行内编辑
1.handleDropdown中command事件,点击command为0则会触发编辑事件,在编辑事件内触发使用$set新增的属性edit,当edit为true,则input显示,赋给folder当前行的值
2.input此时v-model=“folder.name”,也就是会获取到当前行的值,然后传参(folder)至更新接口即可
添加
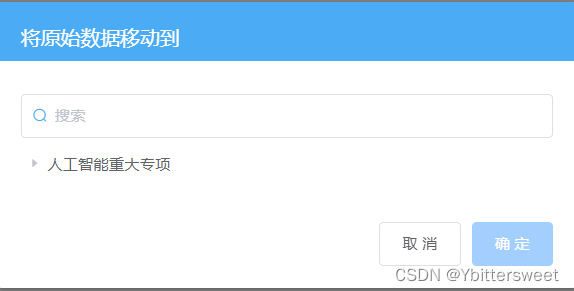
移动到
<template>
<div >
<el-container>
<el-card>
<el-aside>
<div class="search" style="
display: flex;
justify-content: space-between;
align-items: center;
">
<el-input placeholder="请输入内容" v-model="input" style="width: 270px">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
<div class="time">
<span>
<el-dropdown trigger="click" @command="handleDropdown">
<i class="iconfont icon-paixu" ></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="folder">
<i class="iconfont icon-shijianpaixubeifen" ></i>按名称排序
</el-dropdown-item>
<el-dropdown-item command="group">
<i class="iconfont icon-anshijianpaixu" ></i>按时间排序
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</span>
</div>
</div>
<div class="allC">
<div style="display: flex; justify-content: center; align-items: center">
<i class="iconfont icon-wodezizhushujuji"
style="font-size: 16px; margin-right: 5px; "></i><span class="allCase">我的数据</span>
</div>
<div>
<span>
<el-dropdown trigger="click" @command="handleDropdown">
<i class="el-icon-plus"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="folder">
<i class="iconfont icon-yewubao"></i>维度数据集
</el-dropdown-item>
<el-dropdown-item command="group">
<i c