元素显示模式转换
一个模式的元素需要另一个元素
display:block 转换为块级元素
display:inline 转换为行内元素
display:inline-block 转换为行内块
行内块元素
具有块元素和行元素的特点
<img/> <input/> <td>
特点:
1.和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
2.默认宽度就是它本身内容的宽度(行内元素特点)
3.高度,行高,外边距以及内边距都可以控制(块级元素特点)
CSS背景
background-color 背景颜色 预定义的颜色值/十六进制/RGB代码
background-image 背景图片 url(图片路径)
background-repeat 是否平铺 repeat /no-repeat/repeat-x/repeat-y
background-position 背景位置 length/position 分别是X和Y坐标 可以是方位名词 不分先后。
background-attachment 背景附着 scroll 滚动 fixed固定
背景简写 书写简单
背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
背景色半透明
background:rgba(0,0,0,0.3);后面必须是4个值
装饰性的小图片 或者超大的背景图片都是用CSS背景来做的,有点是非常容易控制(另外还有精灵图的使用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav a {
display: inline-block;
width: 100px;
height: 58px;
background-color: plum;
text-align: center;
line-height: 58px;
color: white;
text-decoration: none;
}
.nav .bg1 {
background-color: yellow;
}
.nav .bg2 {
background-color: green;
}
.nav .bg3 {
background-color: hotpink;
}
.nav .bg4 {
background-color: olive;
}
.nav .bg5 {
border-color: peru;
}
.bg1:hover,
.bg2:hover,
.bg3:hover,
.bg4:hover,
.bg5:hover {
background-color: gray;
}
</style>
</head>
<body>
<div class="nav">
<a href="" class="bg1">五彩导航</a>
<a href="" class="bg2">五彩导航</a>
<a href="" class="bg3">五彩导航</a>
<a href="" class="bg4">五彩导航</a>
<a href="" class="bg5">五彩导航</a>
</div>
</body>
</html>CSS的三大特性
层叠性,继承性,优先级
层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(叠层)另一个冲突的样式,层叠性现主要解决样式冲突的问题。
原则:样式冲突,遵循的原则就是就近原则,哪个样式离结构近,就执行哪个样式。样式不冲突,不会层叠。
口诀:长江后浪推前浪,前浪死在沙滩上。
继承性:
现实中的继承:我们继承了父亲的姓氏。CSS中继承:子标签会继承父标签的某些样式。如文本的颜色和字号,简单就是:子承父业。
继承性可以降低代码复杂性,简化代码,降低CSS样式复杂性。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性,和文字相关的样式都可以继承)
口诀:龙生龙,凤生凤,老鼠的孩子会打洞。
行高的继承:可以直接写在font里面。行高可以有单位也可以没有单位。如果子元素没有设置行高,则会继承父元素的行高为1.5.此时子元素的行高是当前子元素的文字大小*1.5
body行高1.5 这样写法最大的优势是里面子元素可以根据自己文字大小自动调整行高。
font: 12px/1.5 'Microsoft YaHei';
优先级:
当同一个元素指定多个选择器,就会有优先级的产生。选择器相同,则执行层叠性,选择器不同则根据选择器权重执行。
优先级规则
继承或者*的权重最低了。元素选择器是1,类选择器和伪类选择器是10,ID选择器是100,行内样式是1000,!important无穷大。
看标签到底执行哪一个样式,就先看这个标签有米有直接被选出来。
继承的权重是0,如果该元素没有直接被选中,不管父元素权重多高,子元素得到的权重都是0。
复合权重叠加
把选择器权重直接相加。最后哪个大就显示哪个的。
div ul li 0.0.0.3
.nav ul li 0.0.1.2
a:hover 0.0.1.1
权重越高优先执行。
盒子模型
- 布局网页过程:1.准本好网页相关元素,也就是盒子。2.利用CSS设置好盒子样式,位置。3.往盒子里面放内容。
布局盒子的核心本质就是利用CSS摆盒子。
CSS模型盒子:
- 1.边框,2.外边框,3.内边框,4.实际内容。
border边框:构成一个盒子粗,实,颜色等等
content内容:盒子内容默认与边框左上角靠近。
padding内边距:控制内容与边框距离。
margin外边框:盒子与盒子的距离。
边框border
border-width边框宽粗细,单位PX; border-style边框风格,实线虚线点线等, border-color边框颜色。
- 边框样式:solid 实线;
dashed虚线
dotted点状
- 边框复合写法:
border:1px solid red;(没有顺序);
border-top:5px solid pink;
bord-left:6px dashed purple;
border-bottom:2px dotted red;
注意边框样式的层叠性。(比较注意就近原则)
- 表格的细线边框:
border-collpase控制相邻单元格的边框(collpase合并的意思)
注意:盒子边框会影响盒子实际大小。
内边距padding
padding-left左内边距;-right右内边距;-top上内边距;-bottom下内边距。
- padding简写:
padding:5px; 一个值代表上下左右都是5像素内边距。
padding:5px 10px; 两个值代表上下内边距是5px,左右是10px。
padding:5px 10px 20px; 3个值上是5px内边距,左右是10px内边距,下是20px内边距。
padding:5px 10px 20px 30px; 4个值就是顺时针上右下左分别是5px 10px 20px 30px.
注意:内边距会影响盒子大小,会撑大盒子。
解决方案:如果保证盒子跟效果大小保持一致,则让width和height减去多出来的内边距大小即可。
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小,会继承父级的。
外边距margin
数值和padding一样的写法
margin-left;margin-right;margin-top;margin-battom;
外边距可以让块级盒子水平居中,但是必须满足两个条件
- 盒子必须指定宽度(width);
- 盒子左右的外边距都设置为auto;
常见写法:
- margin-left:auto;
- margin-right:auto;
- margin:auto;
- margin:0 auto;
行内元素和行内块元素水平居中,给其父元素添加text-align:center;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 50px;
margin: 30px auto;
background-color: aquamarine;
line-height: 50px;
color: brown;
}
.one {
text-align: center;
}
.two p {
width: 100px;
height: 20px;
background-color: chartreuse;
line-height: 20px;
margin: auto;
text-align: center;
}
.one span {
display: inline-block;
width: 100px;
height: 20px;
line-height: 20px;
background-color: crimson;
/*父元素有text-align: center;所以这个行内块元素也会水平居中*/
}
</style>
</head>
<body>
<div class="one">
<span>1</span>
</div>
<div class="two">
<p>2</p>
</div>
</body>
</html>效果如下图
外边距合并--嵌套块元素塌陷
使用margin定义块元素的垂直外边距时,可能出现外边距塌陷问题。
嵌套块元素垂直外边距塌陷,对两个嵌套块元素(父子关系),父元素有上外边距同时,子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案
1.可以为父级元素定义上边框border,并设置它的边框颜色透明。会变大盒子
border:1px solid transparent;
2.可以为父元素定义上内边距padding:1px 会撑大盒子
3.可以为父元素添加overflow:hidden;不会撑大盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.fd {
width: 400px;
height: 400px;
background-color: darkmagenta;
margin-top: 50px;
/*border: 1px solid transparent;*/
/* padding: 1px;*/
overflow: hidden;
}
.su {
width: 200px;
height: 200px;
margin-top: 100px;
background-color: darksalmon;
}
</style>
</head>
<body>
</body>
<div class="fd">
<div class="su"></div>
</div>
</html>清除内外边距
网页元素很多都带有默认的内外边距。布局前要清除网页元素的内外边距。
* {
margin: 0;
padding: 0;
}
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距,但转换为块元素或者行内块元素就可以了。
----------------
圆角边框
在CSS3种,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
语法 border-radius:length;
参数单位可以是精确的单位px也可以是百分比。
当是具体数值的时候,一个值就是四个角都是一样的, 如果是多个值的时候记住要顺时针。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100PX;
background-color: pink;
text-align: center;
line-height: 100px;
}
.box1 {
border-radius: 50%;
/*圆角半径是一半*/
}
.box2 {
border-radius: 30px;
/*可以是具体数值*/
}
.box3 {
border-radius: 10px 30px 6px;
/*可以是具体数值*/
}
.box4 {
border-radius: 30px 10px;
/*顺时针方向依次每个角度30 10 30 10 */
}
.box5 {
border-radius: 10px 30px 6px 10px;
/*顺时针方向依次每个角度
*/
}
</style>
</head>
<body>
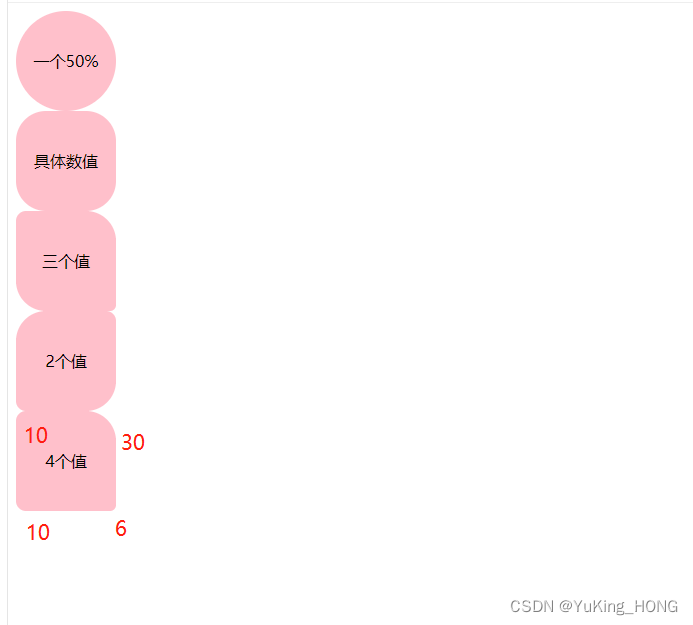
<div class="box1">一个50%</div>
<div class="box2">具体数值</div>
<div class="box3">三个值</div>
<div class="box4">2个值</div>
<div class="box5">4个值</div>
</body>
</html>效果如下
------------------------------------------------------------------------------------------------------------------------
盒子阴影
CSS3新增盒子阴影,box-shadow属性为盒子加阴影,默认是外阴影;
box-shadow属性值(盒子阴影)
- h-shadow 必需。水平阴影的位置,允许负值。
- v-shadow 必需。垂直阴影的位置,允许负值。
- blur 可选。模糊距离;
- spread 可选,阴影的尺寸。
- color 可选。阴影的颜色,请参阅CSS的颜色值。
- inset 可选,将外部阴影改为内阴影。
注意:默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效。盒子阴影不占用空间,不会影响其他盒子排列。
box-shadow:10px 6px 17px 14px black inset;
数值解释:10px的水平阴影; 6px的垂直阴影 ;17px的模糊距离(虚的还是实的); 14px的尺寸大小; 黑色的;内阴影。
text-shadow文字阴影
- h-shadow 必需,水平阴影的位置。允许负值。
- v-shadow 必需,垂直阴影的位置,允许负值。
- blur 可选。模糊的距离。
- color 可选。阴影的颜色。
text-shadow:5px 5px 6px rgba(0,0,0,.3)
最后的数字0.3是透明度的意思。
------------------------------------------------------------------------------------------------------------------------
CSS浮动
CSS浮动(float)
传统网页布局本质:用CSS来摆放盒子。把还盒子放到合适的位置。
标准流(普通流/文档流)
所谓标准六,就是标签按照规定好默认方式排列。
1.块级元素会独占一行,从上往下顺序排列。
常用元素:div,hr,p,h1-h6,ul,ol,dl,form,table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常见元素:span,a,i,em等
标准流,浮动,定位三种布局方式都是用来摆放盒子的,盒子摆放到合适的位置,布局自然就完成了。实际开发种一个页面基本都包含这三种布局方式。
浮动属性用于创建浮动框,将其移动到一边,直到左边缘或者右边缘触及包含块或另一个浮动框边缘。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
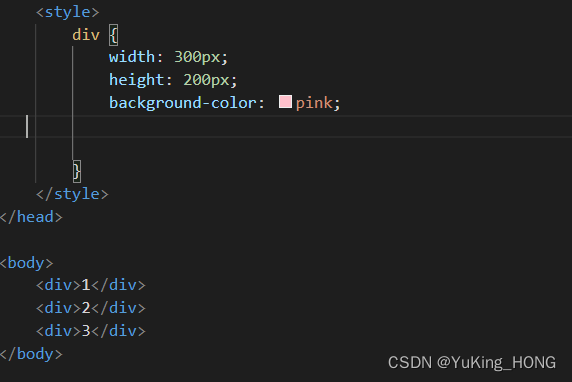
没有给div盒子加浮动的时候,三个div盒子是竖着排的。
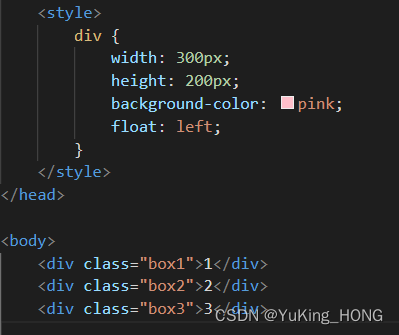
给div加float:left如下图。
盒子就横着一排了,没有缝隙。
语法:
选择器{float:属性值;}
属性值有
none元素不浮动(默认);
left元素向左浮动;
right元素向右浮动;
特点:
- 脱标 脱离普通标准流的控制移动到指定位置
- 浮动的盒子不再保留原来的位置
- 如果多个盒子都设了浮动,则它们会按照属性值-行内显示并且顶端对齐排列。
- 如果父级元素装不下这么多的盒子,就会另起一行显示。
- 具有行内块的特点,给行内元素添加就有行内块。(不管行块都一样)
浮动元素经常搭配标准流的父元素。
先用标准流的父级元素排列上下位置,内部子元素采取浮动排列左右位置。
----------------------------------------------------------------------------------------------------------------------
浮动布局注意
- 浮动和标准流的父盒子搭配。
父元素-------排上下位置
内部子元素 ------排左右
2.一个元素浮动理论基础上其他元素也要浮动。-------达到一排的效果
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。标准流独占一行。
----------------------------------------------------------------------------------------------------------------------
清除浮动--clear
很多父盒子不适合给高度,因为不知道要装多少个子盒子。就用到清除浮动了。
如上如,父级本身没有给高度,但是理想状态应该是子级的高度会撑开父级,是的父级和子级高度一致,但是事实上并没有。这样会造成什么影响呢?就是会影响下面的其他盒子。假如这个时候下面还有一个已经有了高度的footer盒子。那么这个盒子就会跑到大毛二毛地下,大毛二毛就会飘在footer盒子上面。如下图:
浮动的元素是飘着的,不占有原文档位置的,浮动元素会飘着标准流上面。会对后面元素排版有影响。
1.清除浮动的本质是清除浮动元素造成的影响。
2.如果父盒子本身有高度,则不需要清除浮动
3.清除浮动之后,父级就会根据浮动的盒子自动检测高度,父级有了高度就不会影响下面的标准。
语法:
选择器{clear:属性值};
在实际工作中几乎只用clear:both;
清除浮动的策略是闭合浮动。
属性值
reft 不允许左侧有浮动元素
right 不允许右侧有浮动元素
both 同时清除两侧浮动影响
清除浮动的四个方法
1.额外标签法----不推荐
也叫隔墙法,在浮动元素末尾添加一个空的标签,也就是盒子。
例如:<div style="clear: both;"></div>
注意:添加的这个盒子必须是块级元素,不能是行内元素,不然没有效果。
2.父级添加overflow
overflow:hidden;
overflow:auto;
overflow:scroll;
两个盒子嵌套指定子盒子位置会造成塌陷时用的代码。
无法显示溢出的部分。
3.:after伪类元素
添加在父元素额外标签法的升级版。不同是它不用再写一个标签。在样式上就可以了。
/*清除浮动*/
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
/*清除浮动*/
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
.fatherBox {
/*overflow: hidden;*/
width: 800px;
background-color: darkorchid;
margin: 0 auto;
}
.da {
float: left;
width: 300px;
height: 200px;
background-color: darksalmon;
}
.er {
float: left;
width: 200px;
height: 300px;
background-color: darkseagreen;
}
/*.clear {
clear: both;
}*/
.footr {
width: 900px;
height: 500px;
background-color: darkslategrey;
}
</style>
</head>
<body>
<div class="fatherBox clearfix">
<div class="da">大毛</div>
<div class="er">二毛</div&g