成
}
export default {
name: "CodeEdit",
components: {
editor: require('vue2-ace-editor'),
},
data() {
return {
visible: false, // 模态窗口显示控制
aceConfig: { // 代码块配置
langs, // 语言
themes, // 主题
tabs, // tab空格
fontSizes,
options, // 编辑器属性设置
selectTheme: 'xcode', // 默认选择的主题
selectLang: 'c_cpp', // 默认选择的语言
readOnly: false, // 是否只读
},
}
},
// 接收父组件v-model传来的值
model: {
prop: 'content',
event: 'change'
},
props: {
content: String // content就是上面prop中声明的值,要保持一致
},
methods: {
// 当该组件中的值改变时,通过该方法将该组件值传给父组件,实现组件间双向绑定
handleInput(e) {
this.$emit('change', e) // 这里e是每次子组件修改的值,change就是上面event中声明的,不要变
},
// 显示'编辑器设置'模态窗口
showSettingModal() {
this.visible = true
},
// '编辑器设置'模态窗口确认按钮回调
handleOk() {
this.visible = false
// this.editorInit()
},
/分割线:以下为该代码组件的配置
// 代码块主题切换
handleThemeChange(value) {
this.aceConfig.selectTheme = value
this.editorInit()
},
// 代码块语言切换
handleLangChange(value) {
this.aceConfig.selectLang = value
this.editorInit()
},
// tab切换
handleTabChange(value) {
this.aceConfig.options.tabSize = value
this.editorInit()
},
// 字体大小切换
handleFontChange(value) {
this.aceConfig.options.tabSize = value
this.editorInit()
},
// 代码块初始化
editorInit () {
require('brace/ext/language_tools') // language extension prerequsite...
require(`brace/mode/${this.aceConfig.selectLang}`) // 语言
require(`brace/theme/${this.aceConfig.selectTheme}`) // 主题
},
}
}
</script>
<style scoped>
.settingTitle{
font-size: larger;
}
.settingDescription{
font-size: small;
color: #a8a8af
}
</style>
代码中已经给了详细注释,实在看不懂猜着改改就能改出来(博主就是瞎改出来的);
调用组件
可以先调用一下该组件:
调用很简单,直接v-model双向绑定代码即可:
父组件调用子组件CodeEdit:
<template>
<div>
<!--只需要双向绑定代码块即可-->
<CodeEdit v-model="content" />
<a-button @click="getCode">获取代码</a-button>
</div>
</template>
<script>
import CodeEdit from "@/components/bode/code/CodeEdit";
export default {
components: {CodeEdit},
data() {
return {
content: '' // 代码块
}
},
methods: {
// 获取代码
getCode() {
console.log(this.content)
}
}
}
</script>
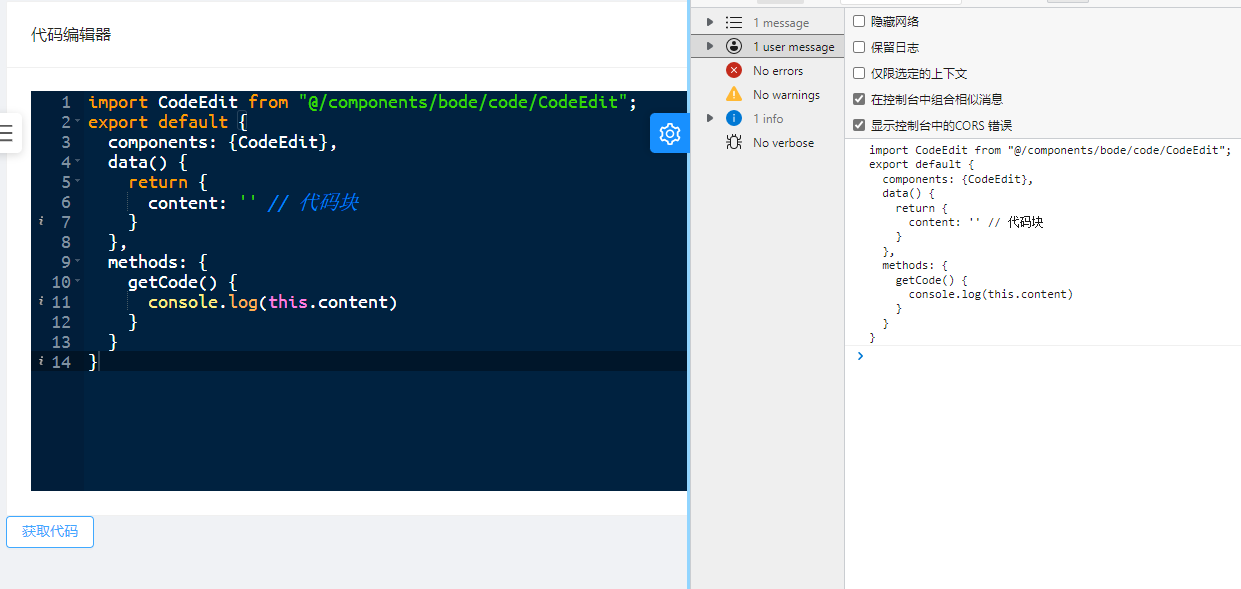
可以看一下结果:
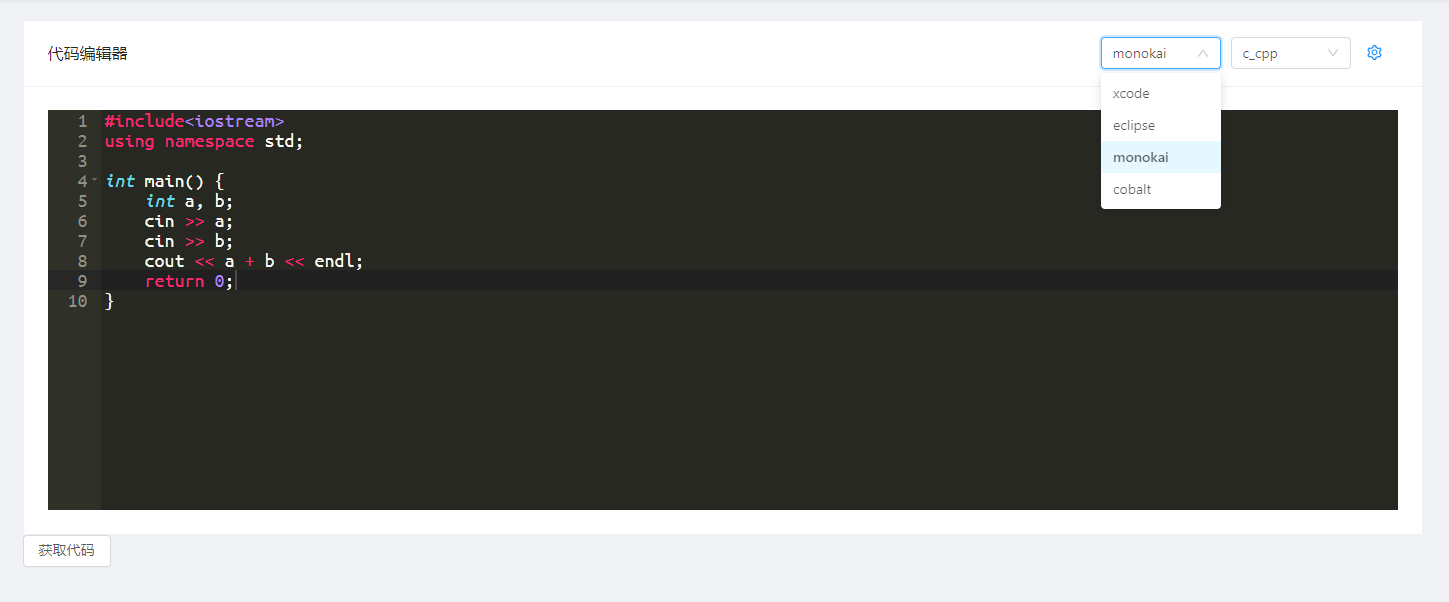
编辑器界面:
主题选择(可以自己再拓展其他主题,这里就设置了四个,只需要在CodeEdit组件的themes数组中设置即可)
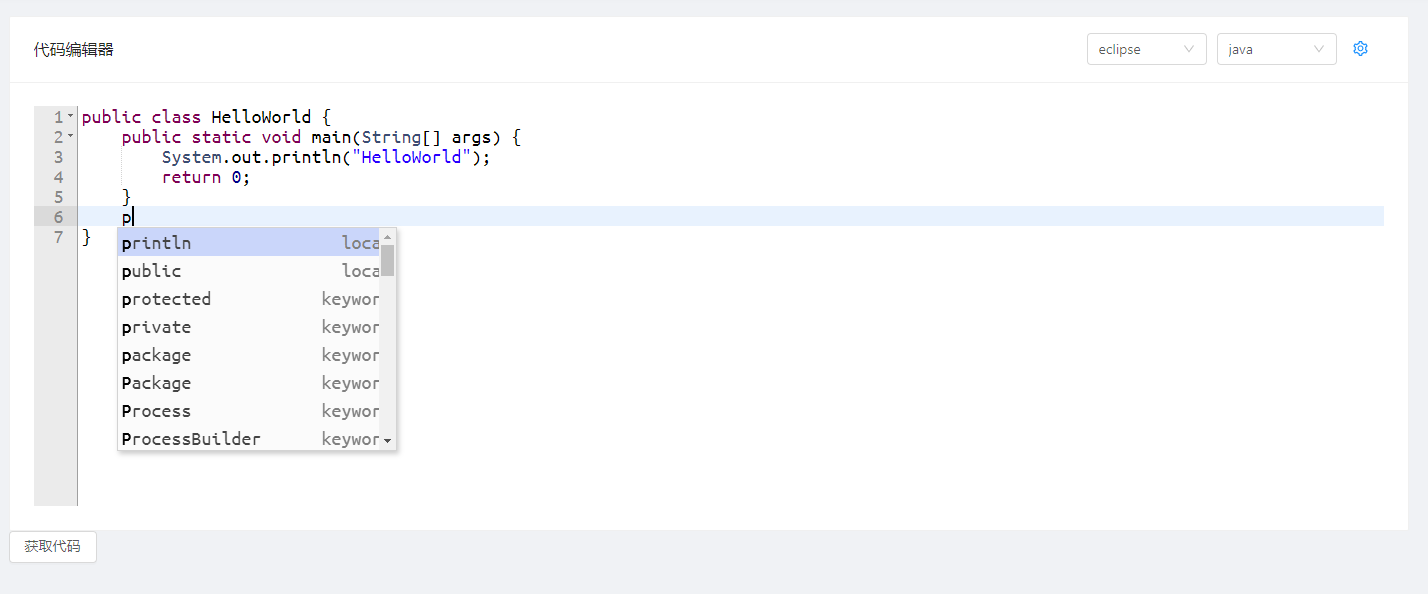
java代码:
代码会有语法提示,这里也是只设置了四种语言,同样可以在CodeEdit组件中的langs数组中设置语言;
然后就是右上角的设置按钮,点击后会跳出来一个设置的模态窗口:
但是因为博主现阶段用不到这个功能,所以发挥的空间就留给各位了;
可以通过CodeEdit的tags数组和fonts数组进行设置,设置好后只需要把设置的值赋给编辑器的option选项中的fontSize和tagSize即完成修改;主要是这个赋值的过程没有完成,可以尝试一下;
整个简单的编辑器介绍完了,下面就获取代码看看吧:
点击获取代码就可以得到content的代码输出,各位可以获取到content对它进行对应的操作了;
总结
总的来说,如果你使用的也是vue2并和我用的一样的组件库,那么直接cv就能轻松使用;
如果不一样,那么可以作为参考,我也是参考了很多人的使用方法试着一点一点来的,写前端就是所见所得,比后端有意思多了;
也欢迎各位的尝试;