vis.js可视化的出发点之一是它们可以处理动态数据,并允许对数据进行操作。为了实现这一点,vis.js包括一个基于灵活键/值 DataSet并DataView处理非结构化JSON数据的功能。
- 数据集DataSet,存储JSON的ID对象。可增删改查,过滤排序…
- 资料检视DataView,提供数据集上经过过滤或格式化的视图。通过订阅DataView中的更改,获取过滤或格式化的数据,而无需一直指定过滤器和字段类型
- 数据管道DataPipe,
DataPipe从一个DataSet获取数据DataView,对其进行转换并传入第二个DataSet,用于强制数据类型,更改结构…
一、总结
Vis.js 是一个动态的,基于浏览器的可视化库。该库被设计为易于使用,能处理大量的动态数据。该库由以下几部分组成:
一是数据集和数据视图,基于灵活的键/值数据集,可以添加,更新和删除项目,订阅数据集变化;
二是时间轴,用于显示不同类型的时间轴数据,在时间轴上项目可以交互移动,缩放和操纵;
三是图形,使用节点和边显示一个交互式图形或网络。
二、配置&使用
1.vis-network 入门
安装
# v4.21.0 不再维护
npm install vis
# v9.0.1 建议使用下面这个
npm install vis-network
引入 vis-network
<template>
<div id="mynetwork" class="mynetwork"></div>
</template>
<script>
//v4.21.0
import * as vis from "vis";
export default {
data() {
return { network: null };
},
mounted() {
this.init();
},
methods: {
init() {
// 节点
var nodes = new vis.DataSet([
{ id: 1, label: "Node 1" },
{ id: 2, label: "Node 2" },
{ id: 3, label: "Node 3" },
{ id: 4, label: "Node 4" },
{ id: 5, label: "Node 5" },
]);
// 边
var edges = new vis.DataSet([
{ id: 1, from: 1, to: 3 },
{ id: 2, from: 1, to: 3 },
{ id: 5, from: 3, to: 1 },
{ from: 1, to: 2 },
{ from: 2, to: 4 },
{ from: 2, to: 5 },
{ from: 3, to: 3 },
]);
// create a network
var container = document.getElementById("mynetwork");
var data = {
nodes: nodes,
edges: edges,
};
var options = {};
this.network = new vis.Network(container, data,options);
},
},
};
</script>
<style scoped>
.mynetwork {
height: 100%;
}
</style>
发现问题: v9.0.1,vue + vis-network,当 vis.network 存储在 data 中时,可新增节点,但新增边时,导致图形消失,console无报错
原因:
解决:
-
将
vis.network对象移出data()方法 -
调整
vis.network,使其不再使用原型链,所有选项折叠成一个对象(不推荐,具体请移步参考链接)
参考:https://github.com/almende/vis/issues/2567
v9.0.1使用
<template>
<div id="mynetwork" class="mynetwork"></div>
</template>
<script>
// import * as vis from "vis-network";
const vis = require("vis-network/dist/vis-network.min.js");
// require("vis-network/dist/vis-network.min.css");
/*
*将 `vis.network` 对象移出 `data()` 方法
*/
var network = null;
export default {
data() {
return {};
},
mounted() {
this.init();
},
methods: {
init() {
// 节点
var nodes = new vis.DataSet([
{ id: 1, label: "Node 1", title: "1111" },
{ id: 2, label: "Node 2" },
{ id: 3, label: "Node 3" },
{ id: 4, label: "Node 4" },
{ id: 5, label: "Node 5" },
]);
// 边
var edges = new vis.DataSet([
{ id: 1, from: 1, to: 3 },
{ id: 2, from: 1, to: 3 },
{ id: 5, from: 3, to: 1 },
{ from: 1, to: 2 },
{ from: 2, to: 4 },
{ from: 2, to: 5 },
{ from: 3, to: 3 },
]);
// create a network
var container = document.getElementById("mynetwork");
var data = {
nodes: nodes,
edges: edges,
};
var options = {};
network = new vis.Network(container, data, options);
nodes.add({ id: 6, label: "Node 6" });
network.on("click", function(e) {
console.log(e);
edges.add({ from: 3, to: 2 });
});
},
},
};
</script>
<style scoped>
.mynetwork {
height: 100%;
}
</style>
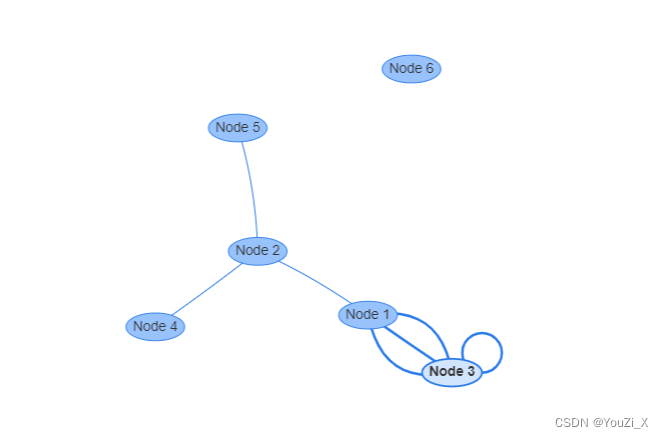
效果如下
html页面使用
<html>
<head>
<script type="text/javascript" src="https://unpkg.com/vis-network/standalone/umd/vis-network.min.js"></script>
<style type="text/css">
#mynetwork {
width: 600px;
height: 400px;
border: 1px solid lightgray;
}
</style>
</head>
<body>
<div id="mynetwork"></div>
<script type="text/javascript">
// 创建节点数据数组
var nodes = new vis.DataSet([
{ id: 1, label: "Node 1" },
{ id: 2, label: "Node 2" },
{ id: 3, label: "Node 3" },
{ id: 4, label: "Node 4" },
{ id: 5, label: "Node 5" }
]);
// 创建边数据数组
var edges = new vis.DataSet([
{ from: 1, to: 3 },
{ from: 1, to: 2 },
{ from: 2, to: 4 },
{ from: 2, to: 5 },
{ from: 3, to: 3 }
]);
// 获取容器
var container = document.getElementById('mynetwork');
// 将数据赋值给vis 数据格式化器
var data = {
nodes: nodes,
edges: edges
};
var options = {};
// 初始化关系图
var network = new vis.Network(container, data, options);
</script>
</body>
</html>