前言:在开发中,有一个需求是 选项组件中使用到一个 全选的功能,特在这记录下实现的方法,方便后续的查阅,以及方便大家查阅借鉴。若是有更好的方法,请大家传授传授。
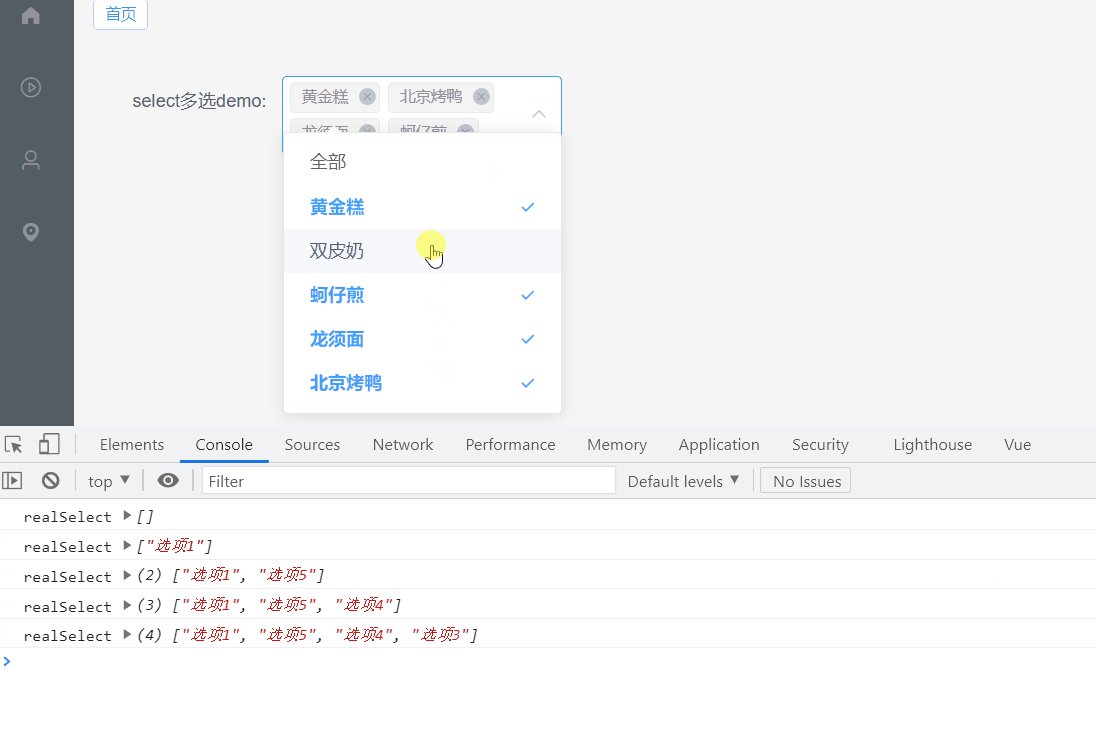
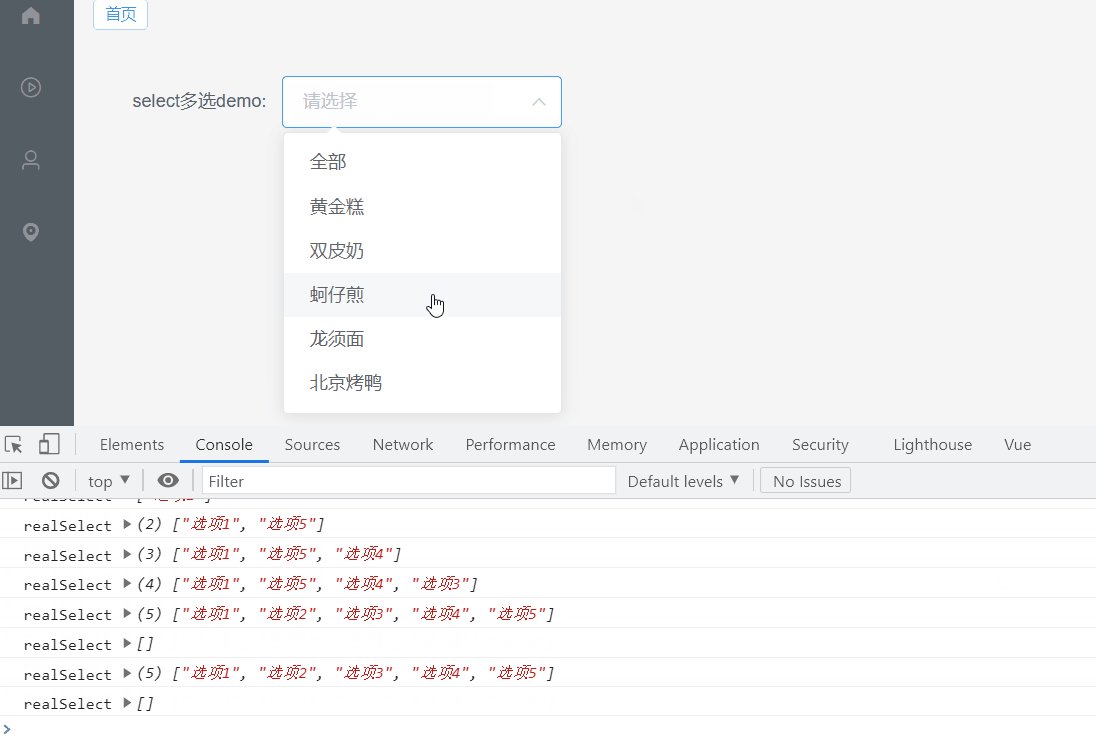
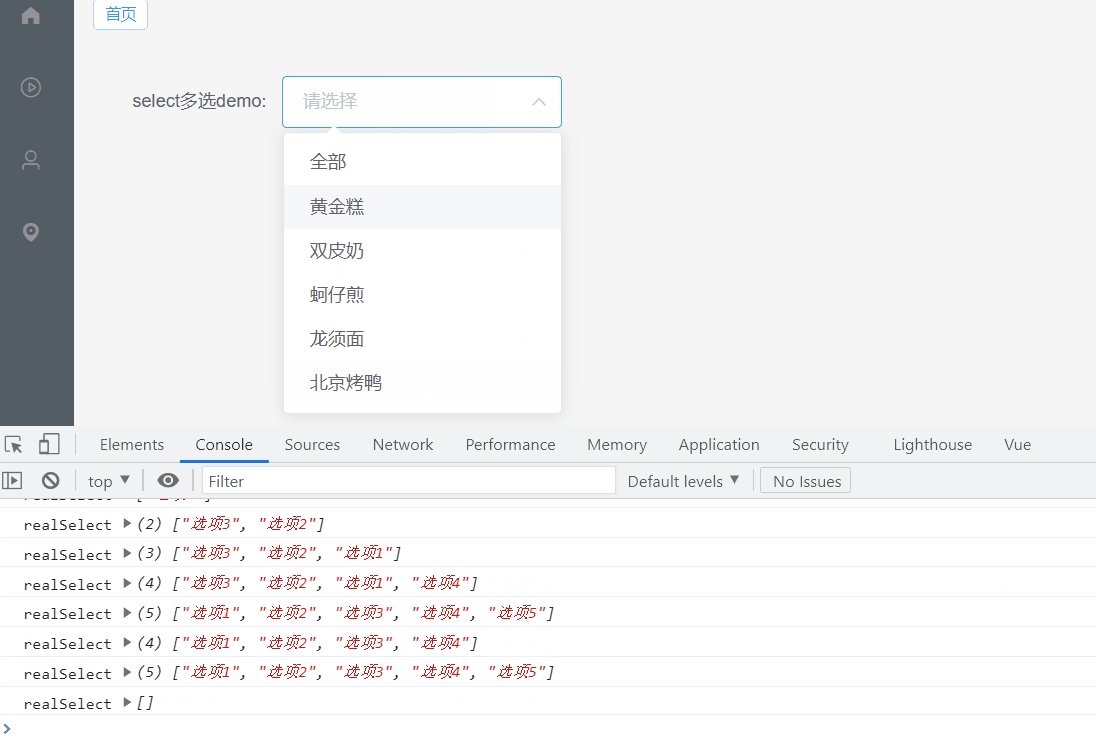
效果图:
思路:就围绕是 ‘全选’ 还是 单选展开,用布尔字段 selectAll 来标识,selectAll 默认是 false 非全选。
全选分支:只有全选和取消权限操作。
单选分支:判断下选择到数组长度 是否 与所有选项长度一样,是的话就说明是全选。否则就是单选。
直接上简单的 demo:
<template>
<div>
<el-form ref="searchform" label-width="150px">
<el-form-item label="select多选demo:">
<el-select
v-model="selectValue"
@change="changeSelect"
multiple
clearable
placeholder="请选择"
>
<el-option key="selectAll" label="全部" value="selectAll"></el-option>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
options: [
{
value: '选项1',
label: '黄金糕'
},
{
value: '选项2',
label: '双皮奶'
},
{
value: '选项3',
label: '蚵仔煎'
},
{
value: '选项4',
label: '龙须面'
},
{
value: '选项5',
label: '北京烤鸭'
}
],
selectValue: [],
selectAll: false // 用于标识是否全选--默认不全选
}
},
created() {
console.log(...this.options)
console.log(this.options.filter(p => p.value != 'selectAll'))
},
methods: {
changeSelect(value) {
// selectAll 为true 的时候,就走全选分支,全选后出现的情况就是取消权限
if (this.selectAll) {
this.selectAll = false
if (value.indexOf('selectAll') > -1) {
this.selectValue = value.filter(p => p != 'selectAll')
} else {
this.selectValue = []
}
} else {
// 是否点击了‘全选’选项
if (value.indexOf('selectAll') > -1) {
// 有‘全选’选项,则将‘全部’和其他值放置一块
const optionsValue = []
this.options.forEach(item => {
optionsValue.push(item.value)
})
this.selectValue = ['selectAll', ...optionsValue]
this.selectAll = true
} else {
// 若是勾选选择的长度和提供的选项长度是一样的,则是 ‘全选’
if (value.length === this.options.length) {
const optionsValue = []
this.options.forEach(item => {
optionsValue.push(item.value)
})
this.selectValue = ['selectAll', ...optionsValue]
this.selectAll = true
} else {
// 都是单选
this.selectValue = value
}
}
}
// 真实的勾选值
const realSelect = this.selectValue.filter(item => item != 'selectAll')
console.log('realSelect', realSelect)
}
}
}
</script>
<style lang="scss" scoped></style>
这次的例子比较简单,希望对您有帮助,谢谢支持。