AJAX
简介
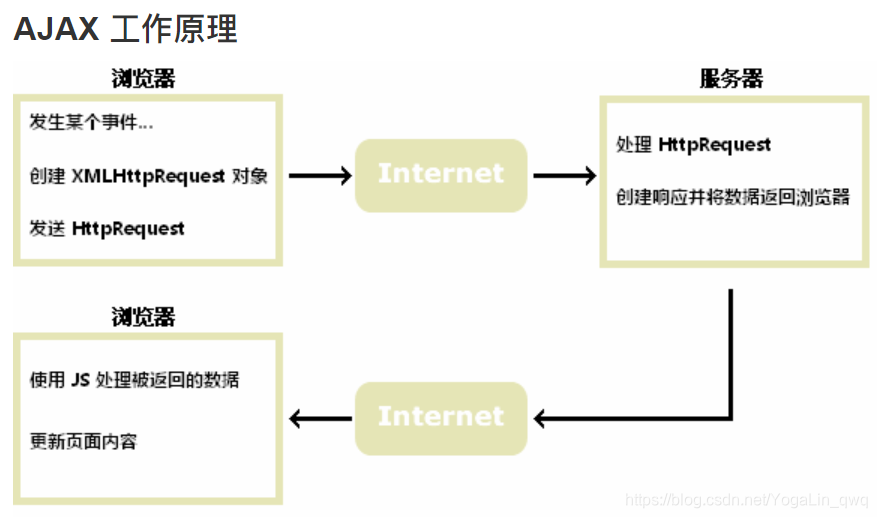
AJAX = 异步 JavaScript 和 XML; 是一种用于创建快速动态网页的技术。 通过在后台与服务器进行数据交换,可以使网页实现异步更新(不重新加载整个网页)
创建 XMLHttpRequest 对象
语法: variable = new XMLHttpRequest( );
老版本:variable = new ActiveXObject(“Microsoft.XMLHTTP”);
//兼容浏览器
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
向服务器发送请求请求
使用 XMLHttpRequest 对象的 open() 和 send() 方法
xmlhttp.open("GET","ajax_info.txt",true);
//ajax_info.txt 是文件在服务器上的地址(url)
xmlhttp.send();
open方法
open(method,url,async) : |method:请求的类型;GET 或 POST
| url:文件在服务器上的位置 | async:true(异步)或 false(同步)
send方法
将请求发送到服务器 ( 仅用于 POST 请求
GET类型
一个简单的get请求
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)