咱们做后台管理系统 肯定避免不了 权限菜单 权限按钮的显示与隐藏 我分享一下 我的实现:
- 创建一个权限显示隐藏的公共组件
<template>
<div>
<slot v-if="isShow" />
</div>
</template>
<script>
export default {
props: {
authItem: {
type: [String, Array], //类型
required: true, //必要性
},
},
data() {
return {
isShow: false,
}
},
created() {
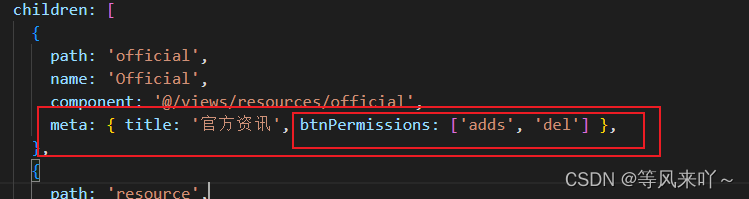
const authArr = this.$router.history.current.meta.btnPermissions
const authItem = this.authItem
if (Object.prototype.toString.call(this.authItem) === '[object Array]') {
// 数组
if (
JSON.stringify(authArr.sort()) === JSON.stringify(authItem.sort())
) {
this.isShow = true
} else {
this.isShow = false
}
} else {
//字符串
authArr.forEach((i) => {
authItem == i ? (this.isShow = true) : (this.isShow = false)
})
}
},
}
</script>
这里 我用的是直接从 路由数组中拿到 该页的 按钮权限标记
拿到使用 权限按钮组件的该页按钮权限标记数组 然后就可以进行判断
这里我做了判断 传过来的是单个字符串 或者 数组
- 如果接收的是单个字符串 咱们就查看 权限标记数组里面是否有这个字符串 有就显示 没有就隐藏
- 如果接收的是数组 咱们就对比 传过来的数组 和 权限标记数组 是否内容相同 相同就显示 反之隐藏
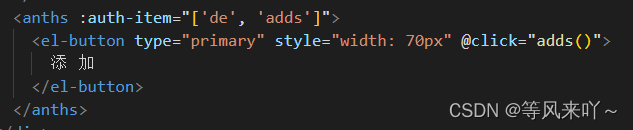
使用:
这里我传的是数组 必须该页权限数组和咱们传的这个数组一样 才会显示
组件可以局部注册 也可以全局注册 大家都会 我就不做介绍了哈