如何使用clipboard
安装clipboard
npm install clipboard --save
引入Clipboard
import Clipboard from 'clipboard';
html结构
<div class="details-intro">订单备注: 12313</div>
<span class="details-intro-span">复制</span>
绑定元素
注意一定要写在组件加载完毕之后,不然会找不到节点
export default {
name: '',
components: {},
props: {},
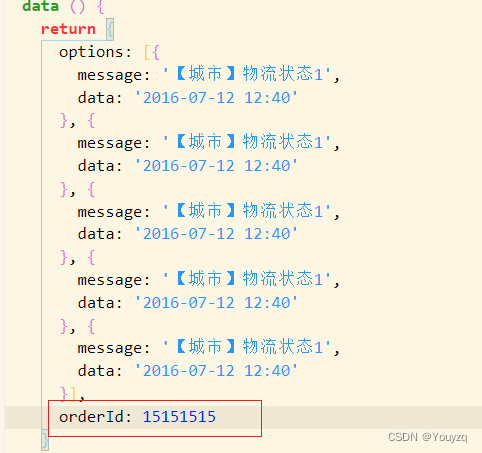
data () {
orderId: '15151515'
},
mounted () {
// 创建Clipboard对象
const clipboard = new Clipboard('.details-intro-span', {
text: () => this.$data.orderId
});
console.log(clipboard);
// 添加成功事件处理函数
clipboard.on('success', (e) => {
console.log('已复制到剪贴板!');
// 清除选区(如果有)
e.clearSelection();
});
// 添加失败事件处理函数
clipboard.on('error', () => {
console.warn('无法复制到剪贴板!');
});
}
这种cv过去直接可以用
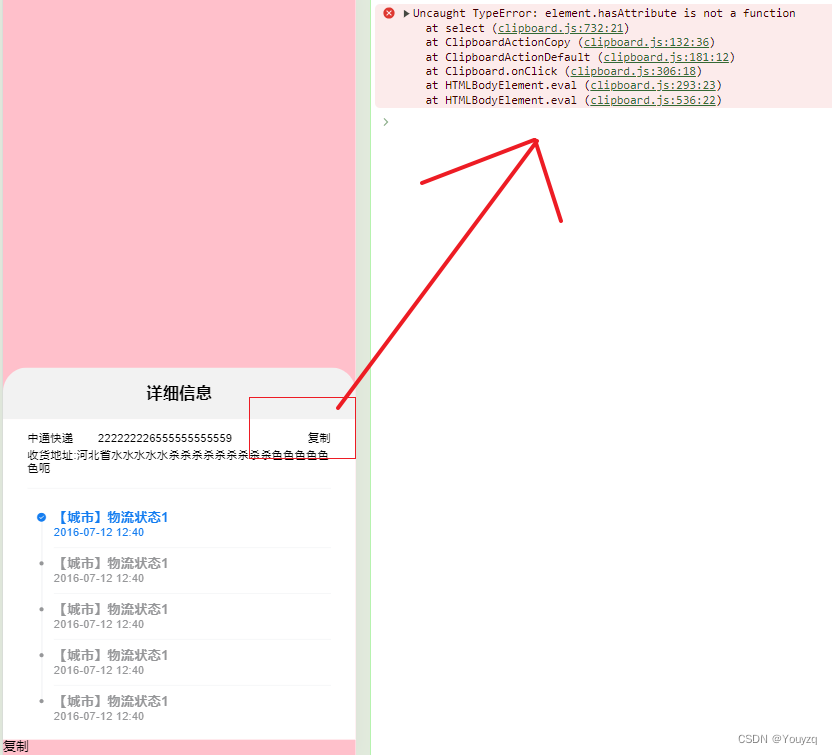
Uncaught TypeError: element.hasAttribute is not a function
这个错误
是因为赋值的文本不能是number类型,必须是字符串类型
注意注意了,不管你要传什么值都得用引号包裹起来 ’ ’
现在就好了