项目场景:
需要实现下面的效果,即图标和文字垂直对齐。
问题描述
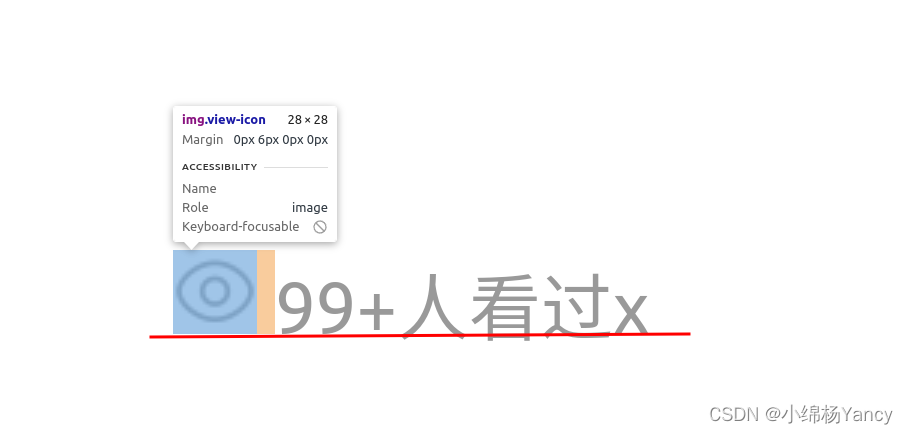
直接使用flex布局并设置垂直居中,发现并没有垂直对齐,图片明显偏上。
.wrapper {
display: flex;
align-items: center;
}
.view-icon {
height: 28px;
width: 28px;
margin-right: 6px;
}
.view-text {
font-size:24px;
color: #999999;
}
原因分析:
其实图片和文字都是居中了的,只是这个图片本身是有上下边距的,也就是图片里的内容并不是撑满图片的。
如果我们改为一张没有上下留白的图片,发现是对齐的。
但是图片一般是UI给的,我们只能用包含上下留白的图标图片。
解决方案:
既然使用flex的垂直居中,会有问题,那么我们就使用行内元素的vertical-align属性来实现。
注意:如果父元素是flex布局,那么子元素设置vertical-align是不会生效的。
可以看到,图片的vertical-align默认为baseline,也就是小写"x"的底部,因为图片自身存在的空白区域,导致图片实际显示偏上,
给图片设置样式,让图片整体偏下一点。
font-size: 28px;
vertical-align: -0.2em;
这里的-0.2em根据图片实际留白高度尝试设置合适的值。
完整代码:
<template>
<div class="wrapper">
<img src="../assets/view.png" alt="" class="view-icon">
<span class="view-text">99+人看过x</span>
</div>
</template>
<script setup>
</script>
<style scoped>
.view-icon {
height: 28px;
width: 28px;
margin-right: 6px;
font-size: 28px;
vertical-align: -0.2em;
}
.view-text {
font-size:24px;
color: #999999;
}
</style>