鸿蒙Harmony-双向数据绑定MVVM以及$$语法糖介绍
1.1 双向数据绑定概念
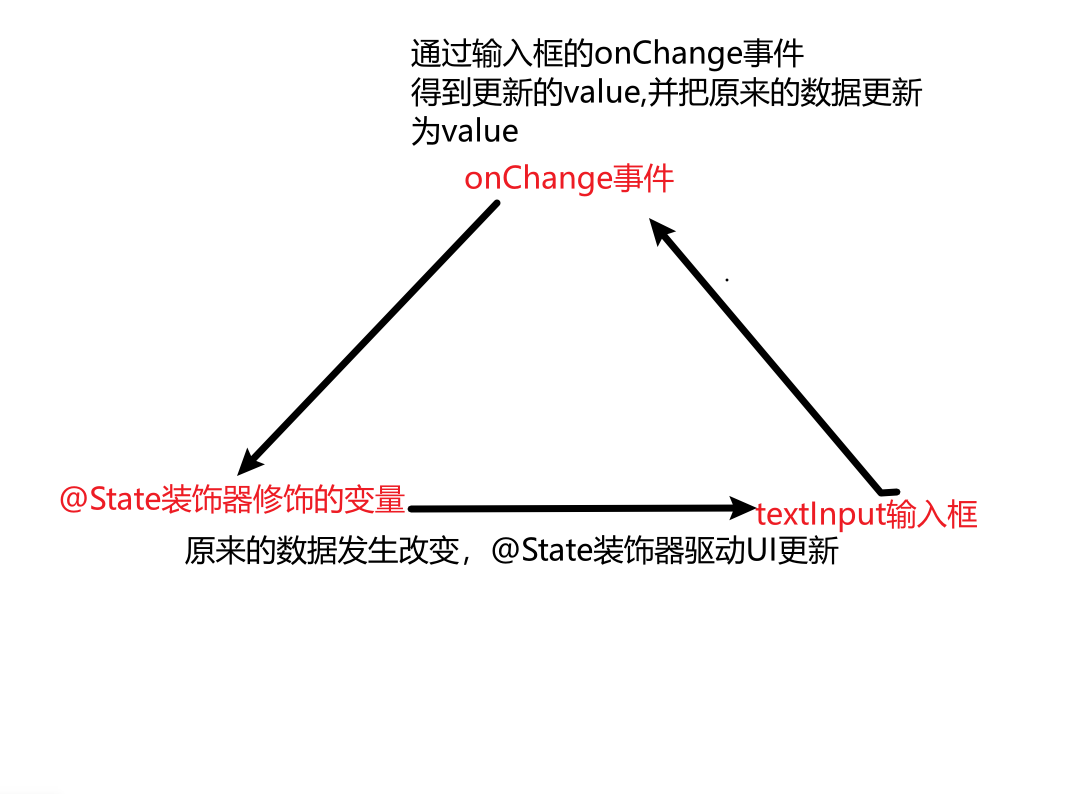
在鸿蒙(HarmonyOS)应用开发中,双向数据改变(或双向数据绑定)是一种让数据·模型和UI组件之间保持同步的机制,当数据发生变化时,UI自动更新;反之,当用于通过UI代码操作修改数据时,数据模型也会同步更新,这种机制简化了开发,减少了手动DOM或UI组件的代码量,举个简单的例子,比如输入框和变量的绑定,用户输入变量更新,变量在其他地方修改时输入框的内容也发生变化
1.2双向数据绑定步骤
- @State装饰器修饰数据
- 通过@onchange事件去收集改变的值,并将新值赋值给原来变量,达到数据改变
1.3案例演示
- 代码演示
@Entry
@Component
struct Test1 {
@State userName: string = '小程神'
build() {
Column({ space: 20 }) {
Text('通过onChange收集inputValue')
TextInput()
.border({
color: Color.Black,
width: 1
})
.onChange((value) => {
this.userName = value
})
Text('展示inputvalue')
TextInput({ text: this.userName })
.border({
width: 1,
color: Color.Black
})
}.height('100%')
.width('100%')
.padding(20)
}
}
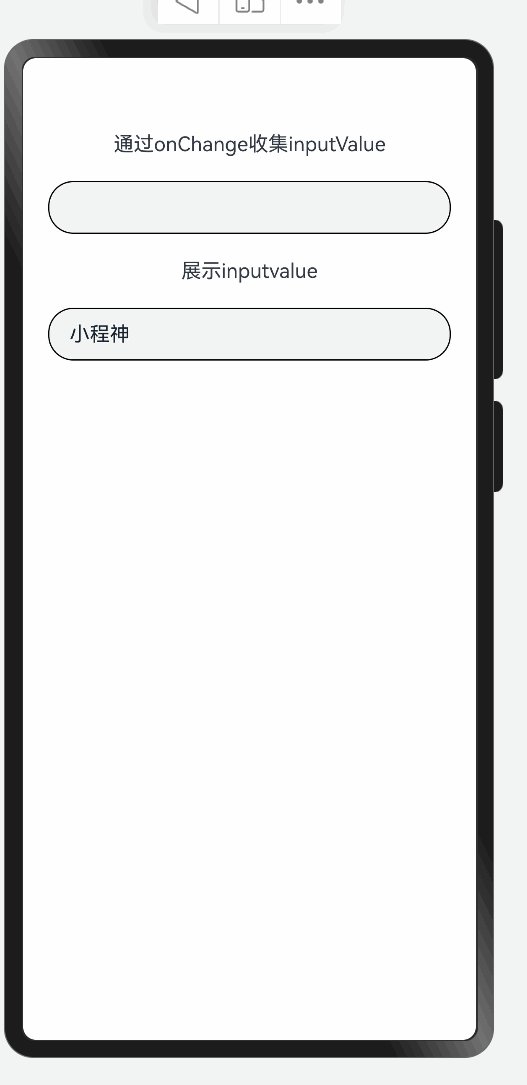
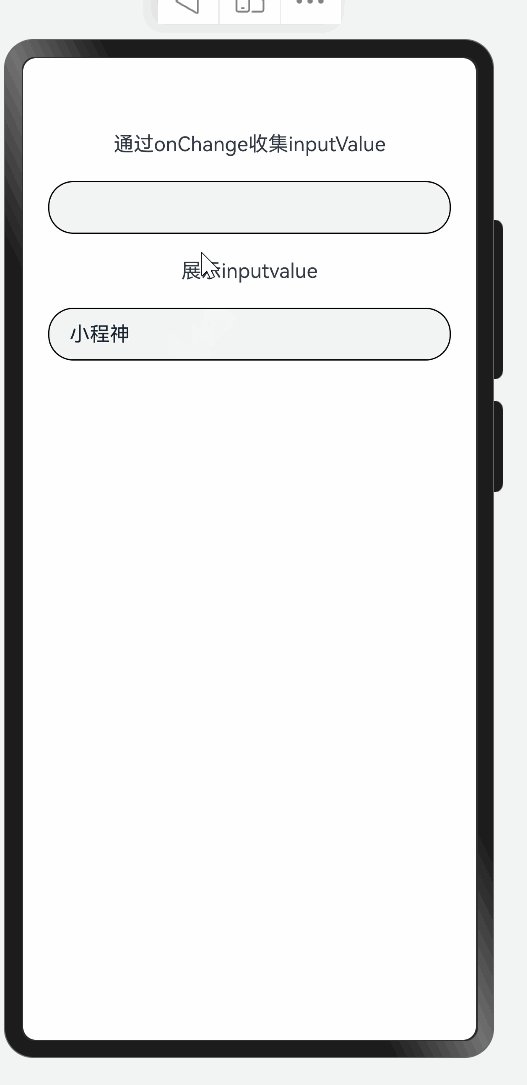
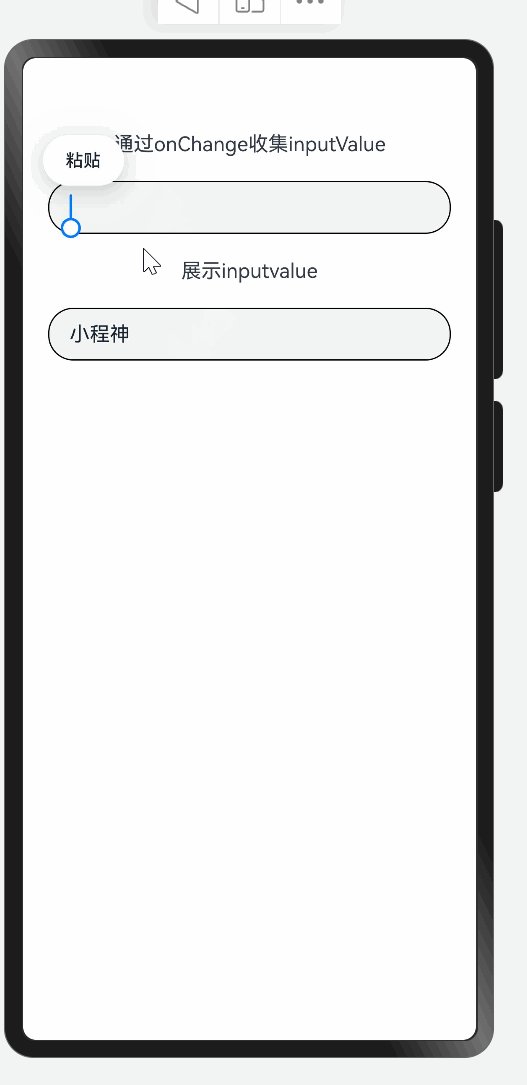
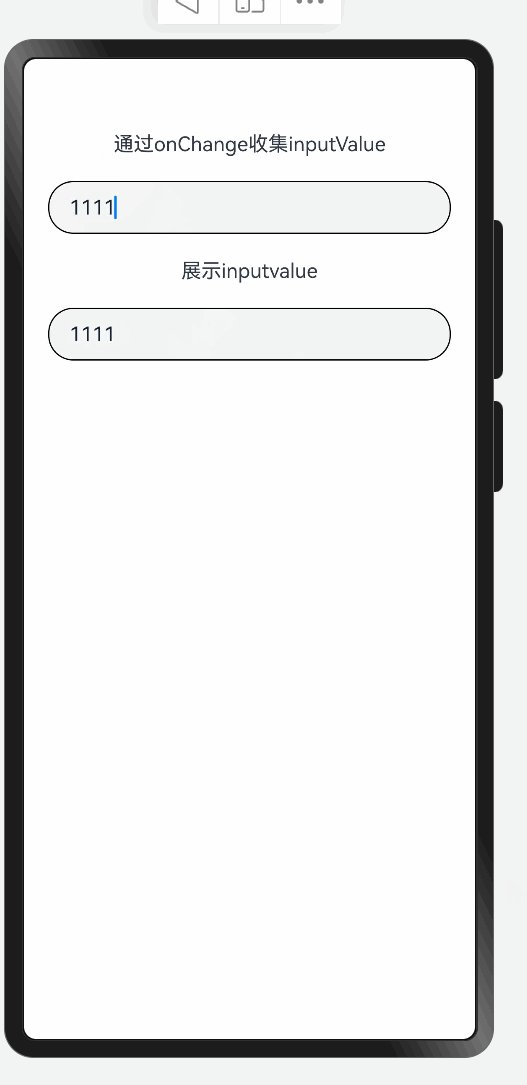
- 效果展示
- 总结
- 数据发生变化 绑定text的值 –>视图产生更新
- 视图产生事件 onChange事件 –>数据发生变化
1.4MVVM:$$语法糖
通过上述的onChange事件改变数据,其实还有更为简便的一种方式可以实现双向数据绑定
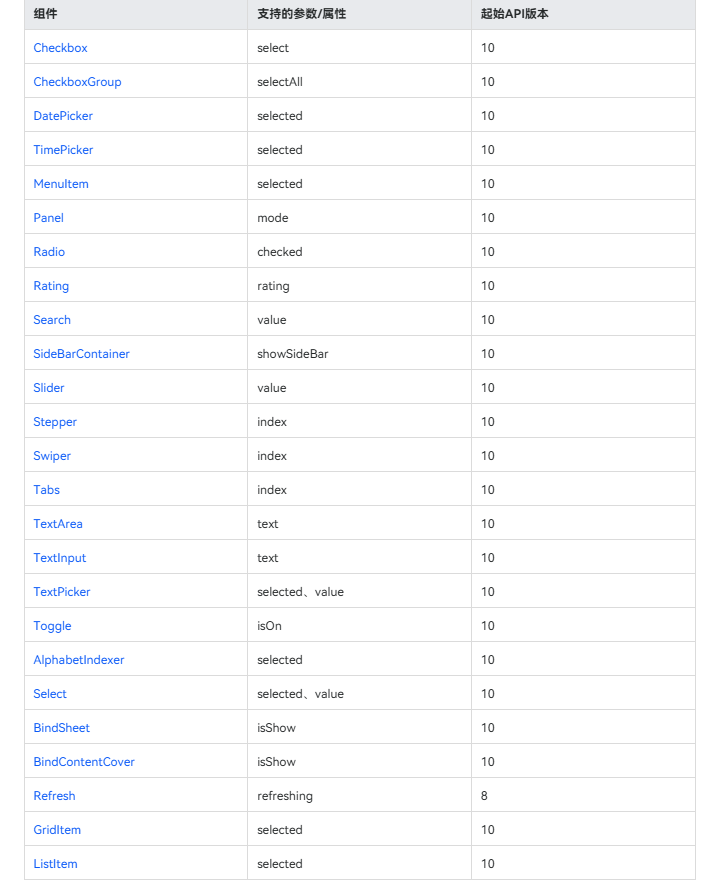
官方文档上提供了以下组件实现双向数据绑定的快捷方法
1.4.1案例演示
- textInput演示
- 代码展示
@Entry
@Component
struct Test2 {
@State message: string = 'Hello World';
build() {
Column({ space: 10 }) {
Text(this.message)
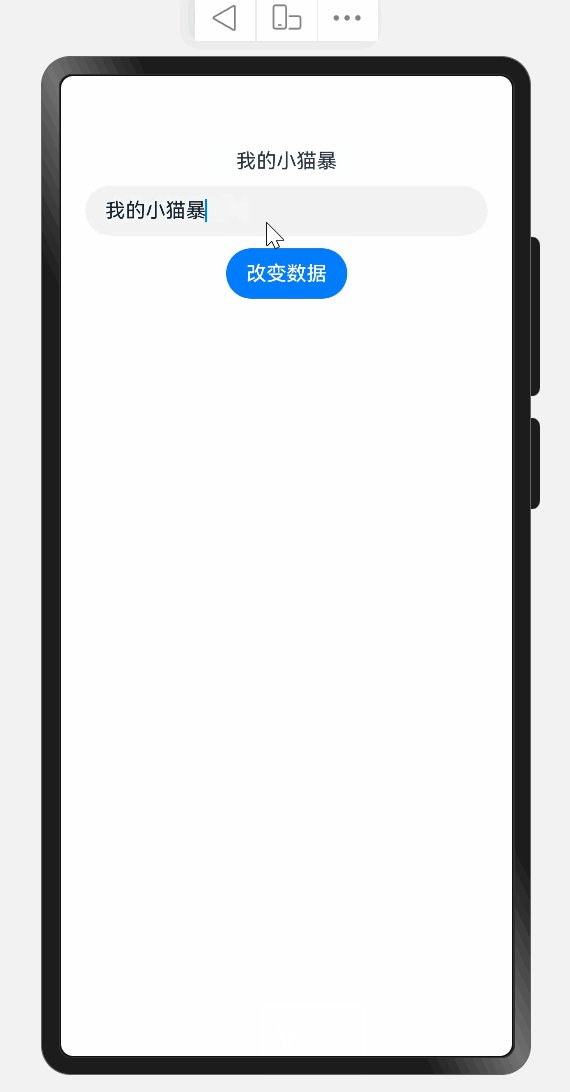
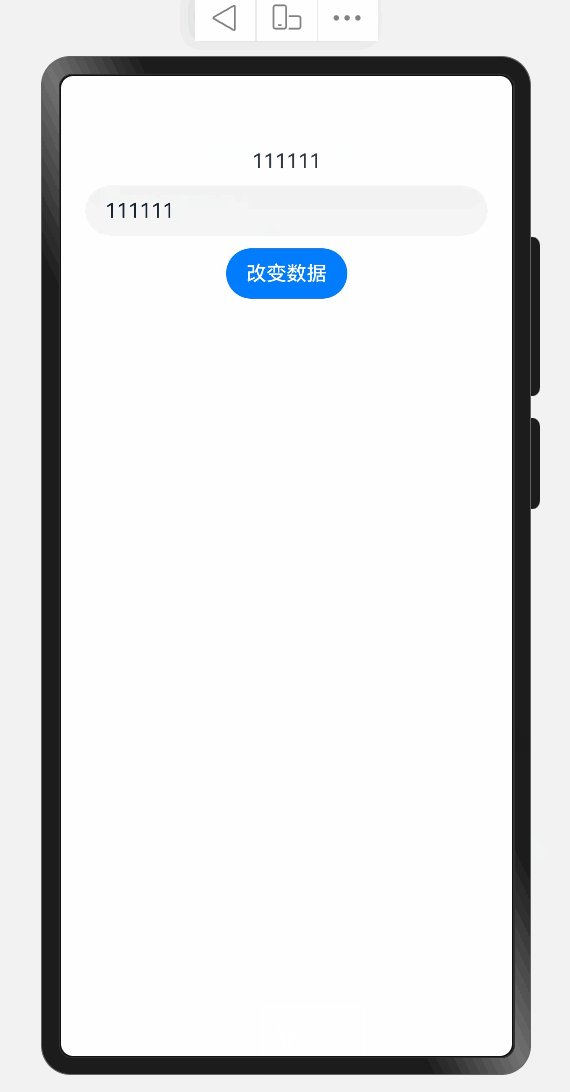
TextInput({ text: $$this.message })
Button('改变数据')
.onClick(() => {
this.message = '我的小猫暴脾气'
})
}.width('100%')
.height('100%')
.padding(20)
}
}
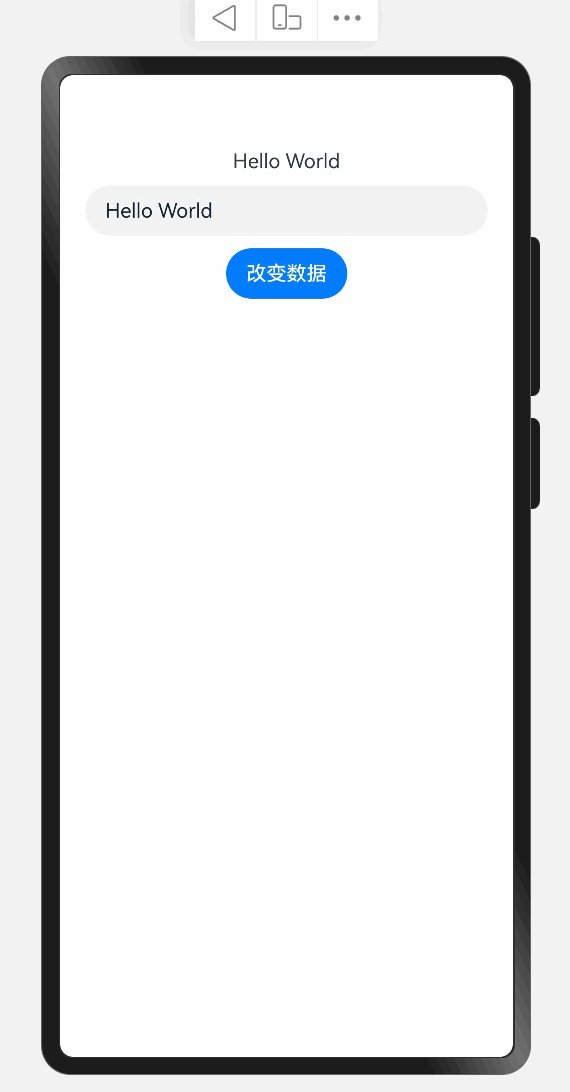
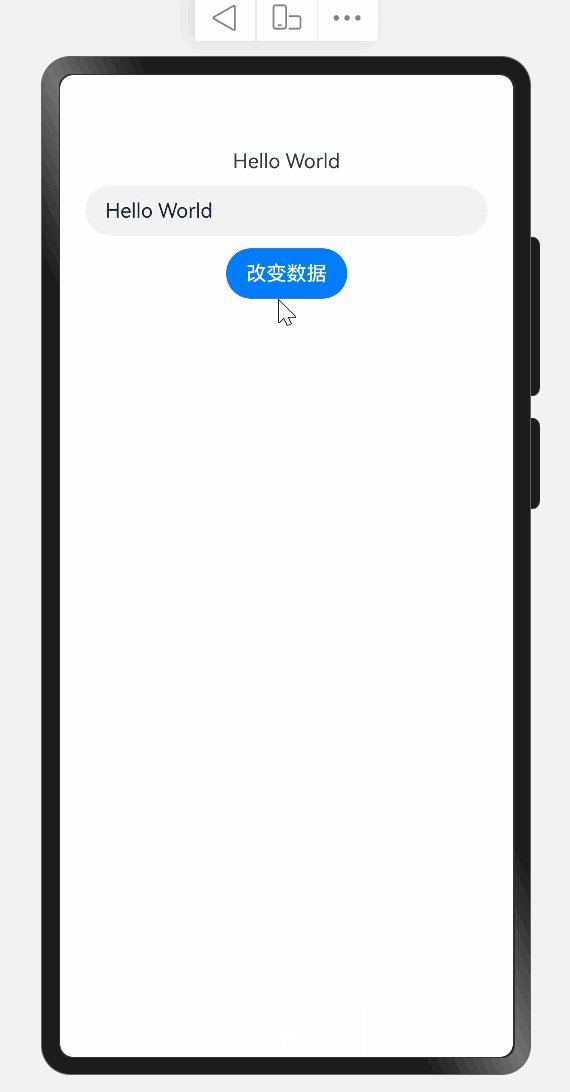
- 效果展示
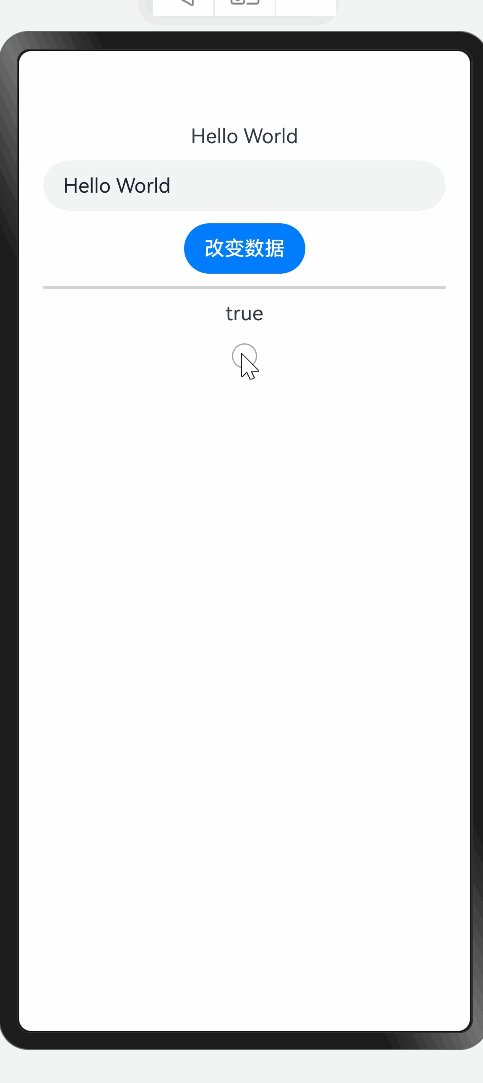
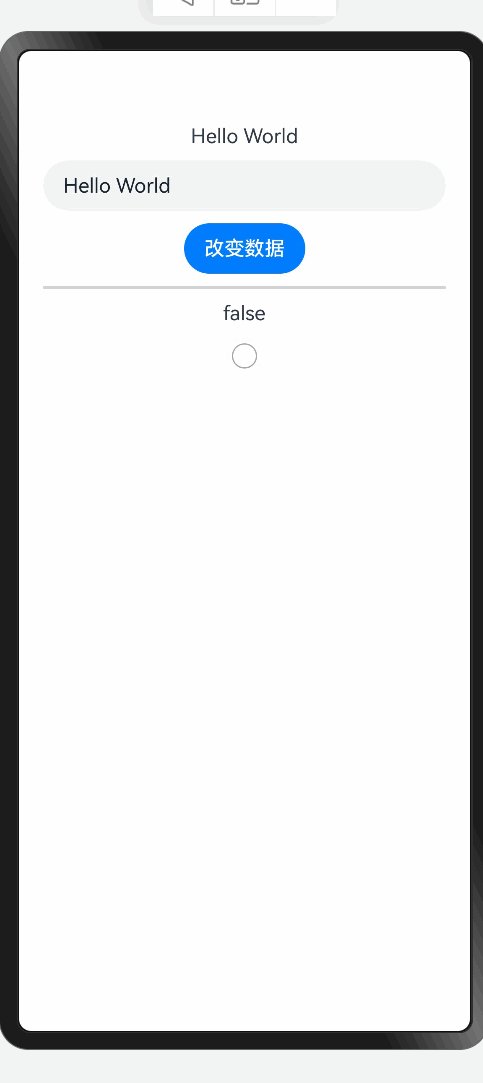
- checkBox展示
- 代码展示
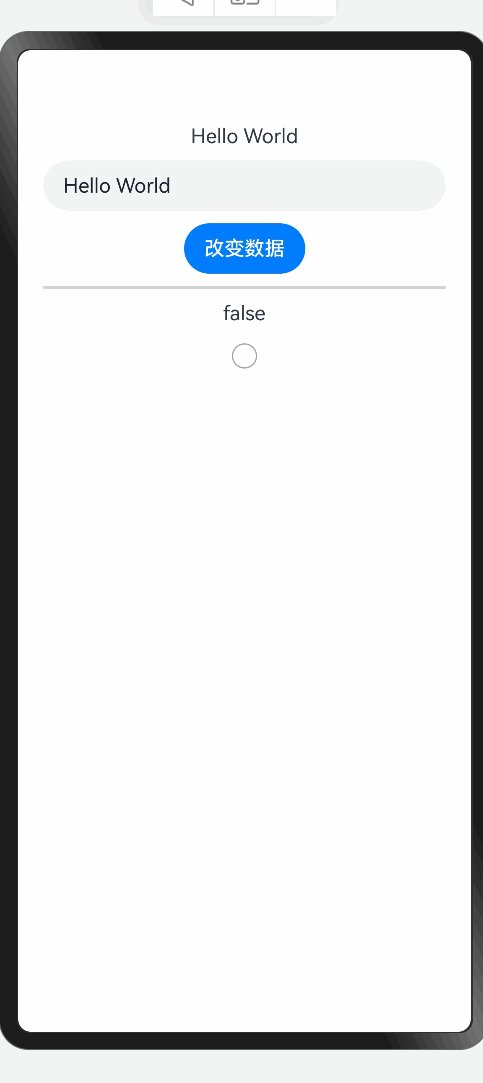
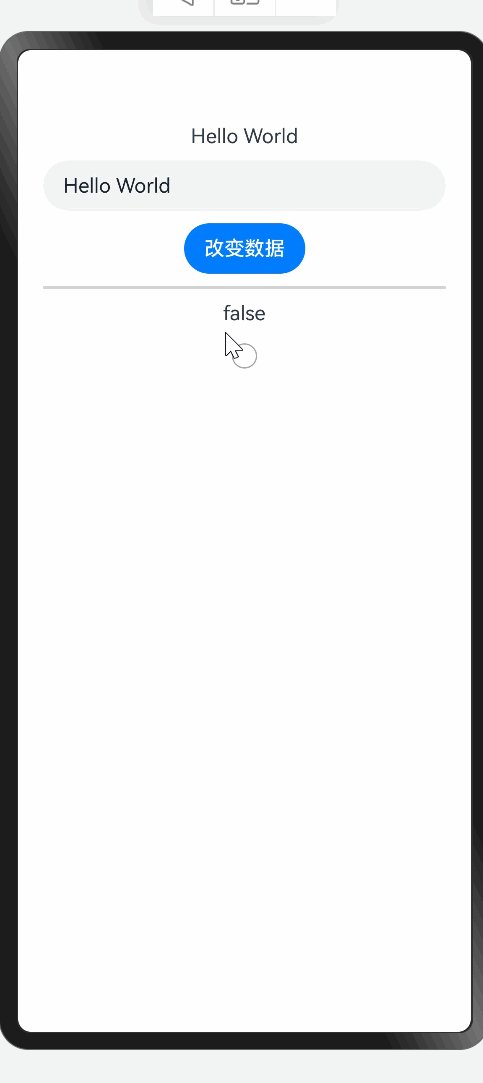
Text(this.ischecked+'')
Checkbox()
.select($$this.ischecked)
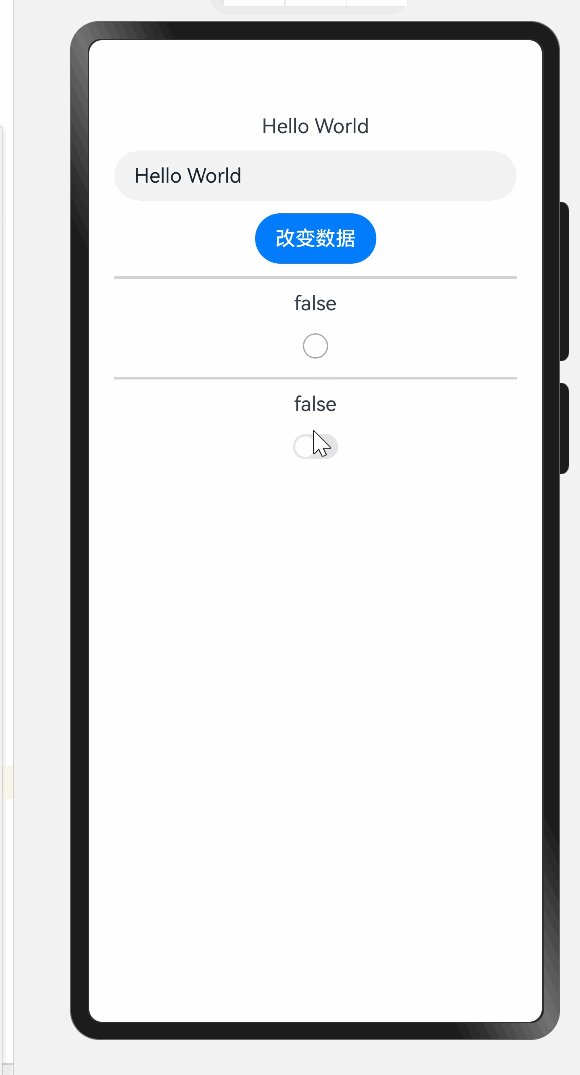
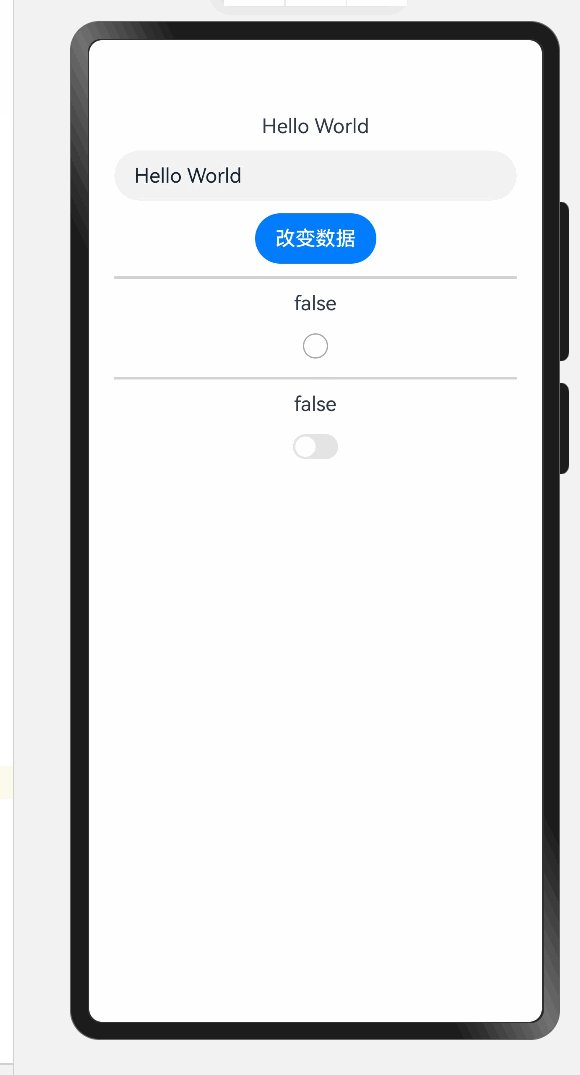
- 效果展示
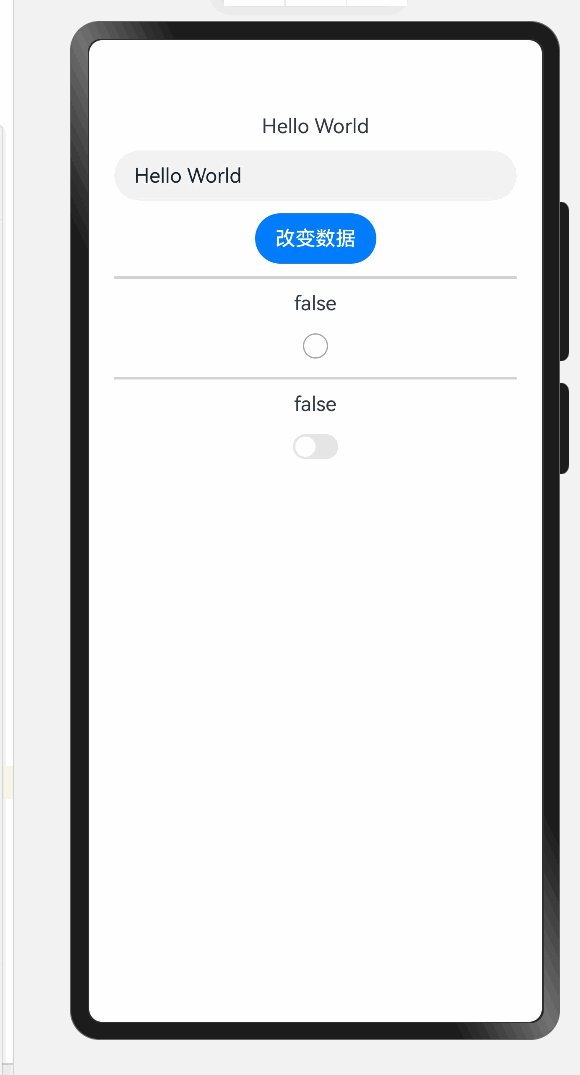
- Toggle展示
- 代码展示
Text(this.isOn + '')
Toggle({
type: ToggleType.Switch,
isOn: $$this.isOn
})
- 案例演示
- 时间选择器展示
- 代码展示
Text(this.date.toDateString())
DatePicker({
selected:$$this.date
})
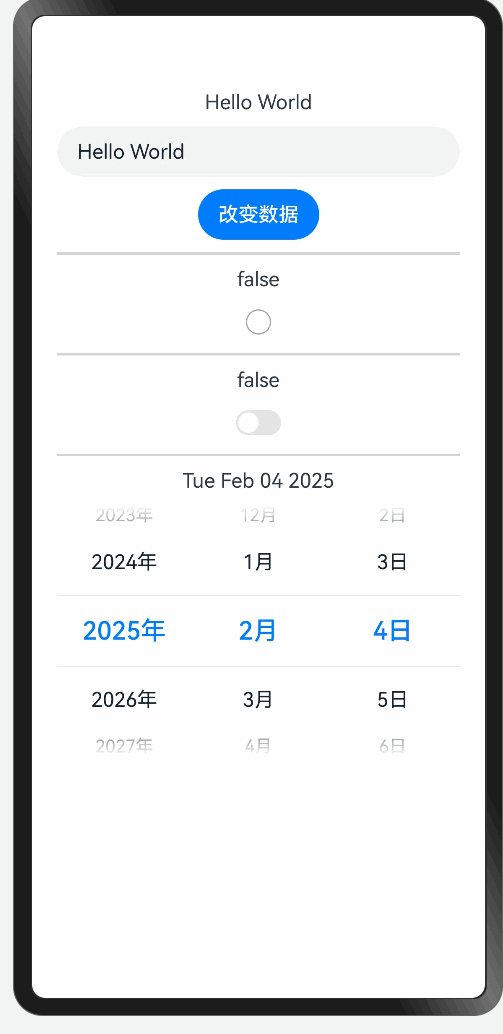
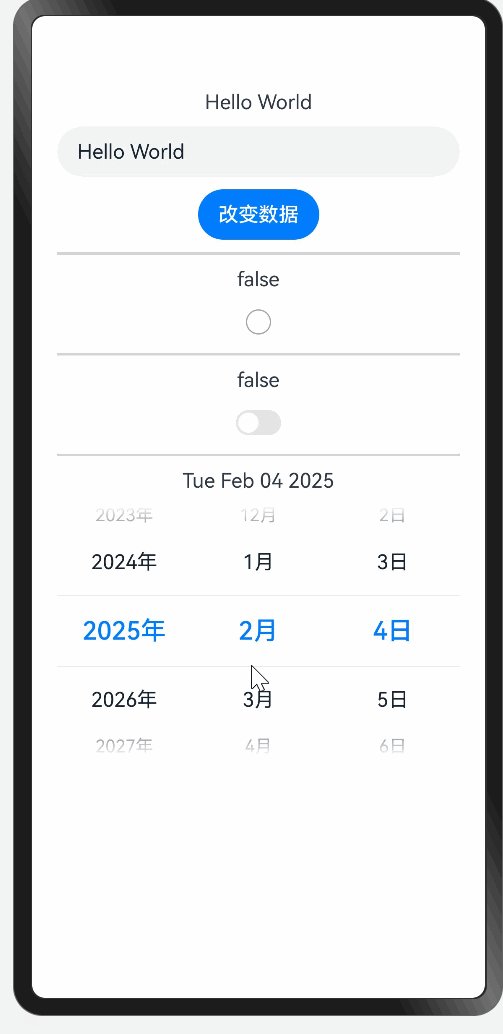
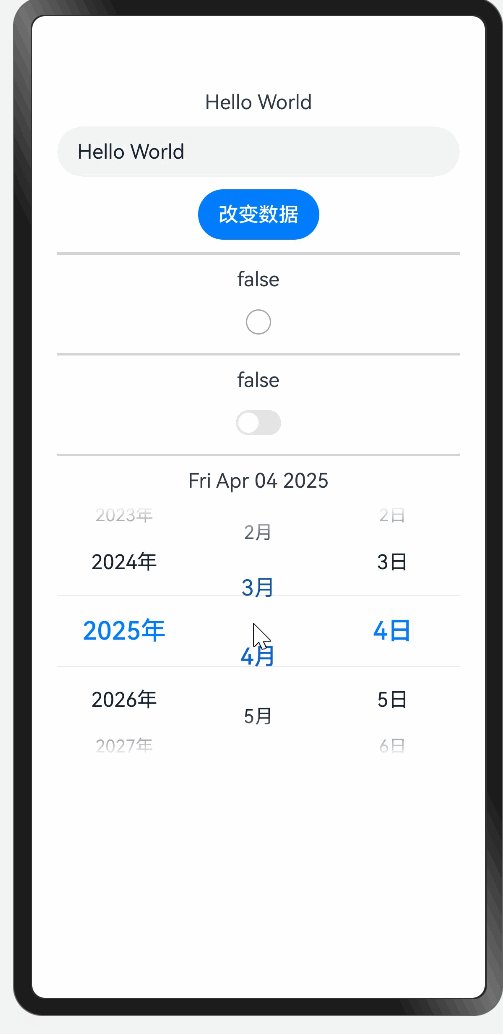
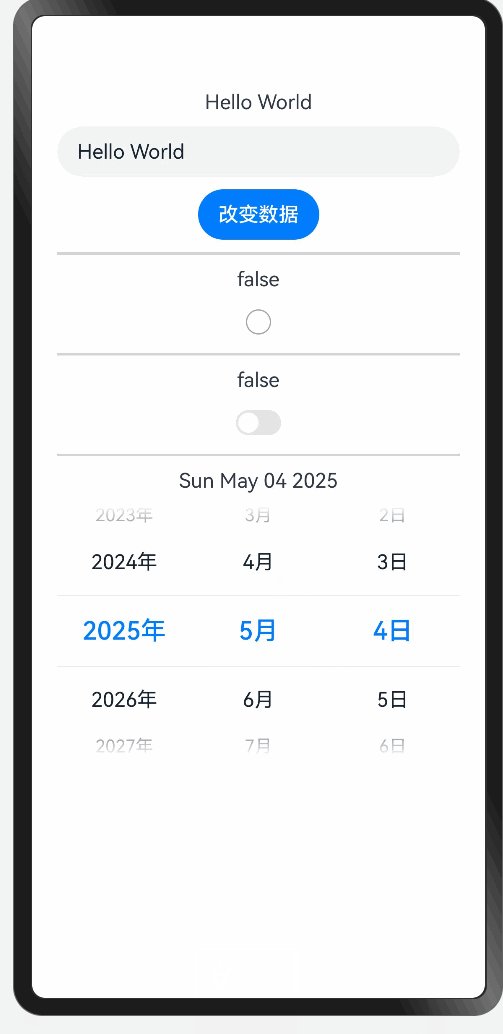
- 效果演示
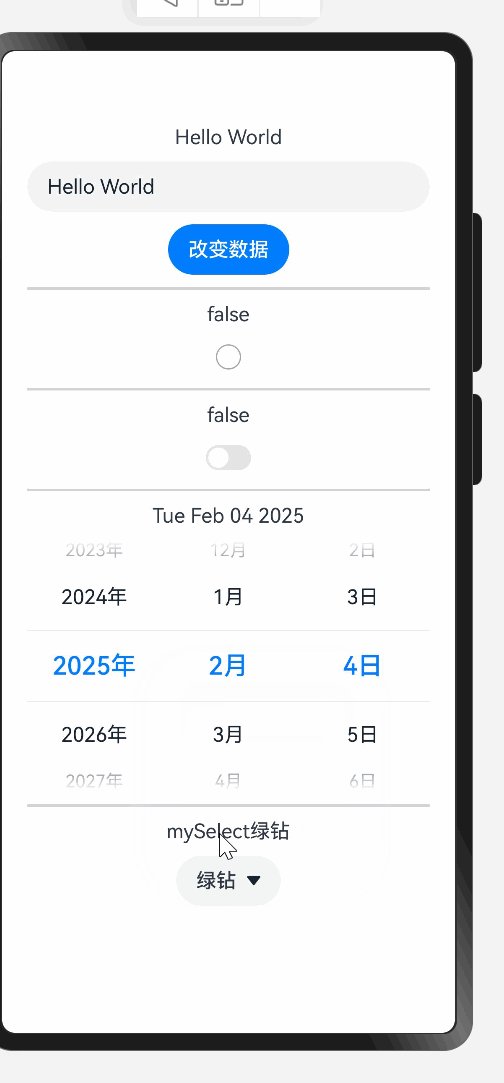
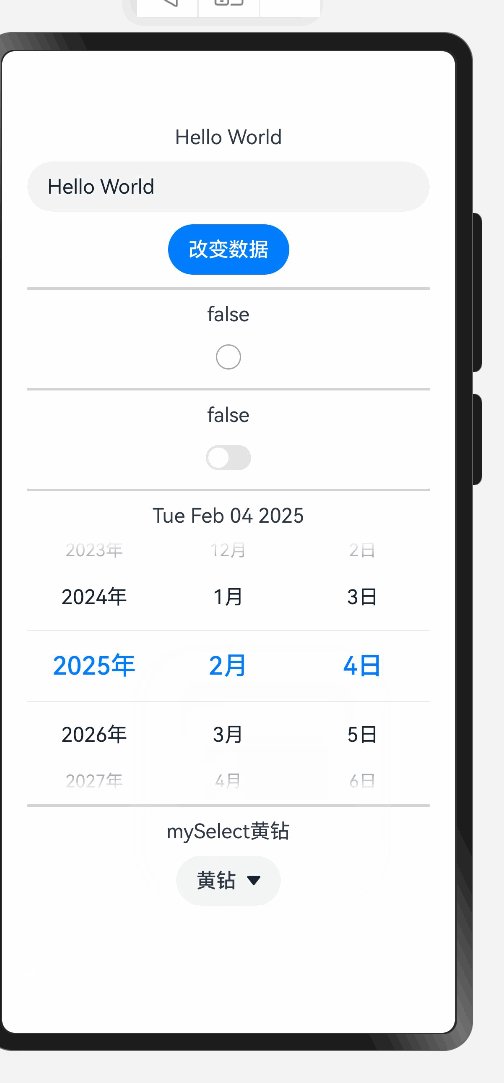
5.Select展示
- 代码展示
Text('mySelect' + this.select)
Select([
{ value: 'vip' },
{ value: '绿钻' },
{ value: '黄钻' }
])
.value($$this.select)
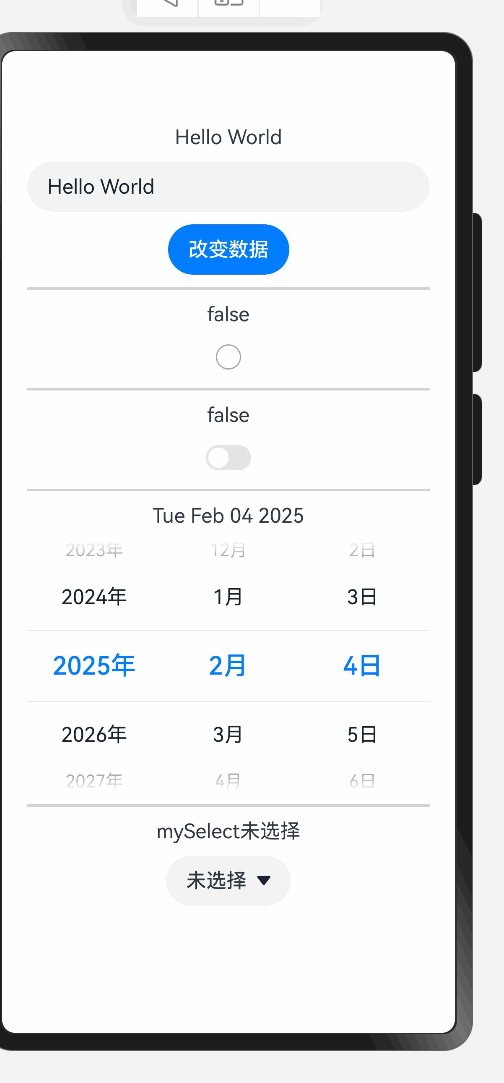
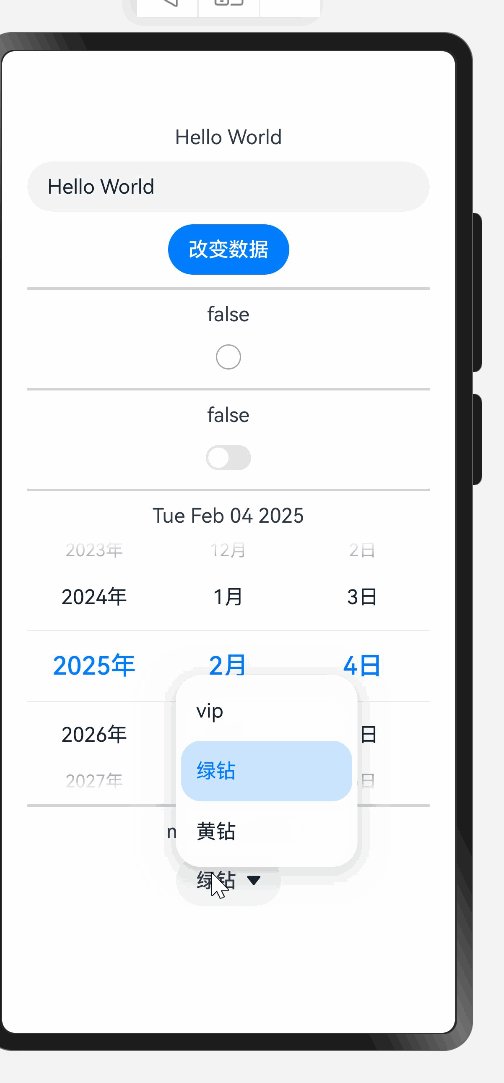
- 效果展示